
高品質のユーザーインターフェース( UXインターフェース )を作成する問題は実際に存在します。 具体的には、開発会社が柔軟な方法論を使用するときに現れます。 実際、この理由は2つのポイントの組み合わせです。
- プログラマーの反復作業。 アジャイルでは、開発者はプロジェクトを「部分的に」別々の反復で作成することを好みます。 同様に、得られた製品を顧客に「転送」します。
- デザイナーの仕事の「完全性」。 UXデザイナーは、コンセプト全体を熟考して開発することを好みます。 したがって、コンセプト全体の準備ができたら、開発に引き継ぎます。 このアプローチにより、設計者は一般的なリズムから抜け出すことを余儀なくされ、労働時間の配分に問題が生じます。
2つの方法の概要を説明します。デザイナーをそのままにするか、デザイナーをアジャイルに参加させようとするか(さらに、誰にも障害を与えないようにします)。 最初のケースでは、ペースを犠牲にしなければなりません。2番目のケースでは、最終製品の品質です。 または、第三の方法がありますか?
まず、大きな赤い車の例
ワークフローの開始者は常に顧客です(柔軟な方法論では、彼の名前は製品所有者です)。 あなたに飛んで彼のアイデアについて熱心に語るのは彼です。 通常、このような「純粋な空想の旅」から直接出演者を保護するために、アナリストは邪魔をします。 彼はマニアを安心させ、仕様のために一緒に座り、しばらくしてドキュメントを作成します。 明確に、明確に、そして過度の表現なしに、最終製品の要件をポイントごとにリストします。
非常に単純化されている場合、この段階での製品のビジョンは次のとおりです。

これまでのところ、すべては計画どおりに進んでいます。 要件は設計者(インターフェース設計者)に転送され、設計者は仕様に精通し、レイアウトを開発します。 元のアイデアと比較すると、さらに優れていることがわかります-便利な機能が追加され、インターフェイスがより便利になりました(デザイナーはユーザーエクスペリエンス、同じUX、ユーザーエクスペリエンスを引き付けます)。
それはさらに良いことがわかります:

プロジェクトに特定の機能が追加されたので、開発者に任せています。 そして、私たちはそれを全く異なる方法で見ます:

プロジェクトを構築するために必要なスペアパーツの束、そして再び、製品を顧客に出荷するためのパーツ。 結局のところ、スクラム、反復、デモを伴うスプリントがありますよね? まあ、はい、私たちはそれに慣れています。
しかし、エンドユーザーはこの「反復」に特に満足していません。彼にとって、開発の最初の反復後に彼らが手にするプロジェクトは「車輪のない車」です。
この大きな赤い車のイニシエーターとしての顧客も、(彼の観点から)準備されていない製品を消費者に見せることを恥ずかしく思います。
そして、時間順の管理者が、「部分的に」インターフェイスを開発することをデザイナーに伝えた場合、デザイナーはあなたをまったく理解しません。 そして当然です。
主な問題は、顧客、設計者、および開発者が、最終結果がどのように見えるかについて異なるビジョンを持っていることです。
アジャイル+ UX:インターフェイスの整合性、反復開発、およびインターフェイスの市場検証の組み合わせ
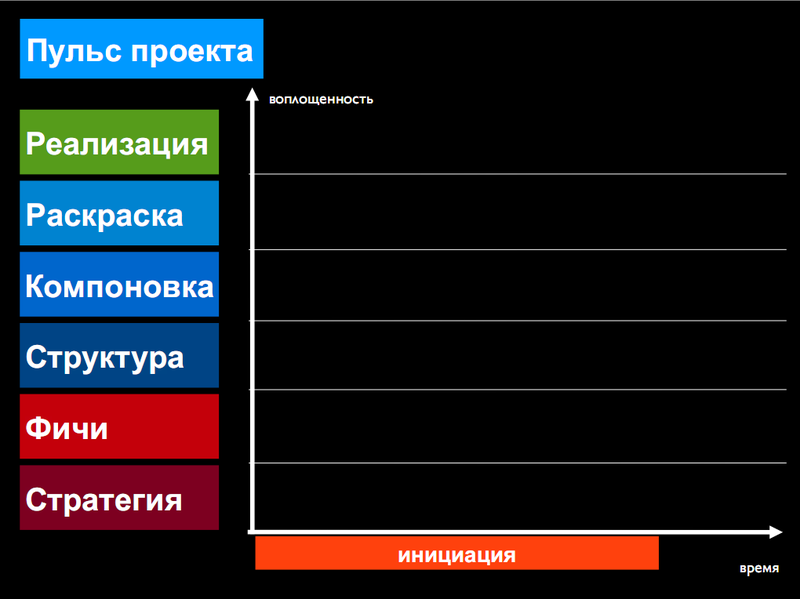
ギャレットのパイについて何か聞いたことがありますか? UXデザイナーのJesse James Garrettは、ユーザーエクスペリエンスとユーザーエクスペリエンスをいくつかのレベルに分けました。 相互作用は、戦略、要件、構造、レイアウト、および色付けのレベルで行われます。

レベルへの条件付き分割(基本から詳細まで):
戦略のレベルは 、顧客がアイデアを持ってあなたに来たときのプロジェクトのその部分にすぎません。
機能のレベル -プロジェクトの特定の要素の機能が発明されたとき。
構造レベル -インターフェースの階層が考慮されるとき。
レイアウトレベル -特定の要素の配置が考慮される場合。
着色レベル -要素が視覚的に描画されるとき。
実装レベル -インターフェースが開発に入るとき。
戦略と機能については、分析、構造、レイアウト、色付け-デザイナー、実装-開発者を担当しています。 誰もが1レベル高い製品を作り、そこからさらに高くなります。
それはすべて戦略から始まります(ここでは、抽象化と仮定の最大数)。 「パイ」を上に移動するほど、プロジェクトにより多くの詳細が追加され、変更がより高価になります。
そして、顧客への最初のデモンストレーションが実装レベルの後に行われた場合(ウォーターフォールモデルで行われているように)、顧客は次のように言うことができます。 あなたは絶対に私が望んでいたことをしなかった。」
そして、 すべてをやり直す必要があります-最上位に到達すると。 つまり、アナリストが再びつながり、次にデザイナー、次に開発者がつながります。
したがって、実際には、「車輪のない車」のデモンストレーションは、顧客が製品についてできるだけ早く不満を言うために必要です。 最終的には、彼の費用は安くなります。
つまり、反復はどのレベルでも優れています。 次に、「柔軟な設計プロセス」を構築する方法について説明します。
開発と設計... 2つのストリームで?
プロジェクトが開発に入ると、困難が生じます。
以前のレベルに従事していたスペシャリスト(アナリストとデザイナー)に何をすべきか?
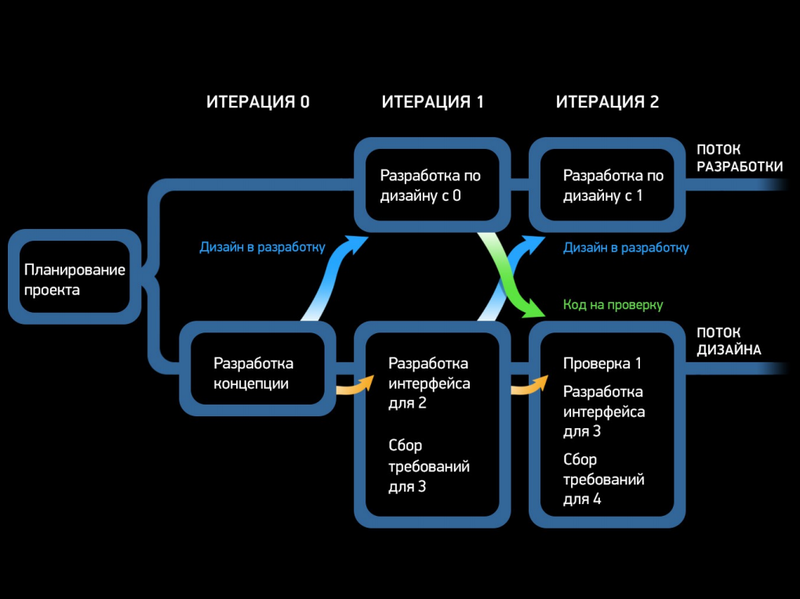
最初に、開発者と他のすべての人(デザイナー、アナリスト)の作業を2つの並行するフローで編成します。
すべての作業の前に(アナリストによる)プロジェクト計画があり、その後に(ゼロ反復)が続きます。その間、一般概念が(設計者によって)開発され、要素は開発の最初の反復のために描かれます。 その後、最初の反復では、開発者はデザイナーからの既製の材料に従事し、2回目の反復の要素を作成します。 などなど。
次のようになります。

プログラマーと非プログラマー(デザイナー、アナリスト)は、次のように互いに対話します。開発者は現在の反復の機能を実装する一方で、設計者は前の反復で実装されたすべてがコンセプトに対応するかどうかを監視します。 また、次の段階の設計要素を準備します。
アナリスト-すべての機能が前の段階と現在の段階で実装されたかどうか、および次の段階の計画から何も欠落していないことを確認します。 また、今後2段階で機能を計画します。
この状況では、この構造全体が存続し、発展し、存続します。
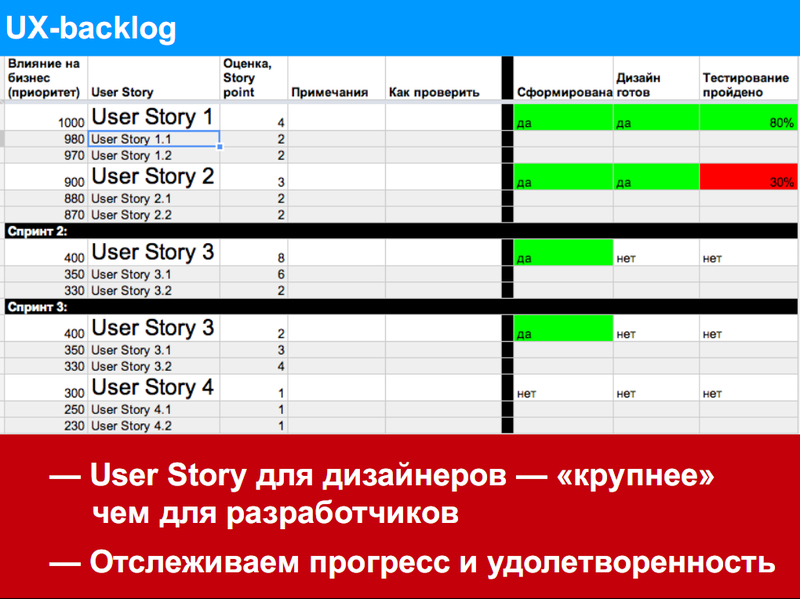
バックログの形成(アジャイルの機能の一般的なリスト)とそのメンテナンスには若干の微妙さがありますが、すべて同じように「並列化」されています。
以下は、UXインターフェースをテストするための簡略化されたマトリックスです(このハブで完全なマトリックスを提供しました)。

その結果、次の3つの脂肪プラスがあります。
- デザイナーは、作成されたインターフェースの品質を維持しながら、アジャイル開発に没頭しています。
- 作業中のプロジェクトが1つしかない場合でも、「アイドル」なアイドル状態のエキスパートはいません。
- お客様から定期的にフィードバックを受け取り、低レベルで修正を行います(安価です)。
「ゼロ」イテレーションでは、プロセスのすべての参加者(顧客からデザイナーまで)に配信するモデルを開発する必要があります。 お客様がレイアウトを完全に承認するまで、設計とデモの両方を行います。 そして-逸脱せずに「変更」に気を取られずに自信を持ってプロジェクトを開発します。