エントリー
JSのさまざまな実験が大好きです。 彼らは私たちに未来を見て、それがどれほど刺激的で未来的であるかを見ることができるようです。 上記のコレクションを見ると、おそらく最近の王様であるAdobe Flashを思い出すでしょう。そして、CSSとJavaScriptが彼の王座を獲得したのにどれだけ早く気付くでしょう。 最新のブラウザでは、強いブレーキをかけずにさまざまなエフェクトやアニメーションを使用できます。 ただし、「実験的」という言葉は、一部のブラウザー(IE)での誤った表示など、多くの制限を意味します。さらに、このようなプラグインは、大規模プロジェクトで使用するのではなく、個人ページの優れた概念上の補足となります。
たくさん

Menyは、視覚的な魅力に加えて、画面上のスペースを節約する3次元メニューです。 ホバーすると(または重要なタッチスクリーンをスワイプすると)、メニューは優れた効果で「離れ」ます。
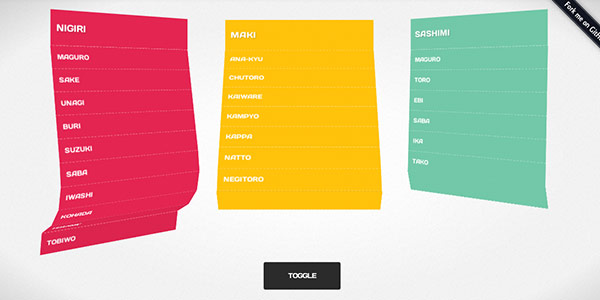
マキス

優れたCSS 3Dメニュー。初めて使用するすべての人にすごい効果をもたらします。
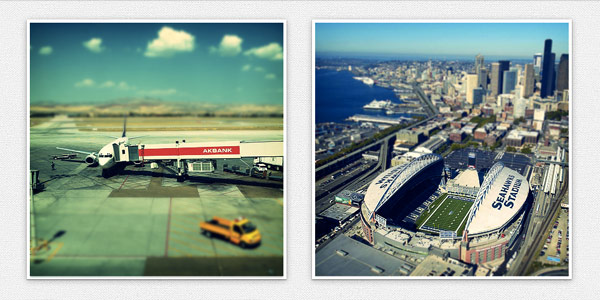
チルトシフト

Instagramユーザーに愛されているレンズのティルトシフト効果を再現するためにCSS3フィルターを使用するjQueryプラグイン。 この概念は、ChromeとSafari 6でのみ機能します。
明らかにする

多くの人がCSSでプレゼンテーションを作成するために使用するかなり有名なプラグイン。 プレゼンテーションは、キーボードの矢印を使用して、またはスワイプで制御できます。
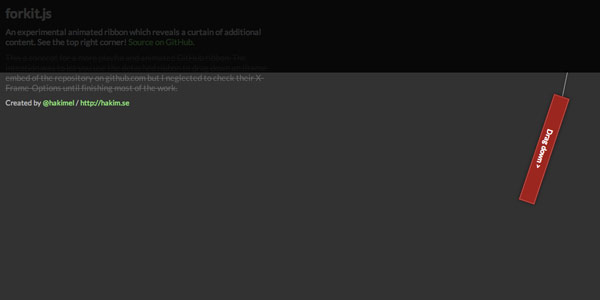
Forkit

追加のコンテンツを見ることができるプルによる実験的なアニメーションショートカット。 これは必見です!
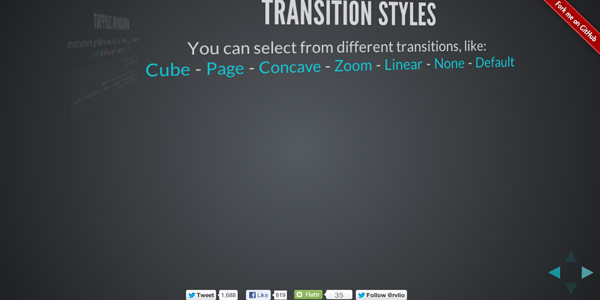
スクロール効果

非常にクールなスクロール効果のコレクション。 開発フェーズは「実験的」としてリストされていますが、エフェクトはChrome / Safari / FF / iOS / Android 4.xでサポートされています。
ズーム

zoom.jsは、DOM要素を近似するために使用されるもう1つの純粋に実験的なプラグインです。 使用の原則は、モバイルブラウザーを連想させます。ユーザーは、ダブルタップを使用して、興味のあるページ要素をユーザーにもたらします。
本当の影

写実的な影を生成するjQueryプラグイン。 ホームページにすごい効果を引き起こしたいですか? ここにあなたに。 私はこの効果が大好きです。
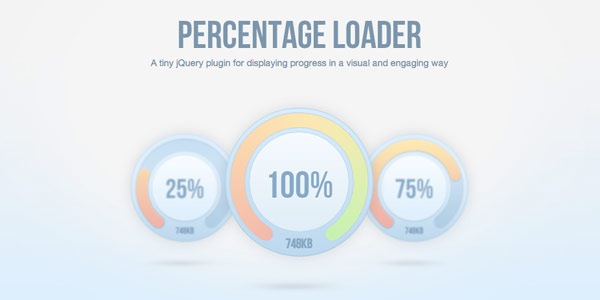
ローダー

あらゆるものの読み込みをうまく示す小さなjQueryプラグイン。 水平プログレスバーを置き換えてみませんか?
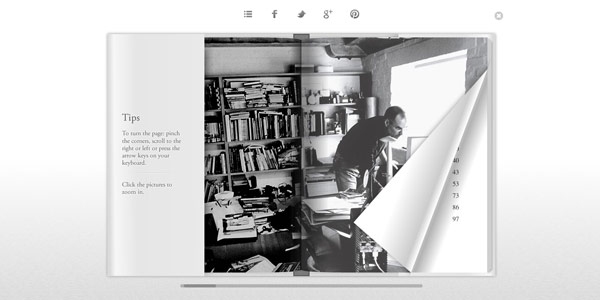
Turnjs

このプラグインは、インタラクティブなブックを作成するために使用され、いくつかのタイプのページめくり効果を含み、モバイルデバイスで動作し、Ajaxを使用してページを読み込むことができます。 jQueryが必要で、すべての主要なブラウザーをサポートしています。
また、どのような実験的なプラグインを使用していますか?