CSSのBEMの原則、
i-bem.js
宣言型JavaScriptを記述し、
BEMHTML
テンプレート
BEMHTML
を使用する
BEMHTML
を使用して、 製品カタログページを段階的に作成します。
bem tools
は、特に
bem server
開発ツールのすべてを支援します。

重要:この記事には特に詳細はありません。その目的は、プロジェクトをできるだけ早く取得することです。 より多くの情報を明らかにするテキストは、次の投稿で開催されます。
BEMとは何ですか?
そもそも、この略語の意味を知らない人のための小さな余談です。
BEMは「Block、Element、Modifier」の略です。 これはWebプロジェクト開発方法論であり、任意のテクノロジーに適用できる、インターフェースを個別の部分に便利に分割する方法です。 さらに、BEMは作業を自動化するためのツールのセットです。 最後に、BEMは、高速で効率的な開発のためのフロントエンドライブラリを作成する機能です。
以前にBEMに遭遇したことがない場合は、最初にサイトbem.infoの資料を見てから、この記事に戻ってください。
ビデオがもっと好きな人のために、WebConf Riga 2012のレポートの録音 (英語)またはRIT 2011でのSergey Berezhnoy(@veged)のスピーチを提供できます。
必要なツール
このマニュアルのすべての手順を実行するには、 bem toolsをインストールする必要があります 。 これは、BEMエンティティを操作し、プロジェクトを構築するためのコマンドラインインターフェイスを備えたツールのセットです。 インストール手順は、リポジトリの説明にあります。
この記事の執筆時点では、バージョン
0.5.21
が関連していました。
独自のプロジェクトリポジトリを作成する
プロジェクトを作成する最も簡単な方法は、適切な構造を持つ既存のリポジトリを単純にコピーすることです。 フルBEMスタックを使用するプロジェクトには、 project-stubリポジトリが適しています。 執筆時点では、リビジョン
5ac5d2d2567ca6d52d82f95b219bca6f49ef5cc4
。
$ git clone git://github.com/bem/project-stub.git my-pretty-project $ cd my-pretty-project/ $ git reset --hard 5ac5d2d2567ca6d52d82f95b219bca6f49ef5cc4 $ rm -rf .git $ git init
次に、プロジェクトを組み立てる必要があります。 これを行うには、コマンドを実行します
make
そのため、必要なnpmパッケージはすべてプロジェクトディレクトリにインストールされるため、これには時間がかかります。
最後に、次のメッセージが表示されます。
info: Server is listening on port 8080. Point your browser to http://localhost:8080/
bem server
コンピューター上で
bem server
れました-変更を加えるとプロジェクトを自動的に再構築する開発ツール。
ページを変更する
プロジェクトには、ブラウザで開くことができるindex.htmlページが1つあります。
この時点でbemサーバーはアセンブリに必要なライブラリをロードするため、ページへの最初のリクエストはかなりの時間処理されます。
プロジェクト構造は、ブロックが
desktop.blocks
ディレクトリに配置され、ページが
desktop.blocks
ディレクトリに配置されることを想定しています。
一般的に、厳密に言えば、
desktop.bundles
は「セット」のブロックを保存します。 これらは、頻繁に使用される複数ページのブロック(通常
common
と呼ばれる)、複数ページを結合するセット(すべてのページが結合される場合はすべて)、または最も単純な場合は、それぞれが1ページに対応するブロックのセットです。 ここで、最後のシンプルなオプションを検討します。
ファイル
desktop.bundles/index/index.bemjson.js
変更することでページを編集できます。
bemjsonのブロックの説明
まず、ページに帽子を配置します。 BEMに関しては、これが
head
ブロックです。
{ block: 'head' }
以下、さまざまな段階でのページの完全なコードはGistで見つけることができます: https : //gist.github.com/4175550 。
ページをリロードすると、対応する
<div>
がページに表示されていることがわかります。
<!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="head"></div> </body> </html>
検索フォーム、ロゴ、レイアウトなどのコンテンツでキャップを埋め、必要に応じてコンテンツを配置します。
最初に、ページのBEMJSON記述の
head
ブロック内に、
left
と
right
2つの要素を持つ
layout
ブロックを
layout
。
content: [ { block: 'head', content: { block: 'layout', content: [ { elem: 'left', content: 'left here' }, { elem: 'right', content: 'right here' } ] } } ]
https://gist.github.com/4175573
<!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="head"> <div class="layout"> <div class="layout__left">left here</div> <div class="layout__right">right here</div> </div> </div> </body> </html>
これにより、必要なマークアップが作成され(ページを更新すると表示されます)、それにスタイルを記述する必要があります。 つまり、CSSテクノロジで
layout
ブロックを実装し
layout
。
ブロック作成
テクノロジーファイルを作成するには、
bem create
コマンドを使用し
bem create
。
$ bem create -l desktop.blocks/ -T css -b layout
このコマンドは
desktop.blocks/layout/layout.css
を作成します。このファイルには、ブロックファイルに対応するセレクターが既にあります。 ルールは、ブロックの目的に応じて補足する必要があります。
これで、単純にコピーできます: https : //gist.github.com/4175598
ライブラリのブロックを使用する
layout
埋め込まれた検索フォームとロゴブロックは、個別に実装する必要はありません。 それらはすでにbem-blライブラリに実装されており、単にページで宣言するだけで十分です。 つまり、ブロックのBEMJSON記述をページ
desktop.bundles/index/index.bemjson.js
このページでは、 b-searchブロックとb-logoブロックを使用します。
https://gist.github.com/4175640
ここからロゴの写真を撮るか、独自のロゴを指定できます。

ライブラリブロックの再定義
CSS再定義
使用するb-logo
ブロックは、必要なマークアップのみを提供します。 誰もが異なるマークアップを必要とするため、各開発者は自分でCSSを作成できます。
このマークアップを再定義レベルの
b-logo
ブロックに配置します。
$ bem create -l desktop.blocks/ -T css -b b-logo
ブロックのマークアップは、 https : //gist.github.com/4175675から取得できます。
b-search
ブロックでも同じ:
$ bem create -l desktop.blocks/ -T css -b b-search
https://gist.github.com/4195433

BEMHTMLの再定義
ページを中央に配置するには、追加のコンテナが必要です。 これを行うには、レベルで同じブロックを作成して、
b-page
ブロックテンプレートを再定義します。 BEMHTMLはテンプレートエンジンとして使用されます。
$ bem create -l desktop.blocks/ -b b-page -T bemhtml
結果のファイル
desktop.blocks/b-page/b-page.bemhtml
で、ブロックのコンテンツを追加のコンテナーにラップするコードを記述する必要があります。
block b-page, content: { elem: 'body-i', content: this.ctx.content }
https://gist.github.com/4175742
<!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="b-page__body-i"> <div class="head"> <div class="layout">...</div> </div> </div> </body> </html>
結果のマークアップに対して、CSSルールが作成されます。
$ bem create -l desktop.blocks/ -T css -b b-page
結果の
desktop.blocks/b-page/b-page.css
のコンテンツは、 https :
desktop.blocks/b-page/b-page.css
からコピーできます。
そして、ヘッダーブロックをページに表示するために、境界線を付けます。
$ bem create -l desktop.blocks/ -T css -b head
ファイル
desktop.blocks/head/head.css
: https :
desktop.blocks/head/head.css

BEMHTMLテンプレート
BEMHTMLテンプレートは、ブロックとその属性を表すタグを決定できるだけでなく、デザインコンテンツも生成できます。
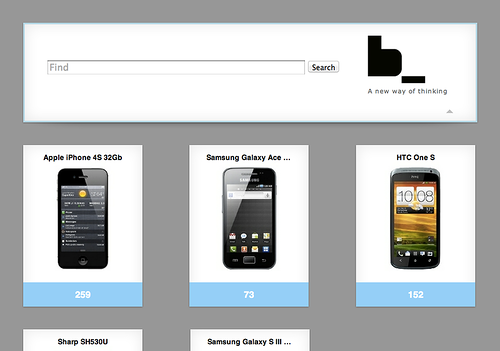
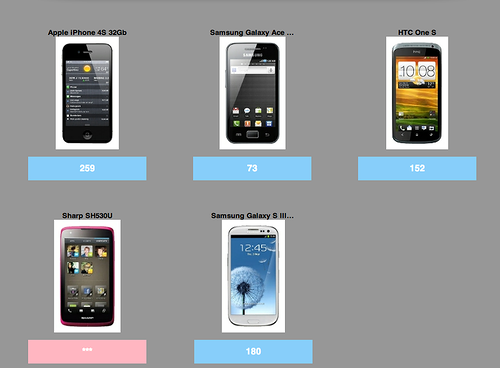
たとえば、製品のリストをページに配置してみましょう。 これは、
goods
ブロックを含むページのBEMJSON宣言で提示され、宣言には必要なデータが含まれています。
{ block: 'goods', goods: [ { title: 'Apple iPhone 4S 32Gb', image: '1450827127820366493466', price: '259', url: '/' }, { title: 'Samsung Galaxy Ace S5830', image: 'http://mdata.yandex.net/i?path=b0206005907_img_id5777488190397681906.jpg', price: '73', url: '/' }, ... }
https://gist.github.com/4176078
このデータを必要なマークアップに変換するには、ブロックをBEMHTMLテクノロジーで実装する必要があります。 外観-CSSテクノロジー。 したがって、デフォルトで提供されるすべてのテクノロジーでブロックを作成できます。
$ bem create -l desktop.blocks -b goods
desktop.blocks/goods/goods.bemhtml
のBEMHTMLブロックテンプレートでは、データを含むJSONをブロック要素に変換するコードを記述する必要があります。 また、
tag
modを使用して、ブロックとその要素を表すDOM要素を指定します。
block goods { tag: 'ul' ... elem item, tag: 'li' elem title, tag: 'h3' }
https://gist.github.com/4176118
<!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="b-page__body-i"> <div class="head">...</div> <ul class="goods"> <li class="goods__item"> <h3 class="goods__title">Apple iPhone 4S 32Gb</h3> <img class="goods__image" src="1450827127820366493466"/> <span class="goods__price">259</span> </li> <li class="goods__item">...</li> <li class="goods__item">...</li> </ul> </div> </body> </html>
テンプレートは、ブロック要素だけでなく、他のブロックも作成できます。 たとえば、製品の価格は、このために
bem-bl
ライブラリの
b-link
ブロックを使用してリンクでラップできます。
{ elem: 'price', content: { block: 'b-link', url: item.url, content: item.price } }
https://gist.github.com/4176996
さらに、スタイルによるこのリンクの設計中にカスケードを回避するために、
goods
ブロックの要素としてマークすることができます。
{ block: 'b-link', mix: [{ block: 'goods', elem: 'link' }], url: item.url, content: item.price }
https://gist.github.com/4177113
... <ul class="goods"> <li class="goods__item"> <h3 class="goods__title">Apple iPhone 4S 32Gb</h3> <img class="goods__image" src="1450827127820366493466"/> <span class="goods__price"> <a class="b-link goods__link" href="/">259</a> </span> </li> <li class="goods__item">...</li> <li class="goods__item">...</li> </ul>
また、新しい製品に関する要素を修飾子でマークし、レベリング要素を追加する必要があります。
https://gist.github.com/4177157
ブロックのCSSは、 https://gist.github.com/4177163からコピーできます 。
CSSテクノロジーでブロックを個別に作成する必要はありません。元々必要なすべてのファイルで作成されたためです。

IEにはCSSも必要です。 デフォルトのテクノロジーリストには含まれていません。
$ bem create block -l desktop.blocks/ -T ie.css goods
結果として得られる
desktop.blocks/goods/goods.ie.css
の内容は、Gist https://gist.github.com/4177174で取得できます。
ブロックの依存関係
宣言に加えて、ページテンプレート、CSS、およびJavaScriptブロックへの接続を保証する必要があります。 このため、ブロックは依存関係を記述することができます。これは、
deps.js
テクノロジーでブロックを表すことによって行われます。
$ bem create -l desktop.blocks/ -T deps.js -b goods
b-link
ブロックが必要であることを指定することにより、lax
shouldDeps
依存関係を利用できます。
({ shouldDeps: [ { block: 'b-link' } ] })
https://gist.github.com/4177031
ライブラリを接続する
帽子と各製品にファッショナブルな影付きの長方形を提示したいと思います。 このブロックは、友人のライブラリから借ります 。
box
と呼ばれるブロックは1つしかなく
box
必要なことを行います。
ライブラリコードを取得するには、近隣のライブラリと同様に、.
./bem/make.js
でそのアドレスを指定する必要があります。
getLibraries: function() { return { 'bem-bl': { type: 'git', url: 'git://github.com/bem/bem-bl.git', treeish: '0.3' }, 'bemhtml' : { type: 'git', url: 'git://github.com/bem/bemhtml.git' }, 'john-lib' : { type: 'git', url: 'git://github.com/john-johnson/j.git' } }; }
https://gist.github.com/4177229
また、バンドル(ページ)の設定で、アセンブリ中にこのレベルを使用する必要があることを示します。 これは
desktop.bundles/.bem/level.js
行われ
desktop.bundles/.bem/level.js
。
exports.getConfig = function() { return BEM.util.extend(this.__base() || {}, { bundleBuildLevels: this.resolvePaths([ '../../bem-bl/blocks-common', '../../bem-bl/blocks-desktop', '../../bemhtml/common.blocks', '../../john-lib/blocks/', '../../desktop.blocks' ]) }); };
https://gist.github.com/4177250
残念ながら、今のところ、プロジェクトの構成を変更するときは、
bem server
を再起動する必要があり
bem server
。 現在のプロセスを中断し、
make
コマンドを再度入力する必要があります。
将来のバージョンでは、再起動の約束は削除されると約束されています。
ブロックと要素の混合
これで、
box
ブロックを使用できます。 それらをブロックにラップするだけです。 ただし、マークアップを保存するために、1つのDOMノードで2つのブロックを混在させることができます。 これは
mix
と呼ばれ
mix
。
混合する1つの方法は、入力(BEMJSON)で記述することです。
この場合、ページコードを変更して、
head
ブロックと
box
ブロックを混在させる必要があります。
{ block: 'head', mix: [ { block: 'box' } ], content: ... }
https://gist.github.com/4177292
<!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="b-page__body-i"> <div class="head box"> <div class="layout">...</div> </div> <ul class="goods">...</ul> </div> </body> </html>
head
ブロックに応じて
box
ブロックを書くことを忘れないでください
$ bem create -l desktop.blocks/ -T deps.js -b head ({ shouldDeps: [ { block: 'box' } ] })
https://gist.github.com/4235143

ブロックだけでなく、ブロックを持つ要素も混在させることができます。
goods
ブロックテンプレートで、各アイテム要素を
box
ブロックと混合し
box
。
content.push({ elem: 'item', mods: mods, mix: [{ block: 'box' }], content: ...
https://gist.github.com/4177350
<!DOCTYPE html> <html class="i-ua_js_yes i-ua_css_standard"> <head>...</head> <body class="b-page b-page__body"> <div class="b-page__body-i"> <div class="head box"> <div class="layout">...</div> </div> <ul class="goods"> <li class="goods__item box">...</li> <li class="goods__item box">...</li> <li class="goods__item box">...</li> <li class="goods__item goods__item_new_yes box">...</li> <li class="goods__item box">...</li> <li class="goods__sizer">...</li> ... </ul> </div> </body> </html>

宣言的なJavaScript
JavaScript機能を備えたブロック
接続されたサードパーティライブラリのおかげで私のプロジェクトに登場した
box
ブロックは、動的なJavaScript機能も提供します-折りたたむことができます。
ヘッダーでこのJavaScript機能を使用することを伝えるには、
head
ブロックの説明を変更して、混合される
box
にJavaScript実装があることを示す必要があります。
mix: [{ block: 'box', js: true }]
https://gist.github.com/4202622
また、ブロック内に
switcher
要素を配置する必要があります
content: [ { block: 'layout', ... }, { block: 'box', elem: 'switcher' } ]
https://gist.github.com/4202651
矢印の付いたブロックが表示され、それを折りたたんだり展開したりできます。

JavaScriptオーバーライド
JavaScript
box
機能だけでは十分ではありません。 縦方向だけでなく、横方向にも折りたたんでほしい。 ただし、他の人のライブラリを変更することはできません。 しかし、JavaScriptブロックはi-bemブロックの宣言フレームワークを使用して記述されているため、ブロックの動作を独自のレベルで変更(オーバーライドまたはオーバーライド)する機会があります。
bem create -l desktop.blocks -T js -b box
結果の
desktop.blocks/box/box.js
は、修飾子のインストールに対する反応を説明する
onSetMod
セクションのみを残す必要があり
desktop.blocks/box/box.js
。
onSetMod : { }
https://gist.github.com/4195865
この場合、
closed
修飾子のインストールと削除に応答する必要があります。
onSetMod : { 'closed': { 'yes': function() { // some functionality here }, '': function() { // some functionality here } } }
https://gist.github.com/4195879
新しいページを作成
ページは、独自のレベルの再定義ではブロックでもあります。 したがって、それらを作成するには、
bem create
コマンドを使用することもでき
bem create
。
bem create -l desktop.bundles -b contact
-T
フラグは省略できます。これは、
desktop.bundles
レベルの設定により
bem create
このレベルで作成されたブロックをBEMJSONテクノロジーで表す必要があることを認識しているためです。 したがって、
desktop.bundles/contact/contact.bemjson.js
ファイルは、ページの最小限のコンテンツで表示されます。
新しいページはhttp:// localhost:8080 / desktop.bundles / contact / contact.htmlで表示できます
bem server
は、最初の呼び出し時にHTML、JS、およびCSSファイルを収集します。
ロールアウト
プロジェクトを開発している間、
bem server
動作し、ページの更新時に変更する必要があるプロジェクトの部分を再構成していました。
本番環境でロールアウトするには、プロジェクトをビルドする必要もありますが、何かが変更されたかどうかに関係なく、プロジェクト全体がすでにそこにあります。 これを行うには、
bem make
コマンドを使用できます。
このプロジェクトのパッケージのローカルバージョンを実行することをお勧めします。
./node_modules/bem/bin/bem make
感謝サイトのレイアウトの準備について、 tyvとgela-dに感謝します。