まず、ユーザー登録、ログイン、アクセス権など、いくつかのことに混乱しました。 私はこれに煩わされたくありませんでした。 ここでのソリューションは、GrailsでSpring Securityプラグインを使用して見つけました。
第二に-ホスティング。 Javaで書く場合(そして、私が最も快適で、私は1996年からJavaに携わっています)、ホスティングは高価です。 私は実験サイトのために月額15-20ドルを支払いたくありませんでした。
そして最後に、解決策を見つけました。 これがゲーリックです。 Google App EngineのGroovyフレームワーク。
それが提供するものとその使用方法を理解するために、簡単なプロジェクトを見てみましょう。
最も単純なプロジェクトは、 テンプレートプロジェクトをダウンロードするか、 Mavenアーキタイプを使用して実行できます。
ただし、それらの最初はmavenではなくgradleを使用し、両方ともExlipsコンパイラではなく標準のgroovyコンパイラを使用します。
そこで、Mavenアーキタイプを作成しました。 それを使用して、Gaelykプロジェクトを作成しましょう。
mvn archetype:generate -DarchetypeGroupId=org.bernshtam -DarchetypeArtifactId=gaelyk-archetype -DarchetypeRepository=http://bernshtam.name/maven2 -DgroupId=myexample -DartifactId=test1 -DarchetypeVersion=1.0
これで、作成したプロジェクトをIDEAにインポートできます(原則として、IDEAのアーキタイプからプロジェクトを生成することもできます)。
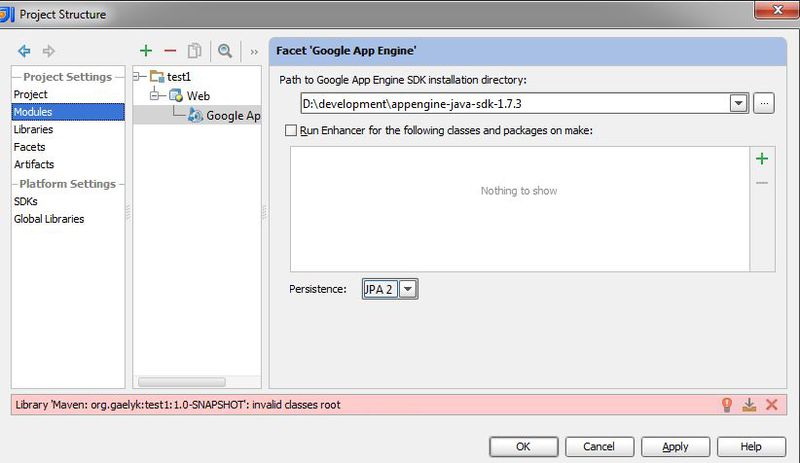
インポート後、ファセットGoogle App Engineを追加します。

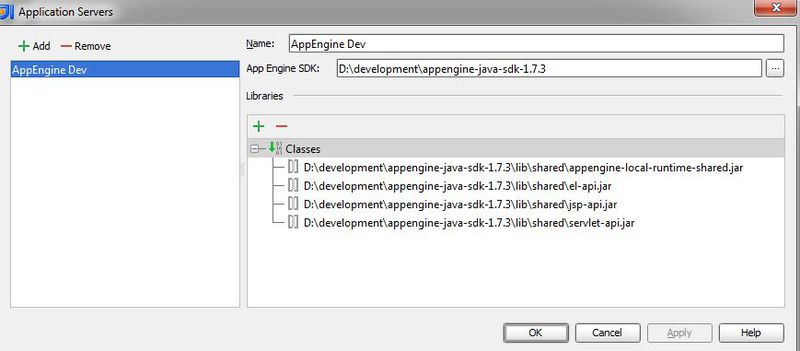
その後、起動構成を追加します。
Google App Engine開発キットが既にマシンにインストールされ、IDEAにリストされている必要があることに注意してください(ボタンを示しました)。 他のすべての依存関係は、mavenによってもたらされます。


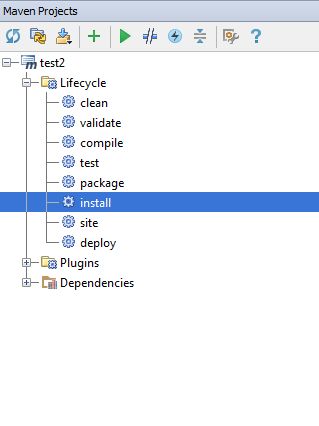
Mavenインストールをクリックします。

そして走れ!

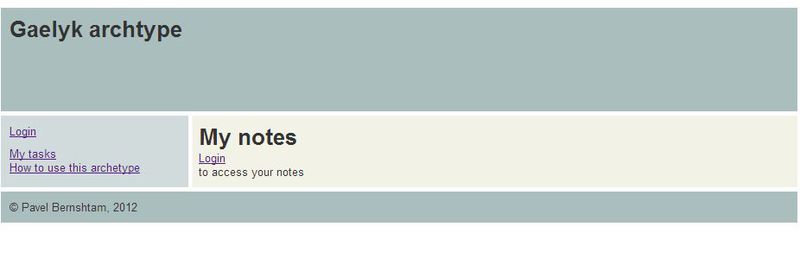
やれやれ! これは、優先度付きのメモを作成するための最も簡単なアプリケーションです(なぜメモに優先度が必要か-わかりません:))
それでは、そこにあるものを見てみましょう。
web.xmlは、groovletとテンプレート(gtpl)のサーブレットを配置します
<web-app xmlns="http://java.sun.com/xml/ns/javaee" version="2.5"> <listener> <listener-class>groovyx.gaelyk.GaelykServletContextListener</listener-class> </listener> <servlet> <servlet-name>GroovletServlet</servlet-name> <servlet-class>groovyx.gaelyk.GaelykServlet</servlet-class> <init-param> <param-name>verbose</param-name> <!-- Set it to true for more details --> <param-value>false</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet> <servlet-name>TemplateServlet</servlet-name> <servlet-class>groovyx.gaelyk.GaelykTemplateServlet</servlet-class> <init-param> <!-- Remove the default "generated by" messages from the templates --> <param-name>generated.by</param-name> <param-value>false</param-value> </init-param> <init-param> <param-name>verbose</param-name> <!-- Output generation time in the HTML, see source page --> <param-value>false</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <filter> <filter-name>RoutesFilter</filter-name> <filter-class>groovyx.gaelyk.routes.RoutesFilter</filter-class> </filter> <servlet-mapping> <servlet-name>GroovletServlet</servlet-name> <url-pattern>*.groovy</url-pattern> </servlet-mapping> <servlet-mapping> <servlet-name>TemplateServlet</servlet-name> <url-pattern>*.gtpl</url-pattern> </servlet-mapping> <filter-mapping> <filter-name>RoutesFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> <welcome-file-list> <welcome-file>index.gtpl</welcome-file> </welcome-file-list> </web-app>
Google App Engineのappengine-web.xmlハンドル。 test1-archetypeを、App Engineコンソールで以前に作成したApp Engineアプリケーションの名前に置き換える必要があります
<appengine-web-app xmlns="http://appengine.google.com/ns/1.0-SNAPSHOT"> <application>test1-archetype</application> <version>1</version> <!-- Enable concurrent requests by default to serve requests in parallel --> <threadsafe>true</threadsafe> <!-- If all your templates and groovlets are encoding in UTF-8 --> <!-- Please specify the settings below, otherwise weird characters may appear in your templates --> <system-properties> <property name="file.encoding" value="UTF-8"/> <property name="groovy.source.encoding" value="UTF-8"/> <property name="java.util.logging.config.file" value="WEB-INF/logging.properties" /> </system-properties> <!-- Uncomment this section if you want your application to be able to receive XMPP messages --> <!-- And create a file named jabber.groovy in /WEB-INF/groovy --> <!-- Similarily, if you want to receive incoming emails --> <!-- And create a file named email.groovy in /WEB-INF/groovy --> <!-- <inbound-services> <service>xmpp_message</service> <service>mail</service> </inbound-services> --> <!-- It it advised to keep this parameter to true --> <!-- as per the release of SDK 1.2.8, --> <!-- this should speed up cold startups of applications by 10% --> <precompilation-enabled>true</precompilation-enabled> <static-files> <exclude path="/WEB-INF/**.groovy" /> <exclude path="**.gtpl" /> </static-files> </appengine-web-app>
次に、Gaelykの詳細。 routes.groovyにはリダイレクト先を要求する指示が含まれています
get "/", redirect: "listnotes.groovy" get "/favicon.ico", redirect: "/images/favicon.png"
GaelykはMVCフレームワークです。つまり、ほとんどの場合、リクエストはコントローラーにリダイレクトされ、グルーブによって再生されます。 routes.groovyの完全なDSLの説明はここにあります 。
次に、Noteクラスを見てください。
package myexample import groovyx.gaelyk.datastore.Entity import groovyx.gaelyk.datastore.Key import groovyx.gaelyk.datastore.Unindexed @Entity(unindexed=false) class Note { @Key long id String login @Unindexed int priority String text }
デフォルトでは、GaelykはGoogle App Engineデータストアとの最も単純な統合を提供します。これは本格的なORMではなく、JPAでもありませんが、最も単純なものに適しています。
コントローラで例を見ることができます:
Note note = new Note(priority:priority, text: text, login: email) note.save() ... def note = Note.get(id) note.delete() .. def notes = Note.findAll { login == email }
エレガントですね。
これを見てください:
def email = user.email ... log.fine("$notes ${notes.size()}") ... String text = request.getParameter("text")
変数user、request、およびlogは定義されていません。 他の多くのように注入されます。 特に、ユーザーがログインしていない場合、ユーザーはnullになり、ユーザーがログインしている場合はユーザーの詳細を含むクラスが含まれます。 ログにはロガーが含まれます。
要求はHttpRequestです
一般に、コントローラーとテンプレート(およびオプションで任意のクラス)に自動的に注入される量に驚くでしょう
モデルはリクエストプロパティを介してコントローラーからテンプレートに転送されます。
request['notes'] = notes forward "index.gtpl"
テンプレートを確認する必要があります。 jspに似ており、contain%include%、コード挿入
<% include '/WEB-INF/includes/header.gtpl' %> <h1>My notes</h1> <% if (user) { %> <p> <table width="50%" border="1"> <tr><th width="30%">Note</th><th>Priority</th><th></th></tr> <% request.notes.each { note -> %> <tr><td>${note.text}</td><td align="left"> ${note.priority}</td><td><A href="deletenote.groovy?id=${note.id}">X</A> </td></tr> <% } %> </table> </p> <div class="add"> <h2>Add a new note</h2> <p> <form name="addnote" action="addnote.groovy" method="post"> Priority: <input name="priority" id="priority" type="number" value="1" min="1" max="10"/><br/> <br/> Text: <input name="text" id="text" type="text"/> <input type="submit" value=" Add Note "/></form> </p> </div> <% } else { %> <p><A href="${users.createLoginURL("/")}">Login</A> </p> to access your notes <% } %> <% include '/WEB-INF/includes/footer.gtpl' %>
ユーザーがログインしている
if (user)
(
if (user)
)、リクエストからモデルを取り出す(
request.notes.each
)、スタイルの溝を使用して
${note.priority}
、ログインへのリンクを作成していることに
${note.priority}
してください:
${users.createLoginURL("/")}
(usersは別の注入変数です)。
開発中のログインのページは、Google App Engineにデプロイした後と同じようには見えません。管理者ではなく管理者のような異なるアドレスでログインできます。
気に入ったら、 チュートリアルを読み始めてください