
新しいMetroスタイルインターフェイスは、Windows Phone 7モバイルOSの重要な機能ですが、1つだけではありません。このユーザーインターフェイスが、主要なWindows 8を含むすべての製品でMicrosoftによって使用されることは既に明らかです。何らかの形で長い間存在し、彼をよりよく知ることは価値があります。
この記事では、インターフェイス、操作の原則、グリッド、構造、および基本要素に焦点を当てます。
メトロとは何ですか?
Metroは、Microsoftの新しい「設計言語」です。 新しいコンセプトは、オペレーティングシステムとアプリケーションの構築と操作のロジック、およびユーザーと電子デバイス間の相互作用スキームを変更することを目的としています。
構築と外観の基本原則は、主にトランスポートノードの情報システムから借用されました。 これらのシステム内の碑文とグラフィック要素には、非常に特定の要件があります。非常に高い読みやすさと情報の視覚認識、注意をそらす要素の欠如、すべての外部要素の明確で明確なアイデアです。

理想的には、人は提示された情報をすぐに認識し、必要なアクションの明確で明確な指示を受け取る必要があります。 それだけでなく、見た目は快適で、きちんとしていて、ユーザーに良い印象を与える必要があります。
1年以上にわたり、マイクロソフトの担当者は、新しいインターフェイスの概念と機能について積極的に話し合ってきました。 さまざまな専門家のスピーチのテキストが非常に似ているという事実から判断すると、情報は慎重に準備され、PR部門によってチェックされました。 一方では、現代の世界では、これは非常に自然です。 一方で、デザイナーとデザイナーとのライブのつながりと感情的な接触を失います。 コピーは表示されますが、オリジナルは表示されません。 人々は作家のライブパフォーマンスでそれと戦おうとしています。
したがって、Metroスタイル。 マイクロソフトは「新しいデザイン言語」と呼んでいます。

Metroスタイルでは、Microsoftが独自のオペレーティングシステムとアプリケーションを作成するために使用する独自の原則が開発されました。 同社は、同じ原則を使用するサードパーティ製アプリケーションの開発を推奨しています。
システムの主な原則は、ユーザーコンテンツに焦点を当てることです。 最終的に、電子デバイスで作業する場合、ユーザーは自分の試用データにアクセスするか、他の問題のいくつかを迅速に、便利に、最小限に他の物に邪魔されないようにしたいと考えています。 インターフェースの役割は、ユーザーが望むことをできる場所に迅速かつ便利に誘導することです。 インターフェイスはデバイスの「顔」の値を失い、ユーザーが要求した機能へのパスへの単なるポインターに変わります。 このロジックに従って、Microsoftはそれを「クリーン」インターフェースと呼びます。ユーザーを混乱させる背景要素や装飾要素をすべて削除し、最も重要なものだけを残します。 これにより、ユーザーのナビゲーションと情報の認識が容易になります。
もちろん、インターフェースは見栄えがよく、印象が良いはずです。 しかし、美しさは情報のシンプルさ、速度、アクセシビリティを犠牲にすることはできません。 デザイナーにはそれほど多くの作業ツールが残っていませんでした。 しかし、マイクロソフトは、資金は望ましい結果を達成するのに十分であると考えています。
まず、フォントの機能とその属性に注意する必要があります。 碑文のサイズ、スタイル、場所自体が多くを物語っています。 刻印の視覚的印象は、情報コンポーネントよりも強い場合があります。これを使用する必要があります。
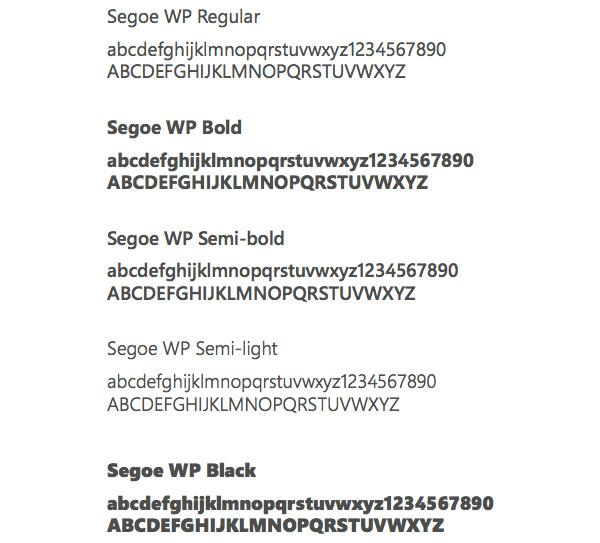
Windows Phone 7向けに、Microsoftは特別なSegoeフォントファミリを開発しました。

フォントを開発する際、読みやすさに特別な注意が払われました。 フォントは非常に小さいサイズでも読みやすいままです。 最後に、これはMicrosoftによって特に強調されており、フォントは視覚的に単純です。
別の重要なタスク:インターフェースは動的で、動きに焦点を合わせなければなりません。 言葉で説明するのはかなり難しいですが、考えは、インターフェース自体のデザインと外観がユーザーに前進を促し、さらに多くのオプションと追加情報があることを彼に示すべきだということです。 たとえば、次のページのタイトルの一部が画面の右側に表示される場合のインターフェイスのよく知られた機能。
Metroコンセプトでは、インターフェイスアニメーションが非常に重要な役割を果たします。 「ユーザーの注意をそらし、楽しませる」必要があります。 興味深いトランジションとエフェクト自体を備えた美しくアニメーション化されたインターフェイスは、それを操作する非常に良い印象を形成します。 アニメーションにより、インターフェイスが鮮明になります。 マイクロソフトは、この印象を強化することを強くお勧めします。 たとえば、アクティブな要素とボタンは押されたときに応答する必要があります。
ある画面から別の画面への移行は、アニメーション効果で実行する必要があります。
システムは、多くの異なる、時には非常に興味深いタイプのアニメーションを提供します。
たとえば、メールクライアントで、受信トレイフォルダーから特定のメッセージのフォルダーに切り替えても、送信者の名前とメッセージの件名は画面から消えず、新しい画面で「フライ」のままです。 [送信]ボタンをクリックすると、メッセージが縮小され、画面の上部の境界線の上に飛びます。 ところで、アニメーションはツールの組み込みシステムによって実装されます。つまり、以前は、開発者がすべてのエフェクトを手動で発明して作成する必要がありました。 これにより、開発者の作業が容易になります。
アニメーション化された遷移は、ユーザーコマンドのシステムによる処理中にマスクできます。 理想的には、よく考え抜かれたアニメーションは、アプリケーションが「考えている」ことにユーザーがまったく気付かないアニメーションです。 美しいアニメーションのおかげで、あるページから別のページへの移行に時間がかかることにまったく気付かないでしょう。
マイクロソフトは、オブジェクトと現実世界の効果を仮想インターフェイスにコピーしないことをお勧めしますが、代わりに仮想空間によって提供される機会をより積極的に使用することをお勧めします。 したがって、図像とインフォグラフィックへの移行は、Metroインターフェイスに貢献します。
今日のメニューはほとんどの場合アイコンに基づいて構築されています。つまり、アプリケーションを検索できるだけでなく、起動することもできる静的な画像に基づいています。
一般に、アイコンは静的なアプリケーションの一種の識別子です。 したがって、開発者は、視覚コンポーネントが重要であるため、原則として、スタイル(3Dなど)のボタンとして、アプリケーションにとって最も魅力的なアイコンを作成する予定です。
インフォグラフィックの特徴は、メニュー項目がアプリケーションの起動を保証するだけでなく、現在のステータス、新しい通知、その他の情報など、このアプリケーションに関連する必要な情報をユーザーに提供することです。
したがって、ユーザーにとって、メインメニューはブートローダーだけでなく、新しいシステムイベントを監視して迅速に対応できる本格的な情報ボードです。
Metroインターフェイスのイデオロギーに関するこの簡単な説明では、Microsoftのアドバイスを使用し、すべての副次的な要素を省略し、主なものに焦点を当てました。
特許取得済みのMetro UIコンセプト
2011年8月18日、USPTOエージェンシーは、Microsoftからの特許申請を承認しました。 インターフェイスの抽象的な説明であるドキュメントからの抜粋は、MetroUIの機能を直接示しています。

»ユーザー入力に応じて視覚的なフィードバックを提供するユーザーインターフェイスの側面。 たとえば、画面の端を使用して、たとえばユーザーがリストスクロールの最後に到達したことを示す視覚的なプロンプトを作成できます。 このようなフィードバックのもう1つの例は、一部のパラレルインターフェイス要素を、ユーザーの操作に応じて別々に異なる速度で移動できることです。 別の例は、より自然に見えるタッチ入力を提供するために使用されるユーザーインターフェイス要素を移動するときの慣性モデリングです。 これらの機能のさまざまな組み合わせが特許に記載されています。」
特許の認定はマイクロソフトにとって非常に重要です。 実際、近い将来、この会社のすべての主要製品のインターフェースは、このコンセプトに何らかの形で基づいていくでしょう。 Windows Phone、Xbox、およびWindows8。さらに、競合他社が使用するMetroUI要素に対する追加の保護を提供します。 たとえば、GoogleはMetroUIのさまざまな要素をコピーしようと何度も試みました。
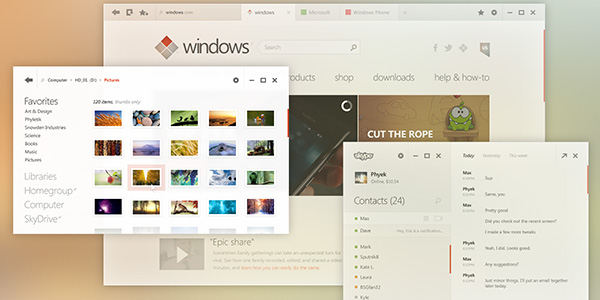
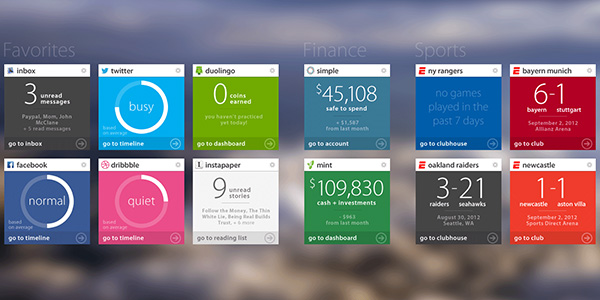
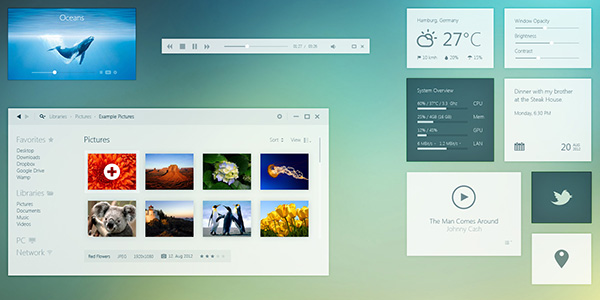
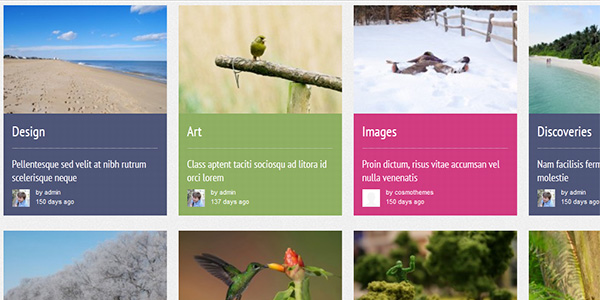
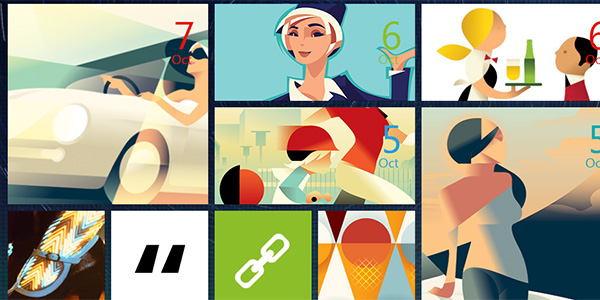
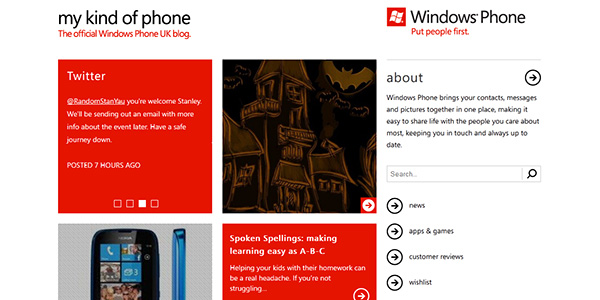
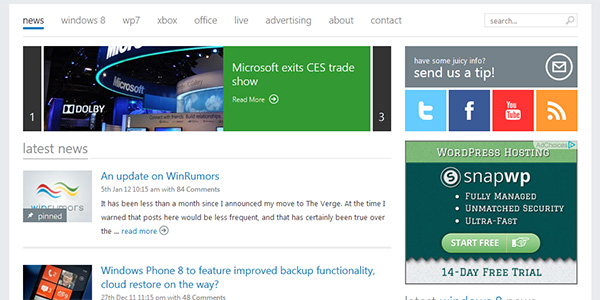
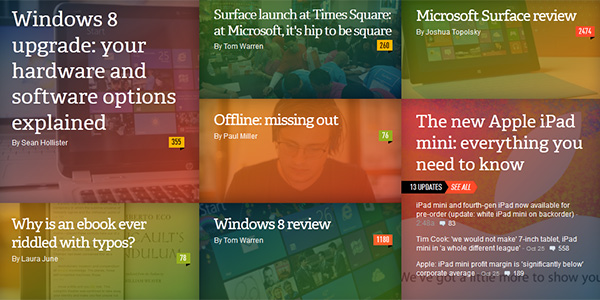
WebデザインのMetro UIスタイルの例
インスピレーションを得るために、Metro Styleのデザインを持つサイトをいくつかまとめました。 それらのほとんどについて、メトロ機能から、グリッド内のタイルを選択できます。タイプ、画像の選択、図像など、サイトの他の重要な側面に関するインスピレーションがあります。
Windowsユーザーインターフェイスの概念

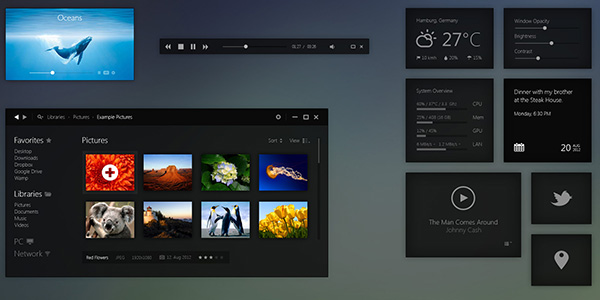
メトロダッシュボード

Windows 8デイモード

Windows 8ナイトモード

ゼッペリン

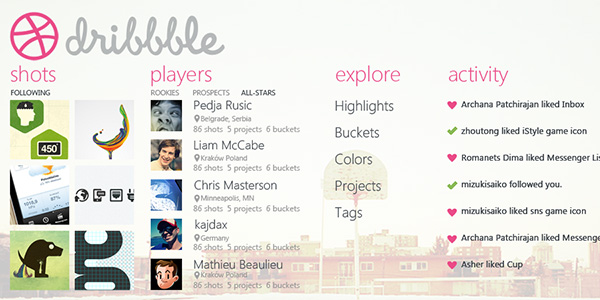
メトロドリブル

メトロウェブ

メトロスタイルフォーム

Metro UIを試す

ポートフォリオ

メトロフィ

メトロ-個人ポートフォリオHTML5 / CSS3 vCard

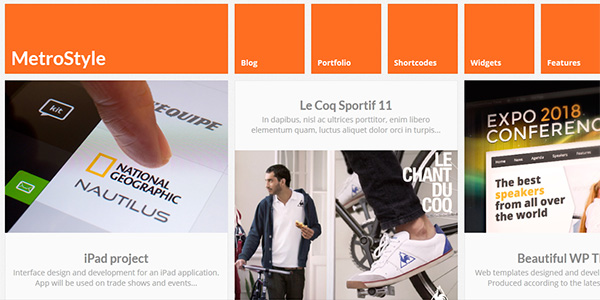
メトロスタイル

プレスボード-レスポンシブソーシャルマガジンテーマ

マトリックス-レスポンシブWordPressテーマ

Windows Phone UK

Winrumors

寸前
 \
\
ソース。
おわりに
私の意見では、Microsoftは非常に興味深いデザインを作成しました。 私たちは多くのプラスについて議論することができ、マイナスも少なくありませんが、少なくとも興味深いコンセプトがあります。 そして最も重要なことは、オペレーティングシステムには独自の顔があり、それが市場で際立っていることです。