発行
モバイルゲームを開発する際、多くの人が占有RAMまたは配布キットのサイズを削減する必要に直面しています。 ほとんどの場合、プロジェクトで最も重いアセットはテクスチャです。 サイズが1024x1024の非圧縮テクスチャは、約4 MBを占有します。 そして、シーンには、通常、そのようなテクスチャがたくさんあります。 また、ゲームシーンの読み込みを高速化し、RAMを使いすぎないようにするには、テクスチャを圧縮する必要があります。 unity3dには、モバイルデバイス用のいくつかのタイプの圧縮があります。 テクスチャ圧縮の結果の品質を改善するためにここで説明したアプローチはすべてのアルゴリズムに有効であると思いますが、PVRTCを例として考えます。 彼には大きなプラスとマイナスがあります。 テクスチャのサイズは8倍小さくなりますが、同時に、特に透明なテクスチャではひどいアーティファクトが発生します。 このトピックは、後者との戦いに役立つように設計されています。
アルゴリズム
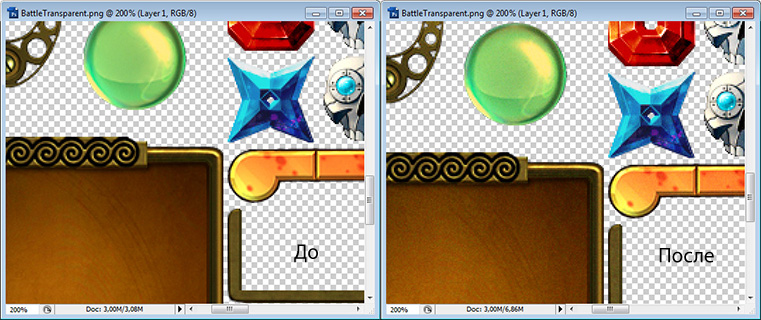
アルゴリズムの本質は、圧縮の前にテクスチャを後処理することです。 これを行うには、レイヤーを操作できるグラフィカルエディターが必要です。 Adobe Photoshopを使用しました。 アルゴリズムを詳細に検討してください。
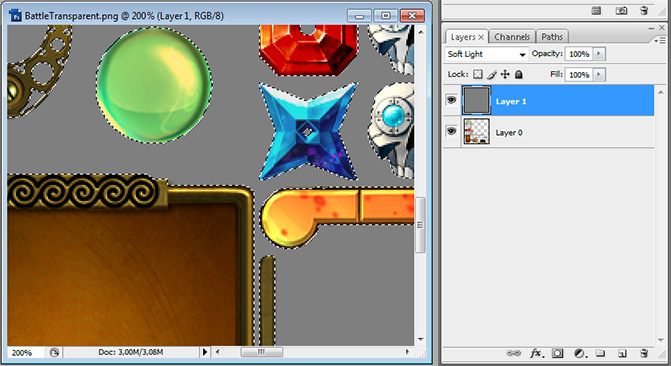
1)Photoshopでテクスチャを開き、既存のレイヤーの上に新しいレイヤーを作成します。
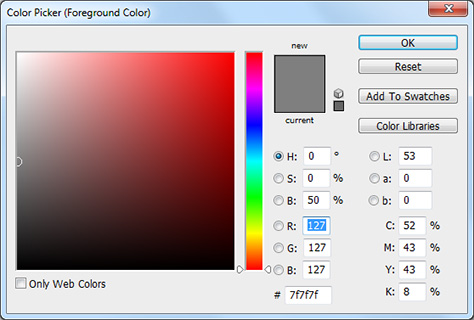
2)中間色のグレーで塗りつぶします。


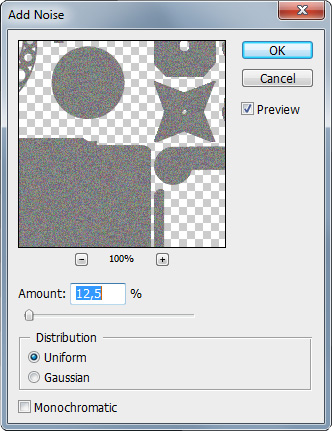
3)次に、図のような設定でこのレイヤーにノイズを課します。

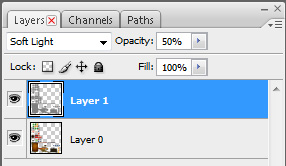
4)ブレンディングモード「ソフトライト」と透明度を30〜50パーセントに設定して、ノイズが目立たないように見えるようにします。

5)テクスチャを保存してインポートします。

テクスチャが半透明の場合、元のレイヤーからピクセルを選択し、選択を反転してノイズの多いレイヤーからピクセルを削除します。
 インポート後は、RGBA Compressed PVRTC 4bitの圧縮を指定するだけです。 iOおよびAndroidインポーターのタブで[上書き]チェックボックスをオンにし、[圧縮品質で最高]を選択することを強くお勧めします。 テクスチャをGUIに使用する場合は、[Mipマップの生成]チェックボックスをオフにします。 これにより、UI要素がカメラから十分に離れている場合、「ぼやけ」効果からあなたを救います。
インポート後は、RGBA Compressed PVRTC 4bitの圧縮を指定するだけです。 iOおよびAndroidインポーターのタブで[上書き]チェックボックスをオンにし、[圧縮品質で最高]を選択することを強くお勧めします。 テクスチャをGUIに使用する場合は、[Mipマップの生成]チェックボックスをオフにします。 これにより、UI要素がカメラから十分に離れている場合、「ぼやけ」効果からあなたを救います。
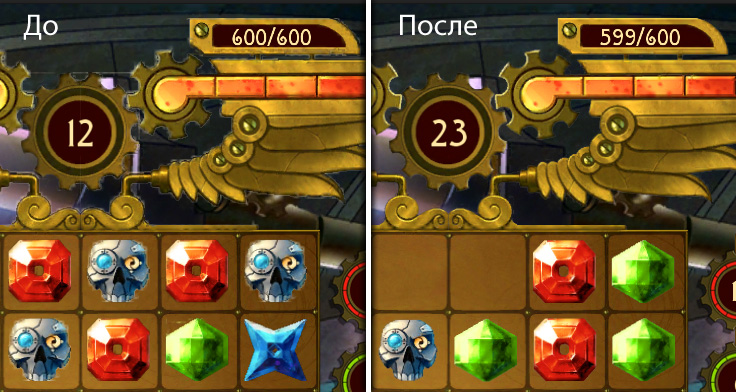
結果

ご覧のとおり、すべてのアーティファクトは安全に削除されています。 上部の緑色の石とタイマーの周りのギアに注意してください。
おわりに
この単純な方法を使用する前に、GUIのテクスチャを非圧縮のままにしておく必要がありました。これが、アプリケーションが多くのメモリスペースを占有する理由でした。 しかし、このアプローチでは、インターフェースのほとんどすべてのテクスチャを圧縮することがわかりました。 非常に小さな詳細に加えて、これらはまだ別のアトラスに出力され、RGBA TrueColorに残されている必要があります。 しかし、メモリの節約は膨大です。 このアプローチは、 Heyworks Unity StudioとiFree Innovations - DragonItの共同プロジェクトでうまく適用されました。 記事で提供されているすべてのグラフィック素材は、このプロジェクトのテクスチャに基づいて作成されています。