
毎日、アダプティブレイアウトを備えたサイトが増えています。 そのような設計を設計するとき、開発者が最初に考えるのは、さまざまな画面サイズのデバイスでのコンテンツの一般的なプレゼンテーションです。 この記事では、アダプティブレイアウトのいくつかのタイプ(レイアウト)について説明しました。
ゴム
実装が簡単でユーザーフレンドリーなタイプのコンテンツのプレゼンテーション。 メインブロックはモバイルデバイスの画面の幅に圧縮されますが、これは不可能です。1つの長いテープに再構築されます。 このレイアウトは、Twitter BootstrapなどのレスポンシブCSSフレームワークを使用して実装するのが非常に簡単です。

例:
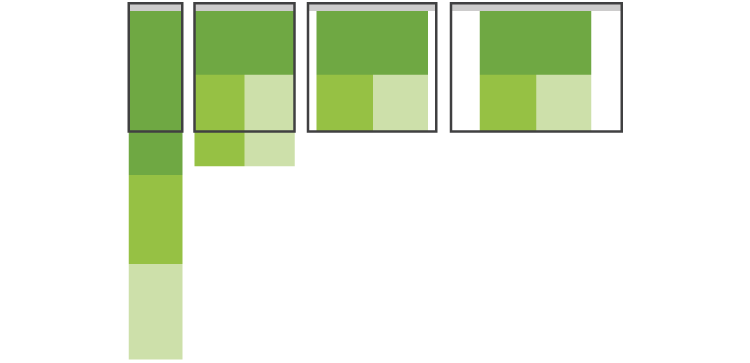
ブロック移行
複数列のサイトの明らかな方法:画面幅が縮小されると、追加のブロック(サイドバー)がレイアウトの下部に転送されます。

例:
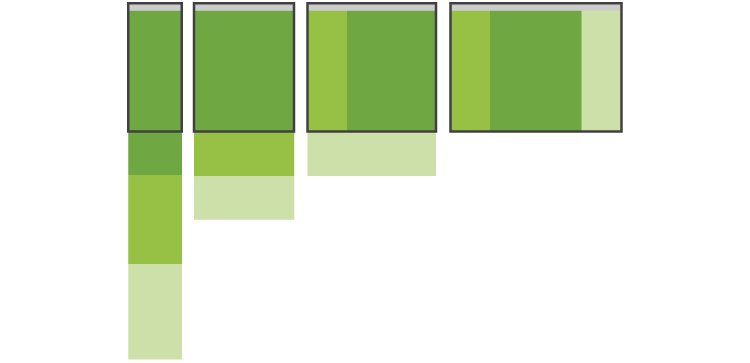
レイアウトを切り替える
この方法は、さまざまなデバイスからサイトを読み取るときに最も便利です。画面解像度ごとに個別のレイアウトが開発されます。 この方法は時間がかかるため、前の2つよりも一般的ではありません。

例:
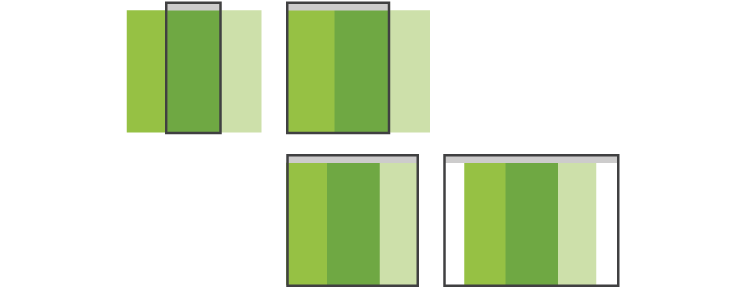
小さな血液適応性
シンプルなサイトに適した非常にシンプルな方法。 画像とタイポグラフィの基本的なスケーリングによって達成されます。 あまり人気がない 柔軟ではありません。

例:
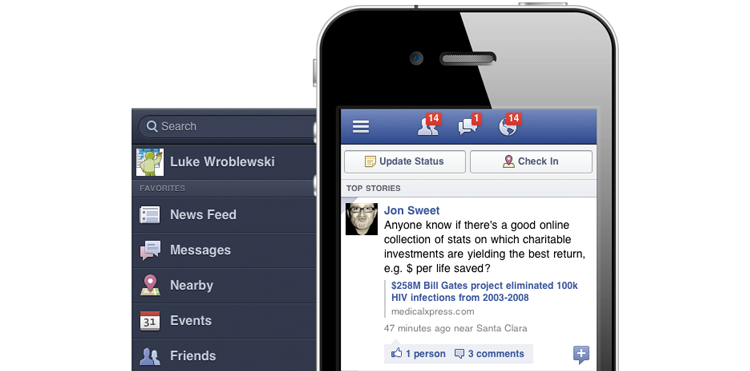
パネル
追加のメニューが水平または垂直のタパスとともに表示される可能性のあるモバイルアプリケーションから来た方法。 主な欠点は、ユーザーのアクションの非自明性です。Webサイトでモバイルナビゲーションを見るのは非常に珍しいことです。 しかし、時間が経つにつれて、この方法は非常に人気が出ると思います。

モバイルアプリケーションのパネルの例:

サイトのパネルの例:
上記のモックアップは普遍的なソリューションではありません。プロジェクトごとに、ニーズと可能性に最適な方法を選択する必要があります。
便利なサイト:
- mediaqueri.es-レスポンシブサイトのギャラリー
- オリジナルのルーク・ウォロブスキーのブログ
- ブラッドフロストブログ