
フォトギャラリーを備えたWebサイトを作成する必要がありました。 そして、彼はこれらの楽しみのためにCMSを探しに行きました。 いくつかの検索の後、私は不快な傾向を発見しました。 フォトギャラリー用のCMSがありますが、最新のナビゲーションではなく、ライトボックスなしなどです。 あらゆる種類の優れたHTMLテンプレート(たとえば、ガンマギャラリー)がありますが、コンテンツ管理システムはありません。 写真だけのサイトでWordpressなどを検討するのは費用がかかりすぎます。 私も悲しんでいたが、検索は1つの新しいCMSコーケンに出くわした。 少し検討した結果、これがまさに私が必要とするものであることがわかりました。多くの設定を備えた一流の管理パネルと、ギャラリーの最新のディスプレイです。 そして、ファイルを使用すると、一般的に美が得られます。
参照資料
http://koken.me-直接CMS Webサイト。
http://help.koken.me/customer/portal/articles/632102-installation-ダウンロードおよび手順へのリンク。
http://help.koken.me/customer/portal/topics/290729-discussions/questions-質問するためのフォーラム。
http://demo.koken.me/-エンジンのデモ。
インストールと概要
インストールするには、1つの単一のindex.phpファイルをドメインにコピーする必要があります。 起動すると、インストールウィンドウが開きます。

さらに、インストールのすべてが通常どおりです。 ログインとパスワードをインストールして入力すると、アドレス[ドメインまたはフォルダー] / adminのサイト管理パネルのメインウィンドウが表示されます 。

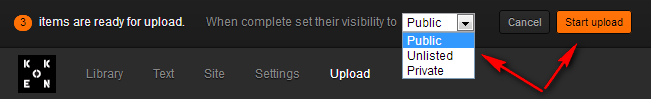
ご覧のとおり、外観は多くの描画ビューアプログラムと非常に似ており、非常に便利です。 中央エリアには、図面の表示エリアがあります。 画像ファイルをドラッグします。 次に、次のウィンドウが上部に表示されます。

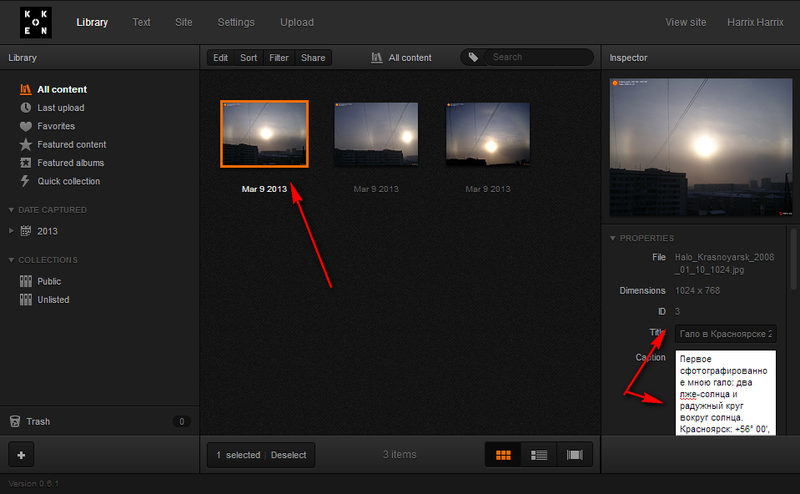
図面がアップロードされます。 画像を選択すると、画像パラメータを編集するためのパネルが右側に表示されます:名前、説明、ラベル、カテゴリ、画像ライセンスなど、および画像の編集不可のプロパティ:画像の解像度、名前など:

上部にメイン管理パネルがあります:

管理パネルの主なセクションは次のとおりです。
ライブラリ -画像のライブラリ。 ここで、それらをアルバムにグループ化し、プロパティを編集し、削除することができます。
テキスト -フォトギャラリーサイト自体にも、おそらく著者、連絡先、またはその他に関するテキストページがあります。 編集する場所は次のとおりです。 そして、トピックでエッセイという言葉に出会うなら、これらは単なるテキストノートです。
サイト -ユーザーに表示されるサイトの外観を直接操作します。 トピックの変更、ページの変更などを行うことができます。
設定 -サイトパラメータのセット。
アップロード -画像または動画を直接追加します。
サイトのテーマを変更できます。 これを行うには、テーマセクションに移動します。

Regaleテーマが気に入った:

画像をアルバムにグループ化して、コレクションに収集したり、お気に入りに追加したり、Lightroomでの作業をサポートしたりできます。
独自のテーマを作成する
独自のテーマを作成するには、いくつかの手順を実行する必要があります。
/ storage / themes /フォルダーに移動します。
気に入ったテーマのフォルダをコピーします。このフォルダは、フォトギャラリーの構造で必要なものに最も近いフォルダです。 また、フォルダを独自の方法で(スペースなしで)呼び出します。
テーマフォルダーのinfo.jsonファイルを開き、 そこでテーマのデータを変更します。 まず、テーマの名前を独自の名前に変更します。
新しいテーマのあるフォルダーからkoken.guidファイルを削除します。 これは必須です。
[ サイト]セクションでテーマを有効にします。
一般に、このシステムの簡単な概要を次に示します。 必要に応じて、コメントシステムの設定、編集、翻訳、追加に関する詳細な手順を見つけることができます。これは、1つの記事http://blog.harrix.org/?p=518には収まりません。
たとえば、次のKokenアプリケーションを入手しました。


合計
長所:
+シックな管理パネル。
+現代のテーマにはギャラリーが表示されます。
+クリエイターからの非常に迅速なサポート。
+無料;
+独自のテーマを作成する機能。
+アクティブな開発と継続的な更新。
+ブログ機能。
+レスポンシブテンプレート
短所:
-これまでのところ、英語のみです(ただし、自分で翻訳することができ、開発者はこの方向で進歩しています)。
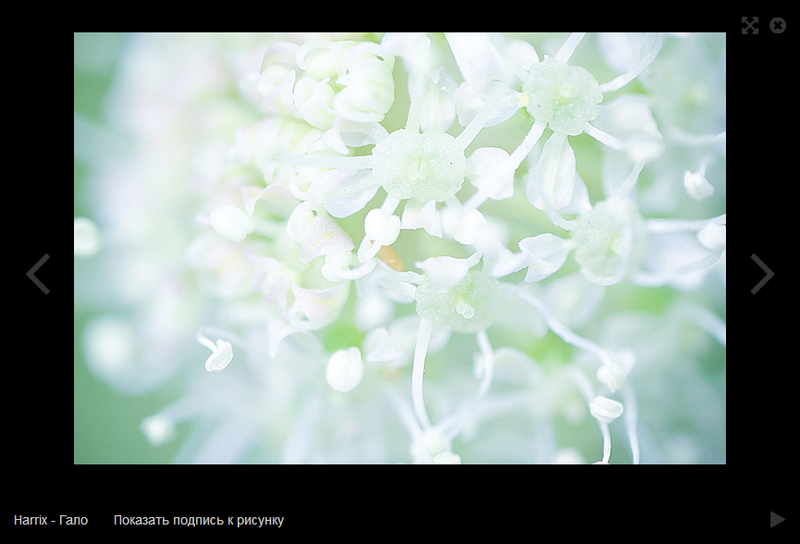
-あなた自身を台無しにする必要があるすべてのコンテンツを表示するモードのライトボックス。
-コメントシステムの欠如(ただし、VkontakteとDisqusがあります)。
-まだ小さな未解決のバグがありますが、手動で解決できます。
-画像のサムネイルにカーソルを合わせると、いくつかのエフェクトが必要になりますが、もう一度手でこれを行います。
-キリル文字を含む画像ファイルの名前、エンジンはUPDを「 クリーニング 」します。 エアファナソフ
-画像キャッシュなし。 UPD。 xdevel
-一部のトピックでは、ロシア語のテキストを印刷するときに、スペースが一重引用符に置き換えられます。 UPD。