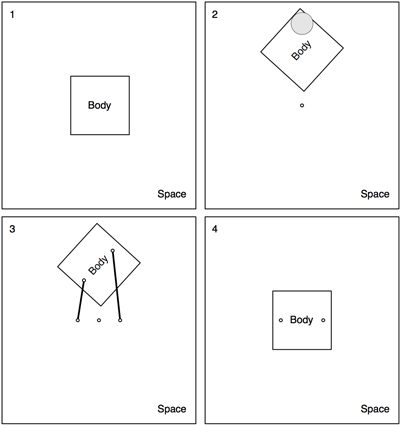
We Heart Picsアプリケーションのサンプルのカット作成カスタムアニメーションの下。
IOSアニメーション
多くのiOSインターフェース要素は、個別の物理プロパティを既に使用しています。スクロールゾーンの外に出ると自動的にコンテンツを端に引っ張る、いくつかの要素の慣性、スクロール速度の指の移動速度への依存。 これらのエフェクトにはアクセスできませんが、物理エンジンを使用してリアルなアニメーションを実現できます。
私にとって、Angry Birdsのリリース後、物理エンジンの知識が始まりました。 物理エンジンにも基づいたCut the Ropeと同様、このゲームは本当に印象的でした。 しかし、これらはゲームです。 通常のアプリケーションでこのような効果を使用する必要がありますか?
We Heart Picsにとって、このアニメーションは、サービスの主なアイデアが実際のゲームと類似しているため、かなりうまくいきました。 要するに、アプリケーションには約100のセクションがあり、ユーザーが写真をアップロードする6つのカテゴリに分割されています。 セクションを埋めると、ユーザーは通常のゲームのように進行状況を確認できます。 完全にカスタマイズされたインターフェイスと思慮深い効果により、アプリケーションがより活気に満ち、写真を作成するプロセスが本当にゲームに変わります。
iOS用の物理エンジン
iOS用の既存の物理エンジンを考慮すると、Chipmunk(Cでの実装)とBox2D(C ++の実装)の2つの主要なエンジンから選択する必要があります。 Chipmunk Proの価格は249ドルで、Box2Dは無料です。 パフォーマンスの点では、Chipmunk ProはBox2Dをほぼ2倍上回っています( chipmunk-physics.netからの情報)。 アプリケーションは、Chipmunk Proの使用を決定しました。 ライブラリ全体の重量は3.7Mbです。 この例では、アプリケーションサイズは180 KBだけ増加しました。
シマリスのアニメーション
Chipmunkの物理世界とアニメーションオブジェクトを接続するために、PAPhysicsAnimationクラスが作成されました。これは物理世界を作成し、その更新に関与し、アニメーションオブジェクトの位置の変更も渡します。 オブジェクトのタッチもすべてPAPhysicsAnimationに転送されます。 外では、クラスは次のようになります。
typedef void (^UpdateBlockType)(CGPoint center, CGFloat angle); @interface PAPhysicsAnimation : NSObject @property (nonatomic, readonly) ChipmunkSpace *space; @property (nonatomic, readonly) ChipmunkBody *staticBody; - (void)startAnimation; - (void)stopAnimation; - (void)handleAnimationForBody:(ChipmunkBody *)body updateBlock:(UpdateBlockType)updateBlock; - (id)add:(NSObject<ChipmunkObject> *)obj; - (id)remove:(NSObject<ChipmunkObject> *)obj; - (void)touchesBegan:(NSSet *)touches inView:(UIView *)view; - (void)touchesMoved:(NSSet *)touches inView:(UIView *)view; - (void)touchesEnded:(NSSet *)touches inView:(UIView *)view; - (void)touchesCancelled:(NSSet *)touches inView:(UIView *)view; @end
handleAnimationForBody:updateBlock:
メソッドを使用すると、アニメーション化されたオブジェクトの変更を追跡し、UIで直接変更を加えることができます。
写真は最初のタッチでは相互に作用しないため、写真ごとに個別の物理世界が作成されます。 特定の寸法と質量を持つ正方形のオブジェクトが追加されます。 ユーザーがアニメーションを開始した領域の近くでオブジェクトを離すと、オブジェクトは元の位置に描画されます。

オブジェクトがアニメーションが開始された領域の外側にある場合、物理的な世界の重力のために落下します。 オブジェクトが可視ゾーンの境界を越えると、物理的な世界とともに削除されます。 オブジェクトが元の位置に引き付けられると、アニメーションが停止し、物理的な世界も削除されます。
参照資料
- weheartpics.com -We Heart Picsアプリのウェブサイト。
- github.com/pavelpanov/PhysicsAnimation-このアニメーションのソースの例。
- itunes.apple.com/en/app/weheartpics/id488515478?mt=8-このアニメーションが作成されたWe Heart Picsアプリケーション。
- chipmunk -physics.net-シマリスのサイト。