
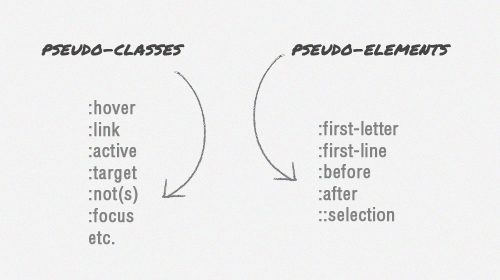
合計でいくつかのタイプの疑似要素があります:: first-line 、: first-letter 、 :: selection 、: beforeおよび:after 。 この記事では、最後の2つを最も役立つものとして詳しく説明します。
ブラウザの構文とサポート
疑似要素はCSS1に登場しましたが、CSS2.1でのみリリースされました。 冒頭で、シンタックスでは単一のコロンが使用されましたが、CSS3では二重コロンを使用して擬似クラスと区別しています。

しかし、いずれにしても、最新のブラウザーは、コロンを1つしか受け入れないInternet Explorer 8を除き、両方のタイプの疑似要素構文を理解できます。 したがって、使用する方が安全です。
擬似要素の使用例
<p> <span>:before</span> . <span>:after</span> </p>
:beforeおよび:after要素は生成されません。 はページコードに表示されないため、擬似要素と呼ばれます。
使用する
擬似要素の使用は非常に簡単です。 :目的の要素の前にbeforeを追加し、 その後にafterを追加します。
疑似要素内にコンテンツを追加するには、 CSS-property contentを使用できます。
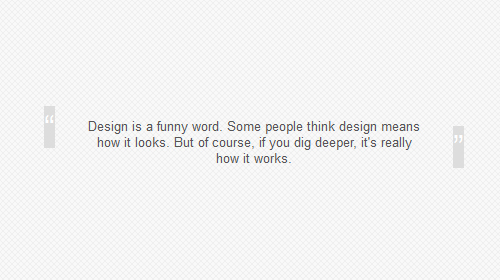
簡単な例:引用に引用符を追加する必要があります:

blockquote:before { content: open-quote; } blockquote:after { content: close-quote; }
擬似要素のスタイル設定
「実際の」スタイルと同じスタイルを擬似要素に適用できます。色の変更、背景の追加、フォントサイズの調整、テキストの配置など。

blockquote:before { content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; } blockquote:after { content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; }
作成された要素はデフォルトではインライン要素であるため、高さまたは幅を指定する場合は、 display:blockを設定する必要があります 。

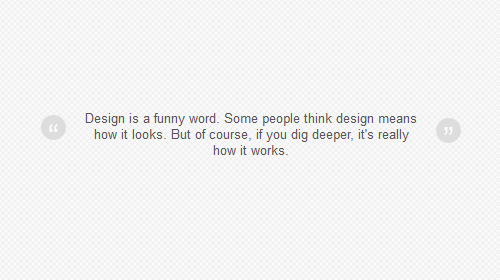
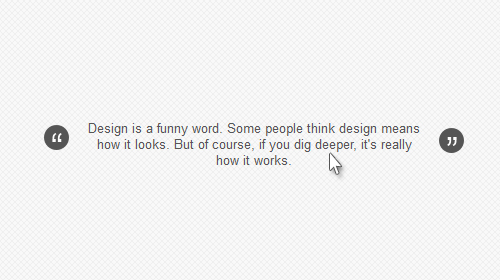
blockquote:before { content: open-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: left; position: relative; top: 30px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; } blockquote:after { content: close-quote; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; background: #ddd; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; /** define it as a block element **/ display: block; height: 25px; width: 25px; }
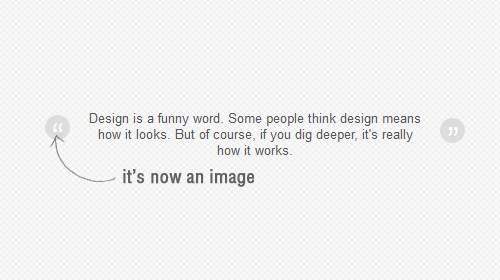
また、擬似要素内では、プレーンテキストの代わりに画像を使用したり、背景画像を追加することもできます。

blockquote:before { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: left; position: relative; top: 30px; border-radius: 25px; background: url(images/quotationmark.png) -3px -3px #ddd; display: block; height: 25px; width: 25px; } blockquote:after { content: " "; font-size: 24pt; text-align: center; line-height: 42px; color: #fff; float: rightright; position: relative; bottombottom: 40px; border-radius: 25px; background: url(images/quotationmark.png) -1px -32px #ddd; display: block; height: 25px; width: 25px; }
この例では、contentプロパティに空の文字列が含まれています。これは必要です。そうでない場合、擬似要素は正しく表示されません。
擬似クラスで使用
擬似要素は擬似クラスと一緒に使用できます。この例では、引用符にホバー効果を追加するのに役立ちます。

blockquote:hover:after, blockquote:hover:before { background-color: #555; }
トランジション効果を追加する
transitionプロパティを使用して、引用符の色をスムーズに変更することもできます。
transition: all 350ms; -o-transition: all 350ms; -moz-transition: all 350ms; -webkit-transition: all 350ms;
残念ながら、これは最近のバージョンのFirefoxでのみ正常に機能します。
この記事の例のデモをご覧ください。
少しのインスピレーション
擬似要素を使用する3つの例:beforeおよび:afte:
魅力的な影

3Dボタン

積み上げ画像効果
