Cloud9
「これらはコード専用のGoogleドキュメントです」-これは彼らがプロジェクトについて言っていることです。 クラウドサービスはMozilla Bespinから生まれました。 主な機能:SSH、ドラッグアンドドロップ、オフライン開発機能。

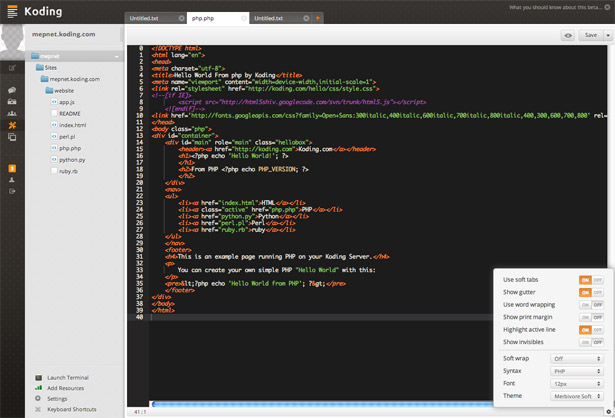
Koding (パブリックベータ)
Koding.comは、Webサーバーとソーシャルネットワークの要素が事前にインストールされた開発環境です。 このサービスはすでにハブで提供されていました このサービスはまだパブリックベータ段階です。

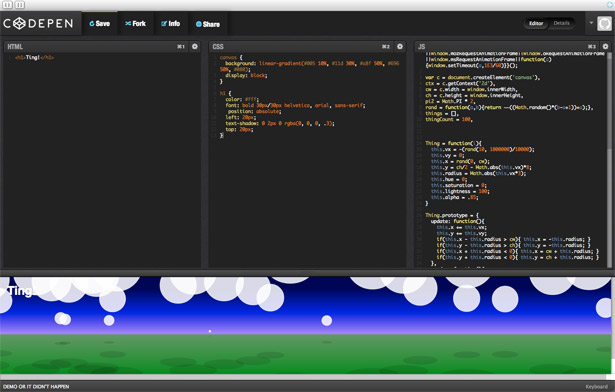
コードペン
CSS / HTML / JS構造での操作を容易にするフロントエンド開発用のツールを使用すると、jsライブラリ(jQuery、MooToolsなど)を接続できます。 著者はアレックス・バスケス、ティム・サバト、悪名高いクリス・コイヤーです。

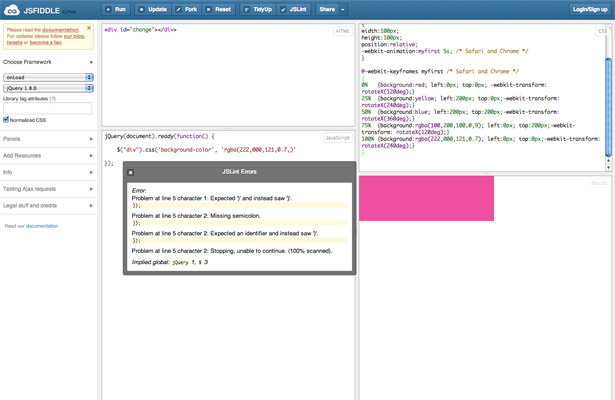
Jsfiddle
JavaScript / HTML / CSS / SCSSを操作するための最も人気のあるツールの1つ。 シンプルで便利、追加のライブラリを接続できます。

ダブレット
かなりいいインターフェースを備えた以前のサービスの類似物。

Pastebin.me
ミニマリズムの真の愛好家のためのサービス-インターフェイスに余分な要素はなく、最も必要なもののみ、ハードコアのみ。

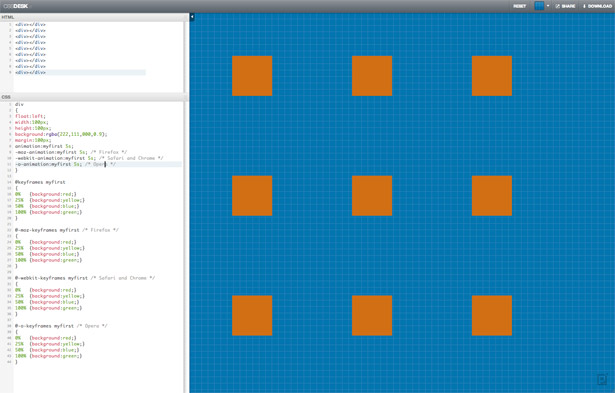
CSSDesk
使いやすいインターフェースを備えたCSSサンドボックス。

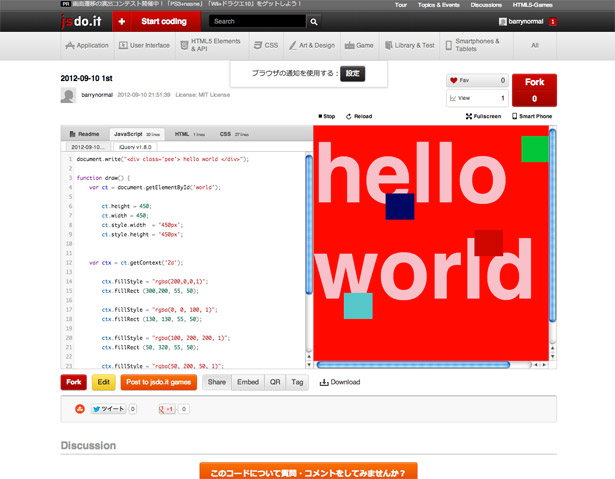
jsdo.it
フロントエンド開発者向けのコーディングコミュニティ。 HTML5、WebGL、JavaScriptなどの実験に適しています-機能は印象的です。

ティンカー
シンプルなJS / HTML / CSSサンドボックス。

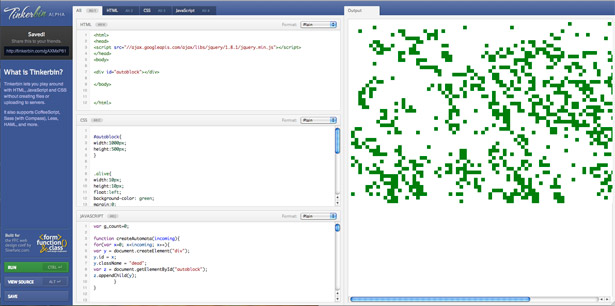
ティンカービン
別の単純な同様のサンドボックス。

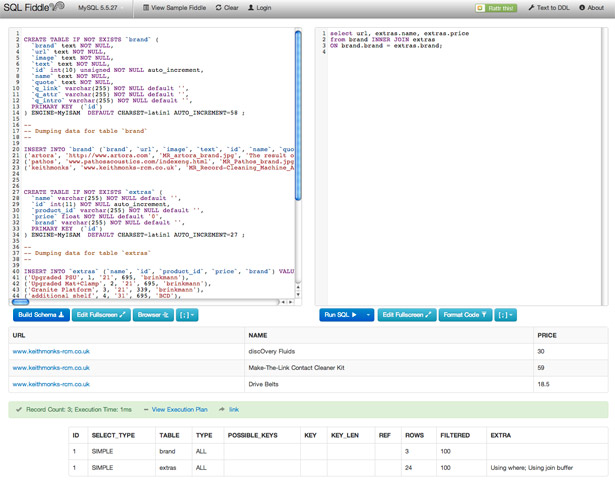
SQLフィドル
アラスカの開発者からのSQLデータベースを操作するためのツール。

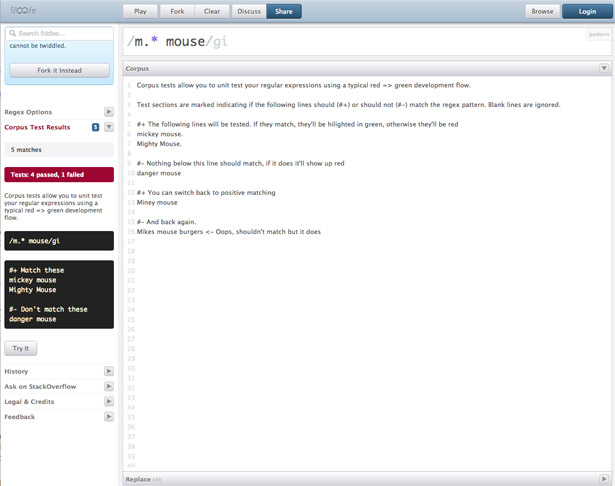
リフィドル
Ruby、JavaScript、および.NETで正規表現を使用するためのサービス。

CSSDeck
さまざまなCSS効果を実証するサイトでは、最も人気のある評価を見ることができ、多くの興味深いことがあります。

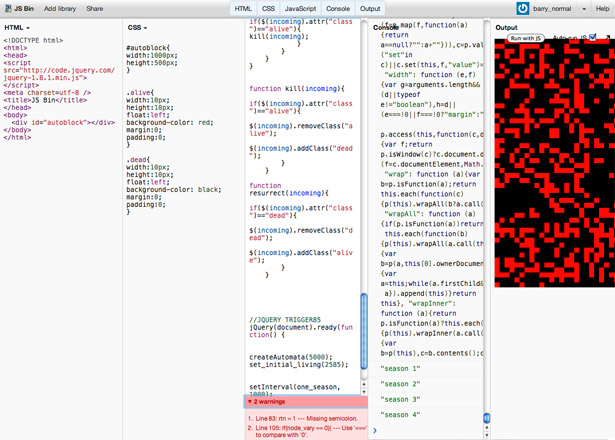
JSビン
HTML / CSS / JSプラスコンソール。

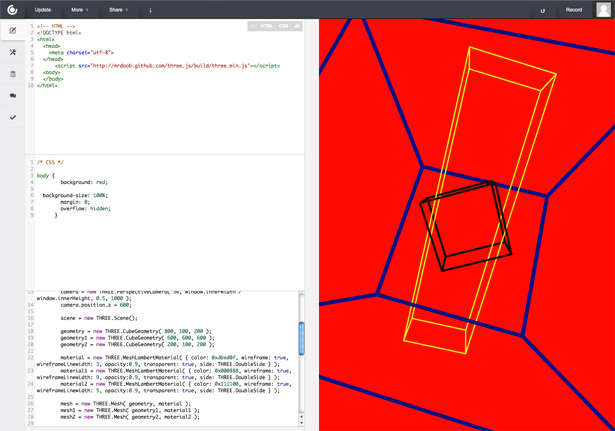
指ぬき
Mozilla開発、コード、およびその結果は、リアルタイムで1ページに表示されます。

Liveweave
非常に使いやすい-ログインなし、共有なし、コードと結果のあるウィンドウのみ。

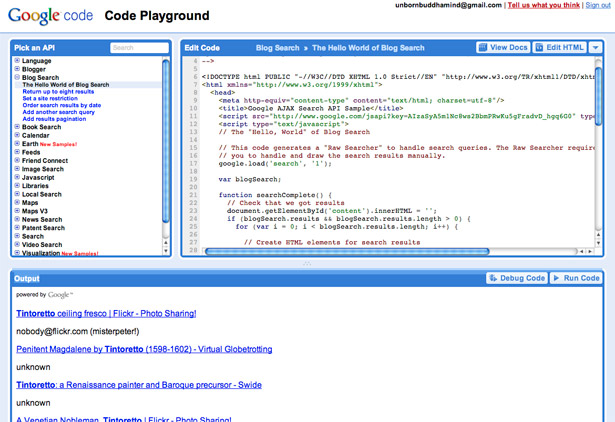
Googleコードの遊び場
Google APIを使用するためのサービス。

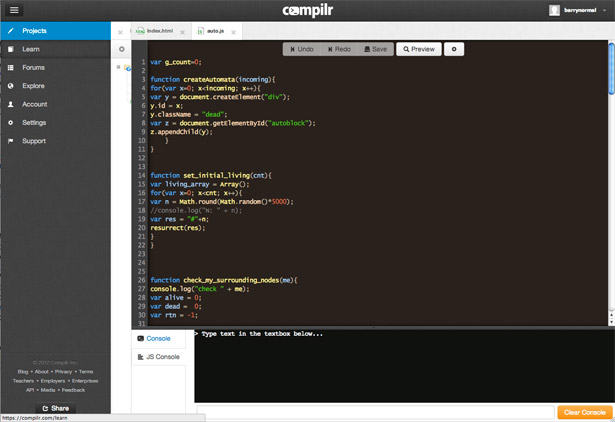
Compilr
完全な開発環境であるこのインターフェイスは、みんなのお気に入りのフレームワークであるTwitter Bootstrapを使用して実装されます。

もっと似たようなサービスを知っていますか? コメントを書く-追加します。