
時間だ
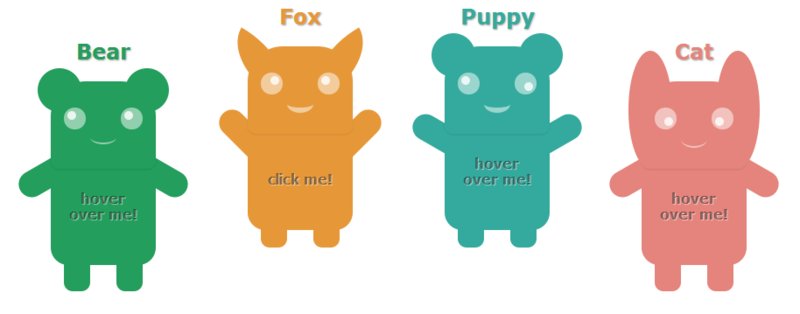
ある美しい夜、私は似たような動物の1つの面白い写真を見て、それらに命を吹き込むことにしました。
65%を超えるユーザーが既に動作中の移行を確認できます。
CSS
jsfiddleの デモ コード
私はCSSが大好きなので、スクリプトなしで、純粋なCSSでインタラクティブな動物を作ることにしました。
:checked擬似クラスのおかげで、通常jsに起因するクリックアクションを実装できます。 そして、すでにおなじみの擬似クラスを使用して:ホバーと:アクティブ 、私は動物を復活させた:
.pavepy .body .hand.left, .pavepy:hover .body .hand.right, input:checked + .pavepy .body .hand.right, input:checked + .pavepy:hover .body .hand.left, input:checked + .pavepy.fox .head .ear.right { -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); }
免責事項。 コードを多くしすぎないように、いくつかのプロパティを意図的に省略しました。
CSSトランジションまたは笑顔!
接頭辞なしでこのプロパティをサポートするブラウザはすでに印象的ですが、すべての接頭辞を含む完全なレコードを使用することにしました。
.pavepy .head > .nose { width: 30px; height: 15px; top: 55px; border-bottom: 2px solid rgba(255,255,255,.5); border-radius: 50%; margin: 0 auto; position: relative; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; -ms-transition: all 0.3s; -o-transition: all 0.3s; transition: all 0.3s; } .pavepy:hover .head > .nose, input:checked + .pavepy .head > .nose { border-bottom: 6px solid rgba(255,255,255,.5); }
それを鼻にしますが、彼らは笑っています。 下部の境界線の太さを半径50%で変更します。 非常に面白い効果が得られます。
CSS変換またはそれらは私たちに手を振る!
私たちの動物の「ペン」の動きの例を考えてみましょう。
マウスをホバーすると、ハンドルが水平線に対して30度上昇します。 ハンドルが最初に下げられたので(特に30度も)、余分なコードを生成する必要はありません。ホバーするときは左手と右手の回転プロパティを、ホバーするときは右手と左手の回転プロパティを単純に組み合わせます。
.pavepy .body .hand.left, .pavepy:hover .body .hand.right { -webkit-transform: rotate(-30deg); -moz-transform: rotate(-30deg); -ms-transform: rotate(-30deg); -o-transform: rotate(-30deg); transform: rotate(-30deg); }
アンズタケでは、耳も同様に回転します。 そこには、30度の回転も選択されているため、上記のコードに耳の線がさらに追加されます。
.pavepy .head > .ear { width: 50px; height: 50px; border-radius: 50%; /* */ } .pavepy.fox .head > .ear { top: -10px; width: 80px; /* , , */ -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; transition: all 0.5s; } /* */ .pavepy.fox .head > .ear.left {border-radius: 0 100%; left: -25px;} /* */ .pavepy.fox .head > .ear.right {border-radius: 100% 0; right: -25px;}
使用してジャンプ:チェック
type = 'checked'で最も一般的な入力を使用すると、次を使用できます:checked疑似クラス
私がクリックしたとき、私は動物が跳ね返ってそこで凍結することに決めました。 これを行うには、トランジションを使用して、脚の高さを変更し、動物の底からインデントします。
マウスが状態:チェックになっているときにマウスをホバーしても動物がフリーズしないように、ハンドルをもう少し上げる(45度上げる)ことにしました。
動物がどこでも反応するように、入力は透明になり、幅と高さ全体が次のようになりました。
.wrapper > ul li input { display: block; opacity: 0; position: absolute; width: 100%; height: 100%; /* */ left: 0; top: 0; }
テキストを変更する
不透明度 、 遷移の 遅延 、および魔法のプロパティ。 textとtext1の2つのブロックがあります。
.pavepy .body .text { margin: 0px auto; /* */ padding-top: 35px; position: relative; /* absolute, margin: 0 auto*/ text-align: center; text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.506); width: 80px; z-index: 10; /* */ -webkit-transition: all 0.5s 0.3s; -moz-transition: all 0.5s 0.3s; -ms-transition: all 0.5s 0.3s; -o-transition: all 0.5s 0.3s; transition: all 0.5s 0.3s; } .pavepy:hover .body .text { opacity: 0; /* , */ } .pavepy .body .text2 { margin: -18px auto; /* , */ position: relative; text-align: center; text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.506); width: 80px; z-index: 5; /* , */ opacity: 0; /* - */ -webkit-transition: all 0.5s 1.0s; -moz-transition: all 0.5s 1.0s; -ms-transition: all 0.5s 1.0s; -o-transition: all 0.5s 1.0s; transition: all 0.5s 1.0s; /* delay 1 */ } .pavepy:hover .body .text2 { opacity: 1; }
虫
異なるバージョンのブラウザをインストールするのに長い時間を費やしませんでしたが、まだいくつかの奇妙な点が見つかりました。
- Opera:最新バージョン(12.10)では、動物を地面に戻すと、 トランジションが正しく機能しません-ジャークが発生します。 Operaの以前のバージョンでは、これはそうではありません。
- Opera: psedoclass :activeは、レイヤーの問題のために機能しません:動物の親の入力とdiv ;
- Chrome:何らかの理由で、ブロックの丸いエッジが震えます。
- 基本的に、飛行は正常です。IE10ではすべてが可能な限りスムーズに動作し、Operaでは弱いマシンでは速度が低下しますが、Chromeはすべてスムーズに動作します。 Safariも失望しませんでした。
PS:プロパティopacity、box-shadow、border-radius、text-shadowについては、修正されていないバリエーションが長い間導入されているため、プレフィックスを規定しませんでした。 Firefox、Opera、およびInternet Explorer 10に追加されましたが、ごく最近ではありますが、プレフィックスなしの移行。
PS 2:音を出したり、点滅させたり、より楽しくユニークな外観をもたらすように教える計画。