今年、私はラッキーなことに、アムステルダムで開催された最初の(連続5位)会議Fronteers #fronteers12に初めて参加しました。
ヨーロッパで最も騒々しいクライアント側のカンファレンスは、10月4日から5日にかけて2日間にわたり、珍しいPathéTuschinskiシネマの壁で行われました。
レポートはすべて英語で書かれており、 Christian Heilmannが同行しました。 カットの下には、スライドへのリンクと会議の初日のプレゼンテーションの主要なポイントがあります。
5セント
まず第一に、イベントの組織が最高であったことは注目に値します! Fronteers開発者のクライアントサイドコミュニティのメンバーが非常に責任を持ってこの問題に取り組み、以前の会議の経験を考慮に入れたことはすぐにわかります。 ソケットと優れたWi-Fiの不足を感じる必要はありませんでした(生活に必要なものは他にありません:)。
すべてのレポートは記録されており、まもなくVimeoに公開されます。
私が本当に気に入らなかった唯一のことは、レポートのセッションが長すぎることでした。1人あたり50分が長すぎたため、レポートが少し薄められたように見えました。
会議の初日
レスポンシブデザインへの適応
マーク・ボールトン - 保存

( http://instagram.com/p/QWey8vDuAt )
マークは映画「マトリックス」からの5分間の抜粋からレポートを始め、レスポンシブデザイン(以下RD)は赤いモルフィウスのタブレットのようなものであると指摘しました。 それ以前は、私たち全員が静的なサイトの世界に住んでいましたが、今ではまったく新しい機会の世界を開いています。
レポートでは、ビジネス、プロセス、コンテンツの3つのセクションが強調されました。
事業内容
- RDはより高価であり、顧客はそれを考慮する必要があります
- 広告バナーはRDの開発を妨げます。ゴム製バナーを描画する必要があることを広告代理店に説明するのは困難です
プロセス
- デザインオプションではなく、最初に紙にスケッチする
- ワイヤフレームは機能しなくなり、ライブプロトタイプを作成します
- 多くのデバイスでテストする必要があるため、標準テストは機能しなくなりました
- 迅速に設計のバリエーションの問題を迅速に伝え、議論するために、まとまった開発チームが必要です
内容
- 「ページ」という概念はもうありません。まずコンテンツについて考えてください
- RDがコンテンツ管理システム(CMS)に挑戦
マークはまた、コンテンツのカスタマイズに関する興味深い話にも言及しました。
新しく改善された開発者ツールベルト
Addy Osmani-保存 、 スライド

作業ツールを絶えず開発し、焦点を絞るほど、より多くの作業が必要になります。
コマンドラインを愛することを学びましょう。「300個のボタンのうち」のGUIよりもはるかに簡単です。
IDEを探索してください! Sublime Textのヒント:
- エメット (旧Zen Coding)
- スタックオーバーフローでコードを見つける
- スニペットライブラリ
- 独自のバインドを作成する
その他
- トドム
- ブラウザでのSASSデバッグ
- ソースマップ(これまでのところChrome Canaryのみ)により、SASSから生成されたスタイルを追跡できます。
- Yeoman -Webアプリケーションの開発プロセスを加速します( Win向け )
- Travis-クラウドでの継続的な統合
- Tincr-ブラウザで直接ファイルを編集できるChrome用のプラグイン
現在、最高の手頃な価格のツールを使用しているかどうかを常に確認してください。
ピクセルはピクセルではありません
Peter-Paul Koch - storofy 、 スライド
スピーカーは、3種類のピクセルについて説明しました。
- CSS Pixels-Webでの作業
- デバイスピクセル-画面上の実際のピクセル(解像度)、メディアクエリが設定されます
- 密度に依存しないピクセル-仮想ピクセル。Web開発では使用されません。 インターフェースを破壊しないように発明され、画面上のピクセル密度が増加しました
そして、彼はビューポートのタイプについて話しました(両方ともピクセルCSSで測定):
- レイアウトビューポート-実際のビューポート
- 表示-表示(モバイルデバイスのズーム付き)
次に、ポジションについて説明しました。暴徒の問題を修正しました。 デバイスが、残念ながら、最善の解決策は開示されていません。
レスポンシブデザインを使用して、サイトの幅をデバイス画面の幅(width = device-width)と等しくする点:
<meta name=”viewport” content=”width=device-width” />
興味深いデバイス、 CamHolderに言及する価値があります。CamHolderはレポートで使用されました。
Mail.ruの最近のテクノロジーフォーラムで、Vadim Makeev はピクセルタイプについても話しました 。
JSを使用して、より大きくより良いdatavisを構築し、啓発および高揚する
Alex Graul - stotify 、 スライド

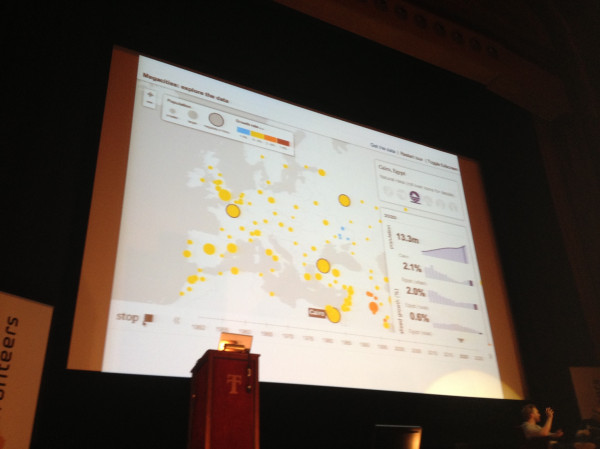
( http://twitpic.com/b0w9ua )
アレックスはウェブ上のデータを視覚化することについて話しました。
HTMLについて知らなかった10のこと
Mathias Bynens @ mathias- 保存する
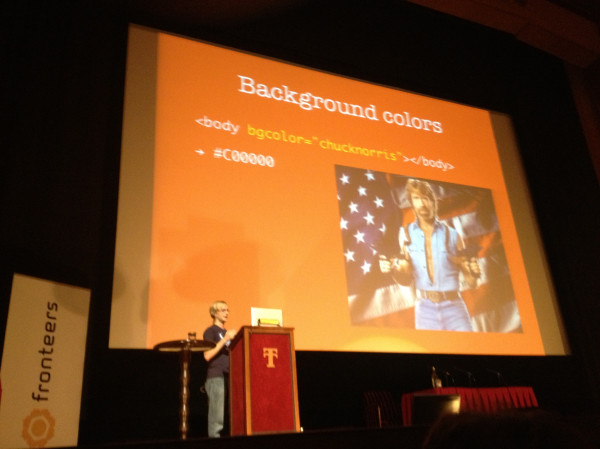
Matthiasは、HTMLでのカラーコードの読み取りに関する興味深い事実についての話から始まりました。 任意の単語を指定できます。ブラウザは、カラーコードでおなじみの文字を読み取った後、「hooknoriss」などの裁量で色を表示します。

( http://twitpic.com/b0wymk )
会議参加者の名前の色。
その後、彼はHTMLとCSSで引用符のトピックを開きました。実際、引用符なしですべての値を書くことができますが、場合によっては、そのようなコードが壊れることがあります。 そして彼はJSの有効な変数名に言及しました。
最小限の有効なHTMLドキュメントは、doctypeとタイトルのみで構成できます。 残りはブラウザによって追加され、未定義のhtml、bodyタグはCSSを介してスタイル設定することもできます。
別の興味深い事実は、すべての文字がJSで同じと見なされるわけではないことです。たとえば、数学記号は値「2」を与えることができます- 例です。
スタイルガイドは新しいPhotoshopです
スティーブンヘイ - スライド

( http://image.slidesharecdn.com/fronteers2012-121004104049-phpapp01/95/slide-30-728.jpg )
Photoshopは、インターフェイスの作成、サイトの設計、および画像の描画には適していません。 エディターで描画された設計実装の最終結果を正確に表すことは不可能です。 レスポンシブデザインは、Photoshopでの設計と修正が非常に困難です。
Adobe Edgeなどの新しいHTMLプロトタイピングツールを使用します。 コードは本番レベルである必要はありません。 顧客は、多くのデバイスの設計開発を一度に見ることができると喜んでいます。
Photoshopで絵を描いたり、すぐにスタイルガイドを作ったりしないでください。これは、設計サポートや開発者に役立ちます。
それから彼は、コマンドラインを恐れてはいけないが、その機能を最大限に使用する必要があると彼は示唆した。 その後、スタイルガイドの開発に役立つ興味深いツールについて説明しました。
- Dexy-スタイルガイドを生成するためのツール
- Phantom.jsおよびCasper.js-テストを自動化し、スクリーンショットを作成します
- Jinja -Pythonテンプレートエンジン
アクセシビリティパネル
アントワーヌ・ヘゲマン、ボル・ヴェルクルースト、ブラム・デュヴィノー&クリス・ハイルマン-Storify
ウェブ上のアクセシビリティの抽象的な概念を議論する代わりに、元のソースから直接情報を聞くことができたのは幸運でした。 3人の開発者がWebアクセシビリティセクションに招待され、さまざまな身体障害を抱えています。
セクションの主なポイント:
- ホバーに表示されるメニューには、「空きスペース」が必要です。これにより、メニューが使用不可になっても消えないようになります。
- スクリーンリーダーは非常に重要なセマンティクスです。特にヘッダーでは、Webナビゲーションを実装しています
- テキストはテキストである必要があり、ページでの検索により検出されます
- ボイスオーバーのために、HTML属性でサイトの言語を指定すると便利です。
- ARIAで HTMLセマンティクスを改善する
質疑応答のセクションでは、より明確なコンテンツを提供するために、Webからユーザーの物理的な欠陥を特定することが不可能な理由を尋ねました。 彼らは 、ユーザーの人種差別、差別と同じ理由で、ユーザーの欠点を特定することは許されないと答えました。
ウェブ上のアクセシビリティのトピックについてもう少し-リアは最近、色のコントラストを便利にチェックする便利なツールを発表しました。
CSSのその他の秘密:CSSについて知らないかもしれない10のこと
Lea Verou @ leaverou- スライド、昨年のスライド

(スライドから)
Leahは、昨年と同様に、興味深いCSSのトリックについて話しました。 ここで改めて説明する意味はありません。スライドを調べて、サンプルが生きていると感じることをお勧めします。
参照先
- しゅう
- Lanyrdのフロンティア
- ビデオ録画
- Githubでの公開アノテーション
- ウラジミール・クズネツォフによる会議レポートのスライド
私は戻ってきます
近い将来、私はレポートの第2部を準備します。これには、同胞の2人が話したJam Sessionの論文が含まれます。 お楽しみに!