始めましょう。 まず、Xcodeで新しいプロジェクトを作成する必要があります。任意の名前を選択できます。 プロジェクトタイプ-シングルビューアプリケーション。
最初に、アプリケーションインターフェイスを作成します。この場合、画像ウィンドウ、テキスト入力フォーム、2つのボタンで構成されます。
投稿に添付される画像ウィンドウに画像が表示され、共有したいリンクを入力フォームに入力できます。2つのボタンを使用して、必要なソーシャルネットワークを選択します。
まず、ViewController.hを開き、UIImageViewとUITextFieldを宣言します。 ViewControllerをUITextFieldのデリゲートにする必要があります。 これはすべて非常に簡単に行われます。これがViewController.hコードがプロジェクトでどのように見えるかです。
#import <UIKit/UIKit.h> @interface ViewController : UIViewController <UITextFieldDelegate>{ UITextField *textField; UIImage *shareImage; } @end
これで最も興味深い部分、つまりアプリケーションインターフェイスの作成を開始できます。
ところで、プロジェクトに画像を追加することを忘れないでください-それはソーシャルネットワーク上の投稿に添付されます。
ViewController.mを開き、viewDidLoadメソッドを見つけます。 ViewControllerがロードされたときに呼び出されるため、アプリケーションウィンドウにインターフェイス要素を「追加」します。 以下は、インターフェイス全体を作成するために使用されるコードです。
- (void)viewDidLoad { shareImage = [UIImage imageNamed:[NSString stringWithFormat:@"48X48.jpg"]]; UIImageView *imageView = [[UIImageView alloc]initWithImage:shareImage]; imageView.frame = CGRectMake(138, 40, 48, 48); [self.view addSubview:imageView]; CGRect textFieldFrame = CGRectMake(20.0f, 100.0f, 280.0f, 31.0f); textField = [[UITextField alloc] initWithFrame:textFieldFrame]; textField.placeholder = @""; textField.backgroundColor = [UIColor whiteColor]; textField.textColor = [UIColor blackColor]; textField.font = [UIFont systemFontOfSize:14.0f]; textField.borderStyle = UITextBorderStyleRoundedRect; textField.clearButtonMode = UITextFieldViewModeWhileEditing; textField.returnKeyType = UIReturnKeyDone; textField.textAlignment = UITextAlignmentCenter; textField.contentVerticalAlignment = UIControlContentVerticalAlignmentCenter; textField.delegate = self; [self.view addSubview:textField]; UIButton *twitterButton = [UIButton buttonWithType:UIButtonTypeRoundedRect]; [twitterButton addTarget:self action:@selector(twiShare:) forControlEvents:UIControlEventTouchDown]; [twitterButton setTitle:@"Share on Twitter" forState:UIControlStateNormal]; twitterButton.frame = CGRectMake(80.0, 170.0, 160.0, 40.0); [self.view addSubview:twitterButton]; UIButton *facebookButton = [UIButton buttonWithType:UIButtonTypeRoundedRect]; [facebookButton addTarget:self action:@selector(fbShare:) forControlEvents:UIControlEventTouchDown]; [facebookButton setTitle:@"Share on Facebook" forState:UIControlStateNormal]; facebookButton.frame = CGRectMake(80.0, 240.0, 160.0, 40.0); [self.view addSubview:facebookButton]; [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. }
これでプロジェクトをコンパイルできます。インターフェイスは次のようになります。
インターフェースの大きなスクリーンショット 

いずれかのボタンを押そうとすると、アプリケーションがクラッシュします。 これは、twiShareメソッドとfbShareメソッドをまだ追加していないために発生します。これらのメソッドは、対応するボタンをクリックすると呼び出されます。 これを修正するには、これらのメソッドを作成する必要があります。 これは次のように行われます。
-(void)twiShare:(id)sender{ } -(void)fbShare:(id)sender{ }
プロジェクトを再度コンパイルします。「ソーシャル」ボタンをクリックしてもプログラムはクラッシュしません。
テキスト入力ウィンドウをクリックするとキーボードが表示されますが、「完了」ボタンをクリックしてもキーボードは閉じません。 これを修正するには、キーボードを閉じるためのメソッドを追加する必要があります。 これは次のように行われます。
- (BOOL)textFieldShouldReturn:(UITextField *)textField{ [textField resignFirstResponder]; return YES; }
プロジェクトをもう一度コピーしてみてください。「完了」ボタンをクリックするとキーボードが閉じます。
インターフェイスの準備ができました。次に、最も興味深いことに進みましょう-ボタンの1つをクリックして共有を設定します。
最初に行うことは、Social.frameworkをプロジェクトに追加することです。 プロジェクトのFrameworksフォルダーを開き、追加されたフレームワークの1つを右クリックして、「Finderで表示」を選択します。 これで、すべてのフレームワークを含むフォルダーが開き、Social.frameworkを見つけてプロジェクトに追加するだけです。
Social.frameworkをViewControllerにインポートすることを忘れないでください。インポートしないと、アプリケーションはボタンに共有機能を追加した後にコンパイルエラーを生成します。 これは次のように行われます。
#import "Social/Social.h"
次に、アプリケーションで共有ボタンを設定するだけです。 twiShareおよびfbShareメソッドで、次のコードを追加します。
SLComposeViewController *composeController = [SLComposeViewController composeViewControllerForServiceType:SLServiceTypeTwitter]; [composeController setInitialText:@" iOS 6"]; [composeController addImage:shareImage]; [composeController addURL: [NSURL URLWithString: [NSString stringWithFormat:@"%@",textField.text]]]; [self presentViewController:composeController animated:YES completion:nil];
。
これで、共有ボタンをクリックすると、Twitterウィンドウが開きます。 「Facebookで共有」ボタンをクリックしたときにFacebookウィンドウを開くには、SLServiceTypeTwitterをSLServiceTypeFacebookに変更するだけです。 また、Twitterの中国語の類似版であるWeiboで共有の可能性を追加する場合は、SLServiceTypeSinaWeiboに変更することもできます。
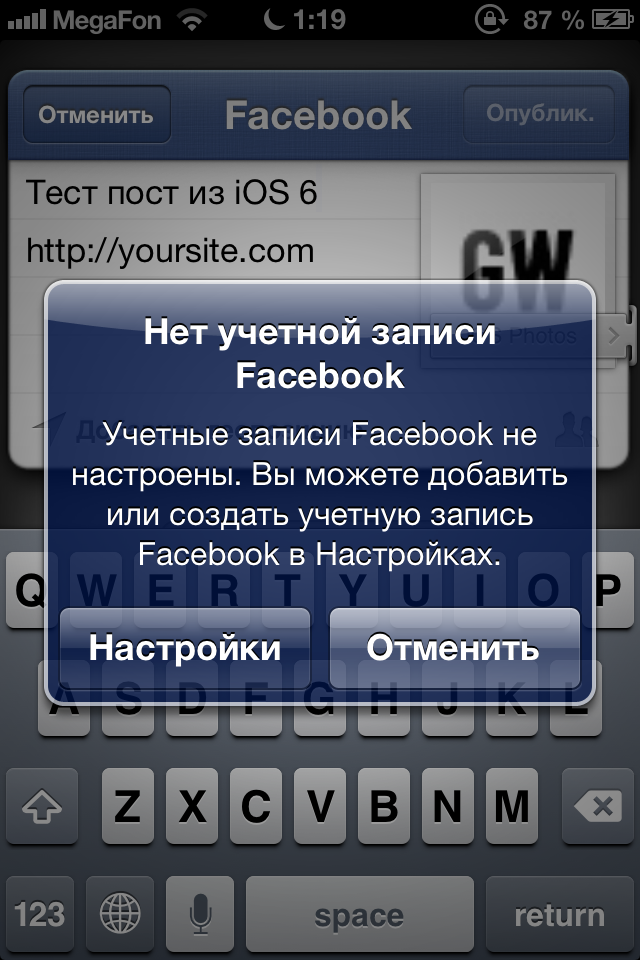
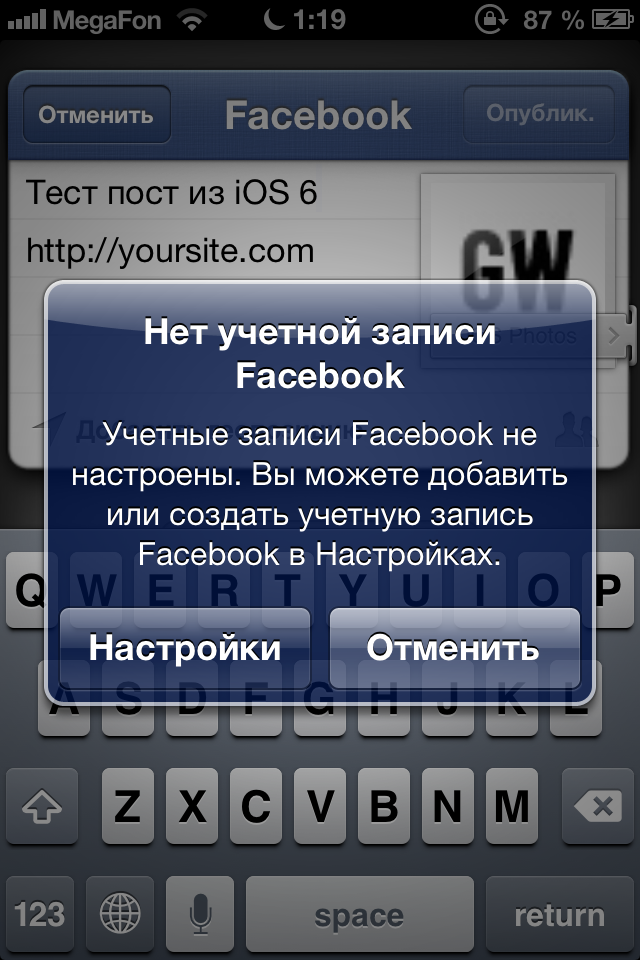
プロジェクトをもう一度コンパイルしてみてください。すべてが機能するはずです。 ソーシャルネットワークのいずれかにログインしていない場合、対応するボタンをクリックすると、設定に入力されます。
エントリーオファーの大きなスクリーンショット 

TwitterとFacebookの標準共有ウィンドウは次のようになります。
共有ウィンドウの大きなスクリーンショット 



作業中のプロジェクトはこちらからダウンロードできます。