第2章デモアプリケーションと最初のテスト
この章では、チュートリアル全体を通して例として使用するアプリケーションの開発を開始し、最も単純な静的ページから始めます。 また、node.js上のアプリケーションのテストと、これに使用されるツールについても理解します。
2.1モデルビューコントローラー(MVC)
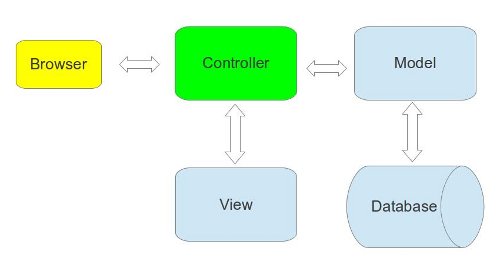
アプリケーションの実際の開発を開始する前に、典型的なWebアプリケーションアーキテクチャが抽象化の最高レベルにあるものについて話すことは有用です。 現在最も一般的なアーキテクチャパターンはモデルビューコントローラー (MVC)です。パターンの一般的な意味は、アプリケーションのビジネスロジック(モデルに関連付けられている)とビューを分離することです。 さらに、モデルはデータベースへのインターフェイスを実装します。 コントローラーは、モデルとビューの間の仲介役として機能します。 Webアプリケーションの場合、これは次のようになります。ユーザーのブラウザーがサーバーにリクエストを送信し、コントローラーがリクエストを処理し、モデルから必要なデータを受信し、ビューに送信します。 Viewは、コントローラーからデータを受信し、それを美しいHTMLページに変換し、最終的にコントローラーがユーザーに送信します。

2.2デモアプリケーション
デモアプリケーションの開発を開始します。 最初の章では、テストアプリケーションを既にデプロイしましたが、エクスプレスジェネレーターを使用し、1行のコードを記述しませんでした。 ここで、アプリケーションを自分で作成し、「Hello、World」から始めます。
$ cd ~/projects/node-tutorial $ mkdir node-demo-app $ cd node-demo-app
2.2.1 npmパッケージ
npmとは何ですか? 簡単です。これはノードパッケージマネージャーです(著者はこれに異議を唱えていますが)。 一般的に、npmパッケージはプログラムとこのプログラムを説明するpackage.jsonファイルを含むディレクトリです。このファイルには、プログラムが依存する他のパッケージを指定したり、 package.jsonの説明を読んだりできます。
npmが提供できるすべてのチャームを活用するために、プロジェクトのルートディレクトリにファイルを作成します。
$ touch package.json
package.json:
{ "name": "node-demo-app" , "version": "0.0.1" , "scripts": { "start": "node server.js" } , "dependencies": { "express": "3.0.x" } }
実行できるようになりました
$ npm install
その結果、npmはnode_modulesディレクトリを作成します。このディレクトリには、プロジェクトが依存するすべてのモジュールが配置されます。
2.2.2こんにちは、世界!
メインファイルはserver.jsと呼ばれます。
$ touch server.js
server.js:
var express = require('express') , app = express() , port = process.env.PORT || 3000 app.get('/', function (req, res) { res.send('Hello, World!') }) app.listen(port, function () { console.log('Listening on port ', port) })
すぐに用語を決定し、このコードを分析します。 アプリケーションは
app
オブジェクトになり、
app.get
関数の呼び出しは アクション (アクション)をマウントします。この場合、その役割は匿名関数によって実行され、 パス (ルート) '/'になります。 実際、これは、http GET /リクエストを受信するたびに、アプリケーションが指定されたアクションを実行することを意味します。 この例の
port
変数は、存在する場合は
PORT
環境変数によって初期化され、そのような変数がない場合は値3000を
app.listen
ます
app.listen
は指定されたポートでhttpサーバーを起動し、着信要求のリッスンを開始します。
私たちの仕事の結果を賞賛するために、2つの方法があります:
$ node server.js
どちらか
$ npm start
「scripts」セクションでpackage.json構成ファイルに対応する行を追加したため、2番目の方法が使用可能です。
http:// localhost:3000 /で 、「Hello、World!」という行を取得できます。
GitHubに何かをアップロードします。 node-demo-appという名前でGitHubに新しいリポジトリを作成し、プロジェクトディレクトリで次の一連のコマンドを実行し、最初にREADME.mdファイルを作成します(適切なトーンルール)
$ echo '# Node.js demo app' > README.md
gitで余分なファイル、つまりnode_modulesディレクトリをコミットしないように、.gitignoreファイルを作成しましょう。
$ echo 'node_modules' > .gitignore
誰かがMikeal Rogersの記事を読んで、node_modulesを.gitignoreに追加することに反対したいかもしれません。 読むのが面倒な人には、node.jsのプロジェクトでこのアプローチが推奨されます:
- Webアプリケーションなど、 デプロイしているプロジェクトの場合、node_modulesはリポジトリに配置されます。
- ライブラリおよびその他の再利用可能なコードの場合、node_modulesはリポジトリに追加されません。
- 本番環境への展開には、npmは使用されません。
しかし! Herokuをホスティングとして使用し、デプロイ方法を選択せず、node.jsプロジェクトはnpmを使用してデプロイされるため、リポジトリを散らかしません。
リポジトリを作成し、コミットしてGitHubにすべてをアップロードします。
$ git init $ git add . $ git commit -m 'Hello, World' $ git remote add origin git@github.com:<username>/node-demo-app.git $ git push -u origin master
2.2.3アプリケーション構造
Expressでは、アプリケーションファイルの厳密な構造はまだ規定されていないため、独自のファイルを作成します。 このオプションをお勧めします:
/node-demo-app |- /app | |- /controllers - | |- /models - | |- /views - html | |- config.js - | |- main.js - |- /public - - , , .. |- /tests - |- app.js - |- server.js - http
このようなファイルのレイアウトに従うことを強制する人はいませんが、私にとっては便利なようです。そのため、この図を覚えておいて、チュートリアルを進めながら必要なファイルとディレクトリを作成します。
2.3アプリケーションのテスト
おそらく、TDDとは何か、テストを書く必要がある理由については既に聞いたことがあるでしょう。そうでない場合は、 こちらで読むことができます 。 このチュートリアルでは、 BDD (ビヘイビア駆動開発)と呼ばれるアプローチを使用して、アプリケーションをテストします。 テストでは、アプリケーションの予想される動作について説明します。 テスト自体は、統合テスト(ユーザーの動作をシミュレートしてシステム全体をテストする)と単体テスト(個々のアプリケーションモジュールをテストする)の2つのカテゴリに分類されます。
2.3.1自動テスト
テストを記述するためのフレームワークとして、 mochaライブラリ(mocha、coffee-mokaのように読みます:))、 should.js 、およびsupertestを使用します。 Mochaはテストケースの説明を整理するために使用され、should.jsはさまざまなチェックを実行するための構文を提供し、supertestはhttp要求の結果を確認できる単純なhttpクライアントのアドオンです。 ライブラリを接続するには、package.jsonに必要な変更を加えます
{ "name": "node-demo-app" , "version": "0.0.1" , "scripts": { "start": "node server.js" } , "dependencies": { "express": "3.0.x" } , "devDependencies": { "mocha": "1.7.0" , "should": "1.2.1" , "supertest": "0.4.0" } }
これらのライブラリを運用サーバーにドラッグする必要がないため、依存関係を「devDependencies」セクションに配置しました。 ライブラリをインストールするには、実行します
$ npm install
これがどのように機能するかを理解するために、最初のテストを作成し、フレームワークで実行してみましょう
$ mkdir tests $ touch tests/test.js
test.jsにそのようなテストを入れます
describe('Truth', function () { it('should be true', function () { true.should.be.true }) it('should not be false', function () { true.should.not.be.false }) })
そしてそれを実行する
$ ./node_modules/.bin/mocha --require should --reporter spec tests/test.js
当然、そのようなテストはパスするので、壊れたものに置き換えてください
describe('foo variable', function () { it('should equal bar', function () { foo.should.equal('bar') }) })
打ち上げる
$ ./node_modules/.bin/mocha --require should --reporter spec tests
テストがパスしなかったことを確認するには、コードを修復し、変数宣言を追加する必要があります
var foo = 'bar' describe('foo variable', function () { it('should equal bar', function () { foo.should.equal('bar') }) })
打ち上げる
$ ./node_modules/.bin/mocha --require should --reporter spec tests/test.js
コードが機能していることがわかります。
TDDの基本原則は、コードを記述する前にテストを作成することです。そのため、実行時にコードを実行してtrue.should.beのスタイルでチェックを行うだけでなく、テストが実際に何かをテストしていることを確認できます。本当 つまり、開発プロセスは次のとおりです。
- テストを書く
- テストを実行し、それが落ちることを確認します
- コードを書く
- テストを実行し、パスすることを確認します。パスしない場合は、ステップ3に戻ります。
そして何度も。
テストの起動を簡素化するには、タスク実行テストをMakefileに追加します
$ touch Makefile
メイクファイルの内容:
REPORTER=spec TESTS=$(shell find ./tests -type f -name "*.js") test: @NODE_ENV=test ./node_modules/.bin/mocha \ --require should \ --reporter $(REPORTER) \ $(TESTS) .PHONY: test
伝統的に、プロジェクトのビルドにはmakeが使用されていましたが、ルーチンタスクを自動化するためにmakeを全体として使用すると便利です。 ここで Makefileの使用について読んでください 。 タスクの名前の後のインデントはスペースではなくタブにする必要があることに注意してください。
次のコマンドでテストスイートを実行できます:
$ make test
httpリクエストをテストしてみましょう。 テストをより便利にするために、小さなコードのリファクタリングを行い、エクスプレスアプリケーションをserver.jsファイルから別のapp / main.jsモジュールに転送し、このモジュールがエクスポートするapp.jsファイルも作成します。 これは実用的ではないように思えるかもしれませんが、コードの範囲をテストで確認するときに、このコードの編成方法が役立ちます。
$ mkdir app $ touch app/main.js
app / main.js:
var express = require('express') , app = express() app.get('/', function (req, res) { res.send('Hello, World!') }) module.exports = app
$ touch app.js
app.js:
module.exports = require(__dirname + '/app/main')
server.jsは
var app = require(__dirname + '/app') , port = process.env.PORT || 3000 app.listen(port, function () { console.log('Listening on port ', port) })
node.jsモジュールがどのように機能するか、
require
および
module.exports
を理解するために、 ドキュメントを読みます
httpリクエストの正確さを確認するには、test.jsに次のコードを記述します
var request = require('supertest') , app = require(__dirname + '/../app') describe('GET /', function () { it('should contain text "Hello, Express!"', function (done) { request(app) .get('/') .expect(/Hello, Express!/, done) }) })
このテストでは、サーバーが「Hello、Express!」という行で応答することを確認します。 サーバーは「Hello、World!」と応答するため、代わりにテストは失敗します。 注意すべき重要な点は、httpサーバーへのリクエストが非同期的に発生することです。そのため、テストを完了するためにコールバックを割り当てる必要があります。 Mochaは、done関数を使用してこのような機会を提供します。done関数は、オプションでテストケースとともに関数に渡すことができます。 テストに合格するには、app / main.jsファイルで「Hello、World!」の行を「Hello、Express!」に置き換えて
make test
を実行する
make test
。
2.3.2テストによるコードカバレッジ
原則として、この段落はテストアプリケーションの作成プロセスに影響を与えないため、スキップできますが、テストのコードカバレッジに関するレポートは、テストスイートに追加するのに適しています。
コードがテストでどの程度完全にカバーされているかを調べるには、 jscoverageと呼ばれる別のツールが必要です。 コンパイルする必要があります。 したがって、コンパイラをまだインストールしていない場合は、インストールする必要があります。
$ sudo apt-get install g++
次に、jscoverageをインストールします。
$ cd /tmp $ git clone git://github.com/visionmedia/node-jscoverage.git $ cd node-jscoverage $ ./configure && make $ sudo make install
プロジェクトディレクトリに戻りましょう。
$ cd ~/projects/node-tutorial/node-demo-app/
カバレッジレポートを生成するには、Makefileとapp.jsにいくつかの変更を加える必要があります。
メイクファイル:
REPORTER=spec TESTS=$(shell find ./tests -type f -name "*.js") test: @NODE_ENV=test ./node_modules/.bin/mocha \ --require should \ --reporter $(REPORTER) \ $(TESTS) test-cov: app-cov @APP_COV=1 $(MAKE) --quiet test REPORTER=html-cov > coverage.html app-cov: @jscoverage app app-cov .PHONY: test
app.js:
module.exports = process.env.APP_COV ? require(__dirname + '/app-cov/main') : require(__dirname + '/app/main')
test-covタスクをMakefileに追加したので、
make test-cov
を実行し
make test-cov
coverage.jsレポートを生成
make test-cov
だけで十分です。 app.jsの変更は、jscoverageが生成するアプリケーションのインストルメント化されたコピーがレポートに含まれているという事実に関連しています。 つまり、環境変数
APP_COV
を確認し、インストールされている場合は/ app-covディレクトリからアプリケーションをロードし、インストールされていない場合は/ appから通常のバージョンを取得します。
レポートを生成します。
$ make test-cov
ブラウザーで開くことができるcoverage.htmlファイルが表示されます。
.gitignore app-covおよびcoverage.htmlに追加する必要があります。
$ echo 'app-cov' >> .gitignore $ echo 'coverage.html' >> .gitignore
テストを理解したので、テストtestを削除します
$ rm tests/test.js
そしてコミット
$ git add . $ git ci -m "Added testing framework" $ git push
デモアプリケーションのソースコードは、 github.com / DavidKlassen / node-demo-appから入手できます。
アプローチは3番目の章で、サイトのページ用の本格的なコントローラーを作成し、Expressでのテンプレートの動作を理解します。