
最近、vermilion.comブログのBrian Haveriが、レスポンシブWebサイトの開発に使用できる一般的なCSSフレームワーク( 記事 )の優れた視覚的比較を行いました 。
過去1年間、私はこれらすべてのフレームワーク(Bootstrap、Foundation、およびSkeleton)で作業することができました。そのようなタブレットは、一度に多くの時間を節約できると言えます。 そのため、私はそれをロシア語に翻訳し、コメントをいくつか追加しました。 Khabrovitesに役立つことを願っています。
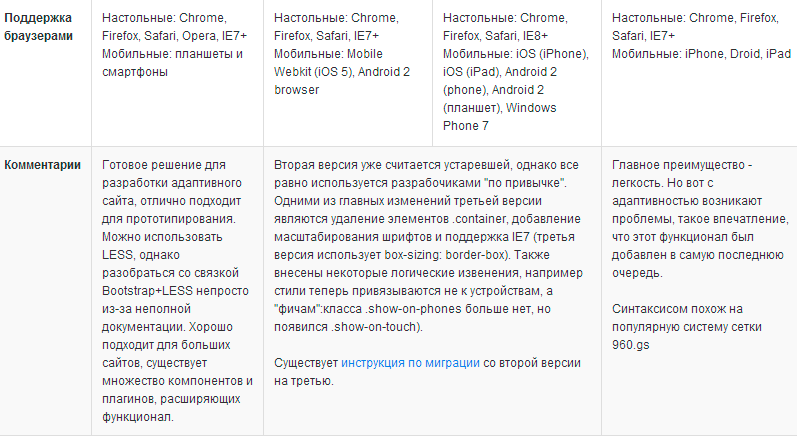
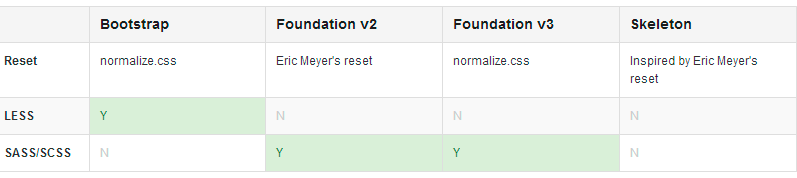
残念ながら、Habrでは通常のテーブルを挿入できません。スクリーンショットと完全な比較へのリンクを次に示します。
一般的な比較


CSS

フレームワークを選択する私の経験に誰かが興味を持っている場合:最も簡単なサイトでスケルトンを使用し、Foundation-レイアウト中のWordpressに適応し、必要に応じてBootstrapをすばやく使用します。