
この記事は、Webサービスの顧客(自分のスタートアップを開きたいサイト所有者/ビジネスマン)にとって興味のあるものかもしれません。 この資料は、 Webデザイナー 、 プロジェクトマネージャー 、 レイアウトデザイナー 、 Webサイト所有 者など、問題のすべての関係者による議論の場としても役立ちます。 この記事では、スタートアップのWebデザイン(論理図を使用)の設計と開発のプロセス、プロジェクトの実装とその後の「ライフ」の監視、および最終的な閉鎖について説明しています。 このスタートアップを閉鎖する客観的な理由のための十分な情報に恵まれていないので、憶測、ゴシップ、不合理な結論を避けようとします。 私の話の目的は、Webデザイナーの側からの視点を、サイトでの彼のデザインの実装に反映させることです。 この記事には、品質管理レイアウトの実用的なヒントが含まれています。
背景
Web開発における職務分離のトピックに関する投稿を作成するためのインスピレーションは、最近の友人との会話でした。 彼は通常のプロジェクトマネージャーとしてスタートしました。 今日-プロジェクト開発部門の責任者としてサイトの実装と保守に関する豊富な経験があります。 友人は、プロジェクトを他の手に移すというかなり古い話、ウェブデザインの歪曲の悲惨な印象、悲惨な結果を共有しました。 ここで、私はこの領域から自分の物語を伝えたいです。
実際、それは私がWebデザインを開発していた1つの出会い系サイトについてのものです。 彼は、デートの可能性についての考えを変えたユニークなアイデアを基本的に持っていたという理由で、彼をスタートアップと呼んでいます。 このアイデアはシンプルで独創的でした。他の多くのサードパーティサイトでのフォトテープ(いわゆる「マズルテープ」)の配置を引き換え、インターネット上で大量のアクセシビリティ(人気)を実現しました。 最初にサイト名自体(MordaLenta.ru)の特定の拒否を経験したことを予約します。 しかし、顧客は、「人々の間で」この名前がそのようなテープに使用されているという事実に照らして、それが非常に適切であると考えました。 もちろん、私は顧客の意見に矛盾することはできませんでした。
コメントを挿入する2番目のポイントは、個別のWebデザインを注文するという事実です。 私は、プロジェクトのすべてのストロークを担当するサイトをゼロから作成していました。 この分野での分業には矛盾が多く、これは次の条件下で回避できます。
- サイトのコンセプトを理解し、実装の各段階で品質を管理する有能なプロジェクトマネージャーの存在。
- 開発参加者(少なくとも、Webデザイナー、レイアウトデザイナー、プログラマー)の緊密な協力。ここでは、マネージャー、インターネットマーケティング担当者、
エージェントロイヤルティスペシャリストなどについては言及していません。
私の顧客は本質的にビジネスマンでした。 結局のところ、彼は何十もの小さなサイトを所有しているにもかかわらず、Web開発の分野で高度な知識を持っていなかったため、プロジェクトマネージャーとしての行動を妨げることはありませんでした。 これについて彼を非難するべきではありません。 ほとんどのウェブサイトの所有者は同じように考え、行動し、時にはうまくいくと思います。 (クライアントは常に一般的に正しいです。)多くのパフォーマーと同様に、私も一種の「ビジネスマン」であり(自分の矛盾を許して)、非常に訪問されたリソース(自分の興味を隠さなかった)に自分の著作権を持ちたいという誘惑が心の推論を圧倒しました。
メインページの論理構造の設計
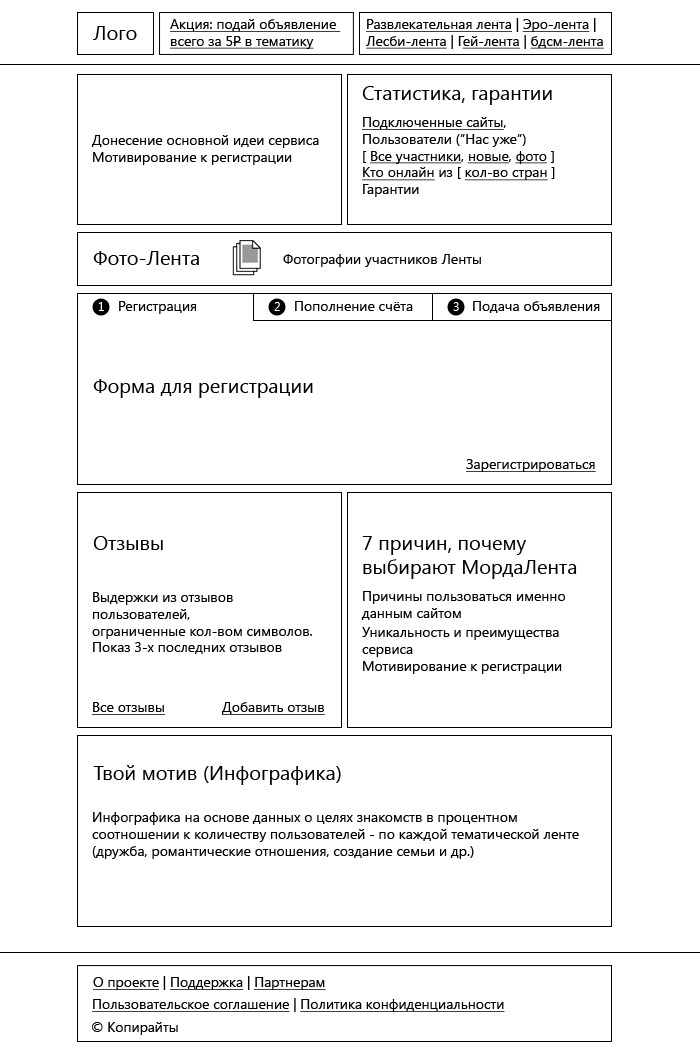
私の顧客は、スタートアップを立ち上げて開発した経験がありますが、以前のプロジェクトはうまくいきませんでした。 「2番目」だった人は「最初」であることが判明しました。 顧客は、すべてが「タイプミス」で行われたという事実に説明を見つけ、今度は別の方法に進むことを望みました。 私は品質に対する彼の欲求に感銘を受けたので、彼が会議の前にプロジェクトがどのように見えるべきかについての彼の考えを準備するように頼んだとき、私は徹底的に質問にアプローチしました。 実際、会議では、論理図(ページ構造-基本スケッチ)をスケッチし、同時に考えられた各領域の役割を説明しました。 私のアイデアは顧客を満足させ、承認されました。 最初は、サイトのメインページの論理図は次のとおりでした。

私の意見では、出会い系サイトのメインページは、知り合いになり、サイトの登録済みユーザーと連絡を取りたいという欲求への訪問者を直接関与させるべきです。 興味深い出会いのオファーがあるユーザーのカード(右上のブロックの「メニュー」の下のスライドショー)がこの目的を果たしました。 さらに、彼らは彼ら自身の提案の出版のための一種の例でした。 追加の動機は、サービスの独自性と利点を説明することでした。 「Morda Tape」自体が続きました。実際には、特定のサービスのデモ、つまりサイトの参加者が発表を提出するテープです。 次-登録フィールド。すぐに登録し、アカウントを補充し、広告を送信できます(わずか3ステップで)。 レビューのあるブロックは、サービスを使用する追加の動機付けの同じタスクを提供しました。 統計は参加者の一般的な考えを与えました(実際、そのような統計は出会い系サイトの古典です)。 情報エリア(「モルダテープとは」)は、SEOオプティマイザーによって将来的に需要がある可能性があります。 誰も私にテキストを提供しなかったと言わなければなりません、そして、彼らは私から「出入りして」書かれました。 私の意見では、Web執筆は多くの場合Webデザインの概念と切り離せませんが、これは別の記事のトピックです。 情報ゾーンと一緒に、将来ウェブデザインの一部となるインフォグラフィックを使用する可能性についても議論されました。
後に、ロジックはいくらか再定義されました。 顧客のリクエストに応じて、「統計」は「ユーザーカード」を配置して右上のブロックに入りました。 統計の代わりに「マズルテープを選択する7つの理由」がありました。

設計レイアウト
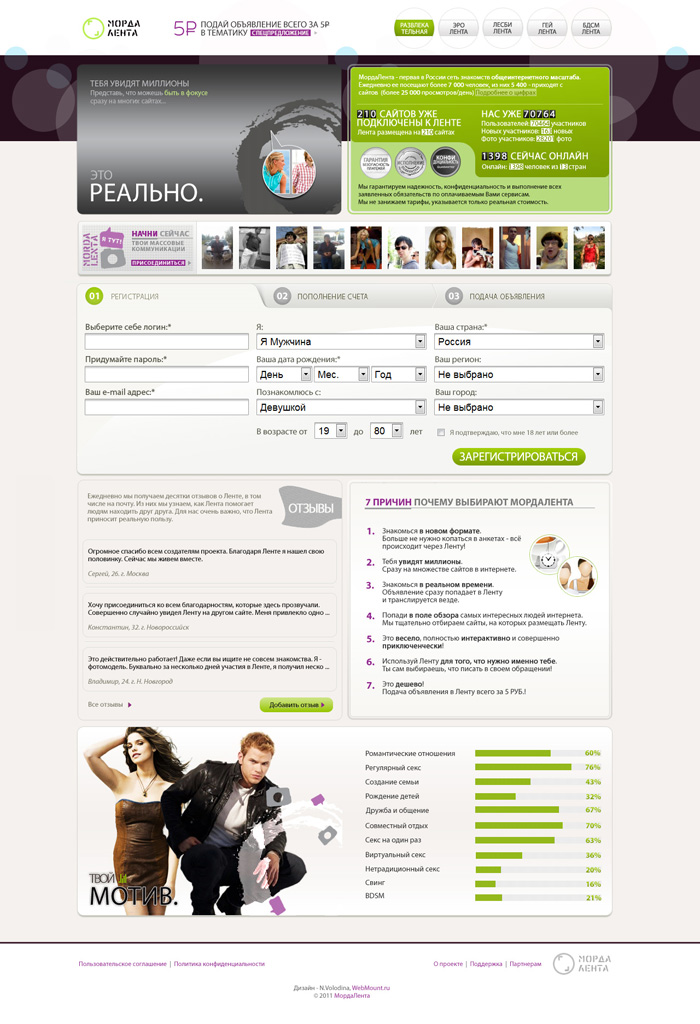
最終的な設計レイアウト:

論理構造は、各トピックに共通して維持されました。 各セクションに用意された設計レイアウトでは、配色のみが変更されました。 そのため、「エンターテインメントテープ」レイアウトの場合、緑(+紫)、「エロテープ」-赤(+紫)、「レズビアンテープ」-ピンク(+紫)、「ゲイテープ」-青(+バイオレット)、BDSMテープの場合-茶色(+バイオレット)。
サイトでのデザインレイアウトの実装。 「成長したもの、成長したもの」
設計が完了してしばらくしてから、彼が現場に現れ、私は不安に感じました。 タイプセッターおよびWebプログラマーとして、Webページでデザインを実行するのは難しいが、実現可能であることは知っていました。 私は何を見ましたか? 多数のグラデーション(色のオーバーフロー)、および装飾的な要素の繊細な処理が著しく違反されました。 Webデザインの特定のカラーパレットに完全に収まらない新しいボタンがページに表示されました(ピンクはテーマの1つと完全に調和しましたが、それぞれのテーマとは調和していません)。 統計セクションにはリンクはありませんが、テキストのみです(システムによって提供されていませんか?)。 また、インフォグラフィックは、各テーマフィードの実際のデータを反映するのではなく、すべての意味と役割を失う静的な画像に過ぎません。 このサイトの特別な「機能」になる可能性のあるデートの目標のクリック可能性に関するヒントはありませんでした。
できる限り、デザインについての考えを顧客と共有しました。 また、特にインフォグラフィックの原理と役割について話しました。インフォグラフィックは動的で、クリック可能で、各リボンごとに固有のものでなければなりません。 そして、各トピックで複製された静的な画像ではありません。 彼は理解しているように見え、「エウレカ!」のスタイルで感情的に反応さえしました。 将来何が起こったのか、どのような障害が予想される変更を許可しなかったのかはわかりませんが、長い間観察していませんでした。 メインページでは、レビューのみが変更されました。 なぜモデレーターが文盲や原始主義をスキップしたのか(または開発者自身が意図的に「フォーク」で書いたのか)と言うのは難しいですが、見た目は非常に見苦しかったです。
私はもはや設計について顧客を悩ませませんでした。 このプロジェクトには、2番目のパートナーの辞任に関連する重大な資金問題があることを知っています。 一般的に、プロジェクトは開始後1年未満で終了しました。 ここでは、読者自身の結論に任せます。 設計レイアウトを通過した後、実際には後続の実装に介入する権限を持たないWebデザイナーの位置についてのみ説明します。 多くのWebデザイナーがコメントを控えて静かにプロジェクトを見ていると思います。
例から実践的なアドバイスまで
次の小さなヒントは、レイアウトの制御に役立ちます。
- 理想的には、Webデザイナーとレイアウトデザイナーが1人である場合(彼がプログラマーでもある場合はさらに優れていますが、これは規則よりもむしろ希少です)
- 完成したWebデザインでデザインレイアウトを確認します。 タイポグラフィを除き、同一である必要があります(結局、レイアウトでラスターが使用されます)
- レイアウトデザイナーの答えに満足しないでください、彼らは言う、何もできない。 「なぜ?」と尋ねないでください(常に理由があります)。 「これを可能にするために何が必要ですか?」 覚えておいてください: ほぼすべてのレイアウトを構成できます 。 そのため、デザインレイアウトで複雑な背景画像が使用され、画面の長さに応じて長くなる場合、ほとんどの場合、繰り返し「挿入」(背景フラグメント)を作成するだけで十分です。 背景画像で繰り返し可能なストリップ領域を選択できないが、この画像の解像度が高い場合は、jsスクリプトを使用して画面のサイズに「合わせる」ことができます。 デザイナーが各文字の数に応じて背景を計画しており、レイアウト設計者がこの数字の下におおよその背景色を単に配置する場合、これは間違っています。 この場合、レイアウト設計者は「レイアウトと完全に一致させるには、総数をタグに埋め込まれた個別の文字に分割する必要があります」と言う必要があります。 このタスクはプログラマが簡単に実行できます。 Webデザインにインフォグラフィックがあり、設計上、パーセント比を表示する必要がある場合、プログラマーにこれらの値を修正するためのモジュールを準備するように依頼すると、タイプセッターが適切に構成します。 レイアウトデザイナーとプログラマのチームワークを整理します。 必要に応じて、レイアウト設計者にプログラマーに連絡する機会を与えます。
- 既にデザインレイアウトのWebデザイナーに決まっている場合は、遠慮なくさまざまなWebデザイン要素のレイアウトを見る方法を尋ねてください。 Webデザイナーがレイアウトに関与していない場合でも、彼は自分のレイアウトを実装するための可能な解決策のアイデアを持っている必要があります。 含めて、これは、「ストレッチ」(「ゴム」デザイン)のあるサイトのデザインが注文された瞬間に適用されます。
- サイトのページに新しいボタンまたは領域全体を導入する予定がある場合は、それらのデザインがWebデザインの全体的なスタイルと配色に適合することを確認してください。