それは-ここで彼は-おなじみのコントロールに見えるでしょう。
これは、WinFormsの古い友人と非常によく似ています。 通常のメソッドのシグネチャでさえ、完全に一致するか、わずかな変換を受けました(たとえば、EnabledプロパティはプレフィックスIsを受け取りました)。 目の視覚化リップルのパラメーターから、コントロールには多くの設定があります。
しかし、少し詳しく知り、XAMLでインターフェイスを構築する通常の方法を引き出しようとすると、同じ混乱が生じます。
どうして? さて、ボタンにはImageプロパティがありませんか? 冗談だろ?
問題は、WPF(より正確には、XAML)にはインターフェイス構成のまったく異なるイデオロギーがあるということです。 基本的なコントロールは、基本的な機能(トートロジーではごめんなさい)のみを表しています。 基本的なコントロールのシンプルさは、テンプレートとスタイルの強力なメカニズムによって相殺されます。
サードパーティのコンポーネントライブラリは存在しますが、ほとんどの場合、役に立たないか、絶望的に古くなっているか、高額です。
少し前まで、この非常に単純な(一見すると思われる)問題を解決する必要に再び直面しました。 「画像付きXAMLボタン」、「WPFボタン画像テキスト」などのクエリでGoogle全体を苦しめました。
レビューされた多数の結果の中で、明らかな(そして同時に不便な)解決策と、より洗練された解決策の両方が明らかでした。
小さな余談数1
最初の実験の後、XAMLとpng形式のアイコンは互換性がないことが明らかになりました。 理由にあまり時間をかけません。このテーマについては十分な文献がありますが、最終的にはくて不快で機能しないことがわかります。 写真がぼやけていたり、エフェクトが重ねられたり、アニメーションが落ち込んでいるように見える...
しかし、動揺しないでください-ネットワーク上にベクター画像のリソースが数十と数百あります。
私が見つけた最高のものはSyncFusion Metro Studio 2 (広告なし)です。 これは、1700個のベクターアイコンがあり、XAMLでこれらのアイコンを表示することを意味する無料の製品です。 結果は複雑な要素の形式で取得され、そこから、アイコン自体のジオメトリを記述するPathのみをコピーするだけで十分です。
この要素を使用して、これを行います。Icones.xamlという名前のResourceDictionaryをプロジェクトに追加し、必要なすべてのアイコンをプロジェクトに配置します。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"> <!-- Resource dictionary entries should be defined here. --> <Path x:Key="IconTriangle" x:Shared="False" Stretch="Uniform" Data="M50.25,133.5 L49.75,158.25 76,147.25 z" Fill="Black" Stroke="Black"/> </ResourceDictionary>
しかし、アイコン付きのボタンを実装する方法に戻りましょう。
最初の最も明白な方法は、フォームコードで目的のコンテンツボタンを直接記述することです。
<Button HorizontalAlignment="Center" VerticalAlignment="Center"> <StackPanel Orientation="Horizontal"> <ContentControl Width="16" Height="16" Margin="4" Content="{StaticResource IconTriangle}"/> <TextBlock HorizontalAlignment="Center" VerticalAlignment="Center">Button</TextBlock> </StackPanel> </Button>

まあ、すべてが整っているように思えます。 ボタンがあり、アイコンとテキストがあります。 すべてがとてもシンプルで、このアプローチで美しくスタイリッシュなインターフェイスを整理しようとする人は、すぐに失望します。 理由は次のとおりです。単純なスタイル設定は、フォームコード内で要素のパラメーターの説明を直接複製することにより、XAMLの膨張につながります。 10個のボタン-10個の同一の説明。 「ボタンのテキストを緑色に色付けします」というタイプの単純な変更は、面倒なコピー&ペーストになり、フォームがさらに膨らみます。
2番目の明白な方法は、 Buttonを継承することです
そして、「あなたのボタンをブラックジャックで、あなた自身が他に何を知っている」と書きましょうか?
Buttonを継承し、 ContentControlの DependencyPropertyを追加します。これにより、XAMLフォームからアイコンのコンテンツを設定できます。 実装の詳細については詳しく説明しません(以下のソースへのリンクがありますので、そこから読むことができます)。 ここから、私たちは多くの明白で非自明な問題を得ることができます。言うまでもなく、それはあまり良い匂いがしないという事実です。
3番目の明白な方法は、 UserControlを作成することです。
UserControlを作成し、その上にボタンを1つだけ配置します。 UserControlで DependencyPropertyを作成します。これを使用して、ボタンにあるContentControlのアイコンを設定します。 この方法は、不器用さを最大限に高めるメダルに値します。 彼は以前の方法のほとんどすべての欠点を継承し、彼自身の多くを追加します。 フォームコードでは、 UserControlを取得しますが、ボタンは失われます。 私たちはすべてのプロパティとイベントとともに失います。 アイデアの著者は、非常にDependencyPropertyによって失われたすべてを引き出すことをお勧めします。一般に、あなたは理解しています。 何のために戦っていたのかが不明確になります。
4番目のメソッド-AttachedProperty
この方法は、非自明で洗練された方法を指します。 元の記事では、著者はAttachedPropertyを使用して画像を設定することを提案しています。 今後は、この方法を製品で使用するために選択したと言いますが、最も詳細に説明します。 開発段階でいくつかの欠点がないわけではありません(以下で説明します)が、それでも他のものよりも気に入っています。 オリジナルでは、作者はPNG画像の形でアイコンを使用していましたが、ベクターアイコンを使用する方法を変更し、パンを追加しました。
だから、かなりの理論。 このAttachedPropertyとは何ですか?
たとえば、Grid.Columnプロパティをcontrolに設定したときに、各XAML開発者がAttachedプロパティに遭遇しました。
簡単に言えば、その考えはLinqのExtensionに少し似ています。 値を任意のDependencyObjectに設定できるプロパティを登録できます。 次のようになります(MSDNの例):
public class AquariumObject { public static readonly DependencyProperty IsBubbleSourceProperty = DependencyProperty.RegisterAttached( "IsBubbleSource", typeof(Boolean), typeof(AquariumObject), new FrameworkPropertyMetadata(false, FrameworkPropertyMetadataOptions.AffectsRender) ); public static void SetIsBubbleSource(UIElement element, Boolean value) { element.SetValue(IsBubbleSourceProperty, value); } public static Boolean GetIsBubbleSource(UIElement element) { return (Boolean)element.GetValue(IsBubbleSourceProperty); } }
このコードは、 IsBubleSourceプロパティを登録します。 その結果、同じButtonなどのDependencyObjectをその値に設定できます。
<Button AquariumObject.IsBubbleSource="True">Button</Button>
このコードの一般的な意味は、ボタンのIsBubbleSourceプロパティを設定すると、値を設定するSetIsBubbleSourceメソッドに自動的に到達することです。 それぞれ値を受け取ると、 GetIsBubbleSourceメソッドに入ります。 これはすべて自動的に行われ、SetおよびGetという名前のメソッドを記述するだけで、残りはプラットフォーム次第です。
それほど多くのコードが書かれていないという事実にもかかわらず、 Button自体はそのような操作から熱くも冷たくもありません。それは、設定および要求できる個別の値のリポジトリになります。 もちろん、 要素をButtonに キャストし、そこからコンテンツを抽出し、コンテンツに対してさまざまな操作を実行するSetIsBubbleSourceメソッドとGetIsBubbleSourceメソッドにトリッキーなロジックを実装できますが、これもまた悪臭がするので、その必要はありません。
実用的な部分に到達する
余談2
オリジナルでは、作者はEyeCandyクラス名とプロジェクトの名前空間を使用していますが、長すぎるため、名前空間Extとクラス名Eが省略されることを願っています。
次のクラスをWPFプロジェクトに追加します。
using System.Windows; using System.Windows.Controls; using System.Windows.Media; namespace Ext { public class E { public static readonly DependencyProperty IconProperty; static E() { var metadata = new FrameworkPropertyMetadata(null); IconProperty = DependencyProperty.RegisterAttached("Icon", typeof(FrameworkElement), typeof(E), metadata); } public static FrameworkElement GetIcon(DependencyObject obj) { return (FrameworkElement)obj.GetValue(IconProperty); } public static void SetIcon(DependencyObject obj, FrameworkElement value) { obj.SetValue(IconProperty, value); } } }
ここで何が起こっていますか? タイプFrameworkFrameworkの Attached Iconプロパティをデフォルト値nullで登録しました。
次に、ボタンのテンプレートを作成します。 「パターンとは何か、どのように機能するか」の説明については触れません。突然パターンが不明な場合は、ネットワーク上に多くの情報があります。
そのため、Styles.xamlという名前のResourceDictionaryをプロジェクトに追加します(プロジェクトに突然スタイルリソースがまだない場合)。 このResourceDictionaryで 、次のコードを追加します。
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:Microsoft_Windows_Themes="clr-namespace:Microsoft.Windows.Themes;assembly=PresentationFramework.Aero"> <Style x:Key="ButtonFocusVisual"> <Setter Property="Control.Template"> <Setter.Value> <ControlTemplate> <Rectangle Margin="2" SnapsToDevicePixels="true" Stroke="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}" StrokeThickness="1" StrokeDashArray="1 2"/> </ControlTemplate> </Setter.Value> </Setter> </Style> <!-- Resource dictionary entries should be defined here. --> <LinearGradientBrush x:Key="ButtonNormalBackground" EndPoint="0,1" StartPoint="0,0"> <GradientStop Color="#F3F3F3" Offset="0"/> <GradientStop Color="#EBEBEB" Offset="0.5"/> <GradientStop Color="#DDDDDD" Offset="0.5"/> <GradientStop Color="#CDCDCD" Offset="1"/> </LinearGradientBrush> <SolidColorBrush x:Key="ButtonNormalBorder" Color="#FF707070"/> <Style TargetType="{x:Type Button}"> <Setter Property="FocusVisualStyle" Value="{StaticResource ButtonFocusVisual}"/> <Setter Property="Background" Value="{StaticResource ButtonNormalBackground}"/> <Setter Property="BorderBrush" Value="{StaticResource ButtonNormalBorder}"/> <Setter Property="BorderThickness" Value="1"/> <Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.ControlTextBrushKey}}"/> <Setter Property="HorizontalContentAlignment" Value="Center"/> <Setter Property="VerticalContentAlignment" Value="Center"/> <Setter Property="Padding" Value="1"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Button}"> <Microsoft_Windows_Themes:ButtonChrome x:Name="Chrome" BorderBrush="{TemplateBinding BorderBrush}" Background="{TemplateBinding Background}" RenderMouseOver="{TemplateBinding IsMouseOver}" RenderPressed="{TemplateBinding IsPressed}" RenderDefaulted="{TemplateBinding IsDefaulted}" SnapsToDevicePixels="true"> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal"/> <VisualState x:Name="MouseOver"/> <VisualState x:Name="Pressed"/> <VisualState x:Name="Disabled"> <Storyboard> <DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="IconContent"> <EasingDoubleKeyFrame KeyTime="0" Value="0.5"/> </DoubleAnimationUsingKeyFrames> </Storyboard> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> <StackPanel> <ContentControl Content="{StaticResource IconTriangle}" Width="16" Height="16" x:Name="IconContent" Margin="4" RenderTransformOrigin="0.5,0.5" IsEnabled="{Binding IsEnabled, ElementName=Chrome}"> <ContentControl.Effect> <DropShadowEffect Opacity="0" BlurRadius="2"/> </ContentControl.Effect> <ContentControl.RenderTransform> <TransformGroup> <ScaleTransform/> <SkewTransform/> <RotateTransform/> <TranslateTransform/> </TransformGroup> </ContentControl.RenderTransform> </ContentControl> <TextBlock x:Name="textBlock" Margin="4" TextWrapping="Wrap" Text="{TemplateBinding Content}" VerticalAlignment="Center" HorizontalAlignment="Center"/> </StackPanel> </Microsoft_Windows_Themes:ButtonChrome> <ControlTemplate.Triggers> <Trigger Property="IsKeyboardFocused" Value="true"> <Setter Property="RenderDefaulted" TargetName="Chrome" Value="true"/> </Trigger> <Trigger Property="ToggleButton.IsChecked" Value="true"> <Setter Property="RenderPressed" TargetName="Chrome" Value="true"/> </Trigger> <Trigger Property="IsEnabled" Value="false"> <Setter Property="Foreground" Value="#ADADAD"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </ResourceDictionary>
このResourceDictionaryエントリは、プロジェクト内のボタンのテンプレートを説明しています。 このテンプレートは、WPFボタンのデフォルトの外観を設定しますが、そのコンテンツは再定義されます。 コンテンツはStackPanelです 。これにはContentControlとTextBlockが含まれます 。 最初の例とまったく同じです。 さらに、テンプレートでは、アイコンに次の動作を設定します。ボタンがIsEnabled == Falseに設定されている場合、アイコンは50%の透明度を受け取り、非アクティブに似ています。
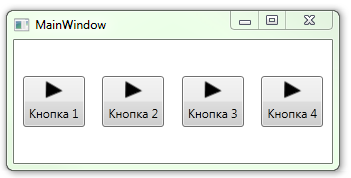
フォームに4つのシンプルなボタンを追加します。 たとえば、次のように、各ボタンに独自のテキストを割り当てます: Content = "Button 1" 。
アプリケーションを起動します。

アプリケーションの各ボタンにある同一のアイコンは、私たちが目指しているものではありません。ここで、Ext.EクラスとAttachedPropertyメカニズムという秘密の武器を運用します。
したがって、Styles.xamlリソースファイルに移動し、新しい名前空間を追加します 。
xmlns:Ext="clr-namespace:Ext"
その後、下に移動し、ボタンテンプレートでContentControlが作成され、そのコンテンツが設定される行を見つけます。
<ContentControl Content="{StaticResource IconTriangle}" .../>
2行目を置き換えます。
<ContentControl Content="{Binding (Ext:E.Icon), RelativeSource={RelativeSource TemplatedParent}}" .../>
この行により、 ContentControlはボタンのExt.E.Iconプロパティにアクセスし、そのコンテンツを取得します。 この後、Ext.E.Iconプロパティの値をボタン自体に設定するコードを追加します。 これは、ボタンが作成されるフォームのコードで実行されます。
<Button Ext:E.Icon="{StaticResource IconTriangle}" Content=" 1" />
アイコンの付いたボタンのプリミティブバージョンの準備ができました。 IconTriangle値を他のリソースの名前に変更することにより、ボタンにさまざまなアイコンを設定できます。 同時に、最初の3つのメソッドとは異なり、ボタンにそのスタイリングの本来の機能をすべて保持します( Contentの構造自体を変更する機能を除く)。 ボタンのコンテンツはC#から設定されず、イベントを含むすべてのプロパティはその場所に残りました。
もう少し先に行きましょう
実際のプロジェクトでこのボタンを使用しようとすると、次のようになります。
- アイコンのサイズは調整できません。
- ボタンの向き(垂直または水平)は調整できません。
より正確には、すべてがカスタマイズ可能ですが、テンプレート内のみ、つまり すべてのボタンを一度に使用できますが、テンプレートのクローン作成はすくいと不便です。 これは私たちが戦ったものではありません。
クラスExt.Eを拡張します。 そこにさらに2つのAttachedPropertyを追加します
- タイプdoubleの IconSize
- 方向タイプ方向
ソースコードは記事の最後に1つのアーカイブにあるため、記事でExt.Eクラスの同様のメソッドを複製しません。
Buttonテンプレートで行う必要がある変更のみを説明します。
ContentControlのサイズは、 IconSize値に関連付けられています。
<ContentControl Content="{Binding (Ext:E.Icon), RelativeSource={RelativeSource TemplatedParent}}" Width="{Binding (Ext:E.IconSize), RelativeSource={RelativeSource TemplatedParent}}" Height="{Binding (Ext:E.IconSize), RelativeSource={RelativeSource TemplatedParent}}" .../>
StackPanelの方向は、 Orientationの値に関連付けられています。
<StackPanel Orientation="{Binding (Ext:E.Orientation), RelativeSource={RelativeSource TemplatedParent}}">
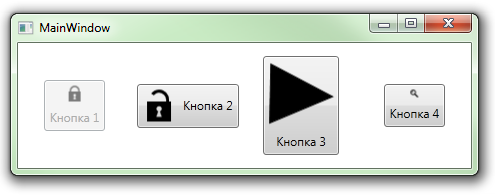
その結果、ボタンは追加のパラメーターを受け取り、次のように記述できます。
<Button Ext:E.Icon="{StaticResource IconTriangle}" Ext:E.IconSize="32" Ext:E.Orientation="Horizontal" Content=" 1"/>
簡単な操作の結果、このような動物園を取得できます(最初のボタンIsEnabled = "False" ):
 」
」
最後に、制限について説明します
それらはすべて、プロセスおよび開発ツールに関連しています。
-XAMLデザイナーVisualStudio 2010は、次のようなボタンの同様の説明に反応します。

-Blend 4とVisualStudio 2012の動作は改善されましたが、次の機能もあります。
- Ext.Eクラスを変更した後、開発環境をリロードすることをお勧めします。 これがないと、変更はほとんどの場合定義されず、デザイナーはプロパティの追加または変更が存在しないことを誓います。
- 私がインストールしていないアルゴリズムによると、AttachedPropertyを使用してボタンに与えられた値は、デザイナーに表示されるかどうかにかかわらず表示されます。 多くの場合、表示されず、フォームは次のようになります。

ただし、これはDesignerのみに関係し、アプリケーションランタイムではすべてが正常に機能します。
おそらく(そしておそらく)自転車について説明しましたが、2日間の検索でより受け入れやすい無料の実装が見つからなかったという事実は、すべてがこの面で大丈夫ではないことを示唆しています。
さらに、標準以外の方法で標準コントロールを拡張するメカニズムについて少し理解する機会があり、このメカニズムには多くのアプリケーションがあります。
ご清聴ありがとうございました。
UPD:異なるボタンに同じアイコンを使用して問題の解決策が見つかったという事実により、記事が更新されました。
UPD2:賢明な提案をありがとうございます。
ソースコード
便利なリンク:
WPFコントロール開発-ImageButtonを構築する3つの方法
blogs.msdn.com/b/knom/archive/2007/10/31/wpf-control-development-3-ways-to-build-an-imagebutton.aspx
添付プロパティを使用してWPFイメージボタンを作成する
www.hardcodet.net/2009/01/create-wpf-image-button-through-attached-properties
カスタム依存関係プロパティ
msdn.microsoft.com/en-us/library/ms753358.aspx
SyncFusion Metro Studio 2
www.syncfusion.com/downloads/metrostudio