タイポグラフィを操作するためのjQueryプラグインの選択に関する興味深い記事(英語)に出会いました。
それらを知りたい、猫へようこそ、私はあなたのために記事を翻訳しています。
種
タイポグラフィは、ウェブサイトのデザインの非常に重要な部分です。 ただし、しばしば無視されます。 この記事では、サイトのタイポグラフィを完全に制御するための素晴らしいjQueryプラグインをコンパイルしました。FitText.js

FitTextは、テキストを親要素の幅に自動的に合わせるシンプルなjQueryプラグインです。 派手な見出しに最適!
の。 ページ: fittextjs.com
Lettering.js

CSS3および@ font-faceディレクティブはWebタイポグラフィ用に確実に改善されましたが、これは完全な制御を与えません。 これが、Lettering.jsが作成された理由です。 個々のタイトル要素の記述を完全に制御するための簡単なソリューションを探しているなら、このプラグインはあなたのためです。
の。 ページ: letteringjs.com
Kern.js

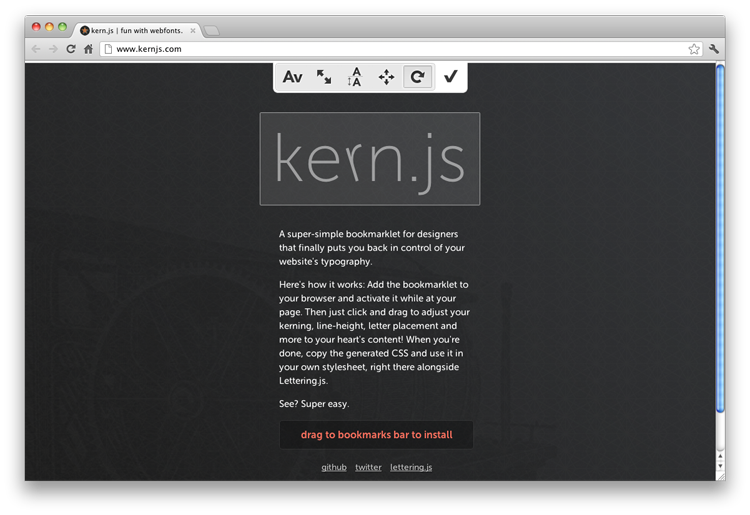
Kern.jsはjQueryプラグインではありません。 これは、サイト上のテキストを編集できる便利なツールです。文字のサイズ変更、回転、スペースの追加など、新しい何かをテストおよび検索するための非常に便利なツールです。
の。 ページ :: kernjs.com
SlabText.js

SlabTextは非常に便利なjQueryプラグインで、各行のサイズを変更してから利用可能な水平スペースを埋める前に、行ごとのヘッダーを分割します。 基本的に、これは、クライアントの画面解像度に関係なく、ヘッダーが常にきれいに表示されることを意味します。
の。 ページ: www.frequency-decoder.com/2012/01/08/slabtext-a-jquery-plugin ...
Bacon.js

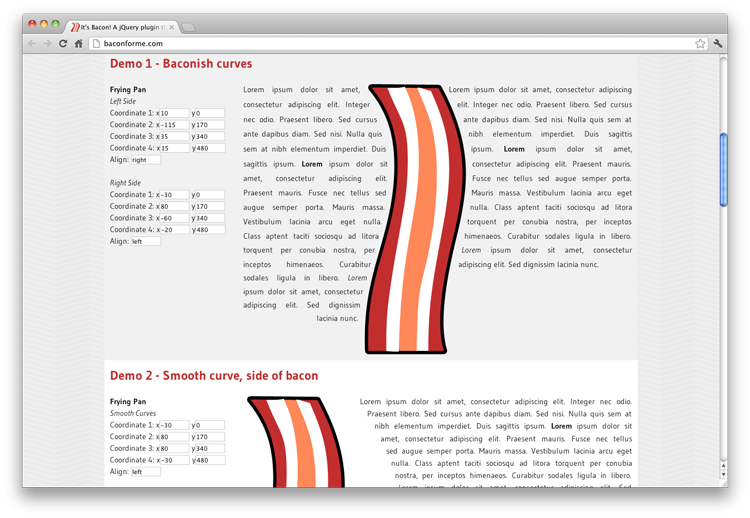
Bacon.jsは、ベジェ曲線または線にテキストをラップできるjQueryプラグインです。
の。 ページ: baconforme.com
アプローチ

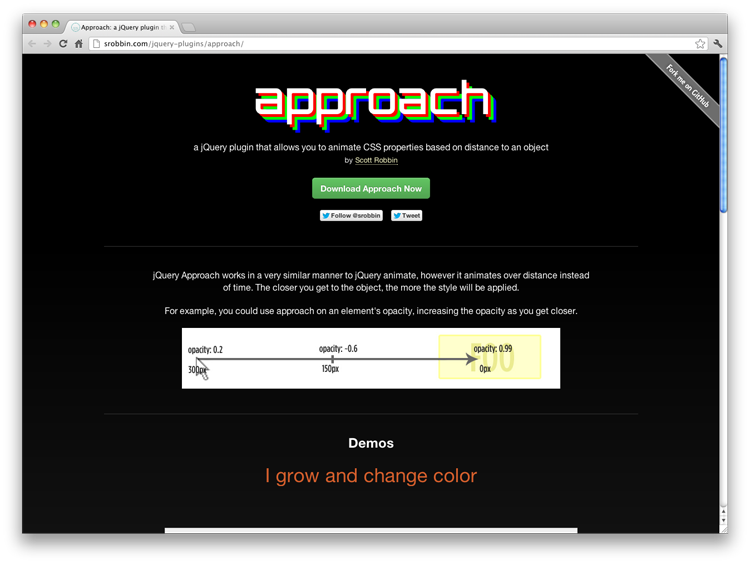
アプローチはjQuery animateに似ていますが、距離があります。 つまり、カーソルをテキストに近づけると、スタイルがより強く適用されます。
の。 ページ: www.srobbin.com/jquery-plugins/approach/
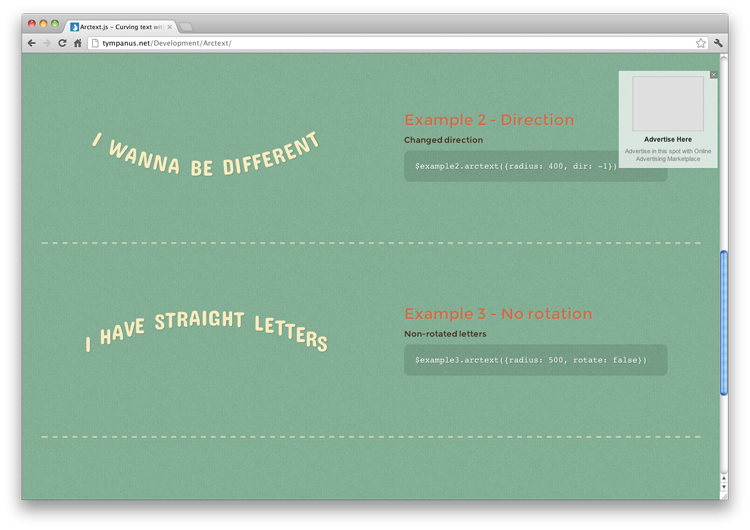
Arctext.js

Lettering.jsに基づく別の興味深いモジュールは、曲線パスに沿って書き込む機能を追加します。 見出しやその他の流行の(創造的な)テキストに役立つかもしれません!
の。 ページ: http : //tympanus.net/codrops/2012/01/24/arctext-js-curving-text-with-css3-and-jquery/
jMetronome

jMetronomeは、画像や動画などのメディア要素が含まれている場合でも、ページの正しい垂直リズムの維持を監視するjQueryプラグインです。
垂直リズムは、視覚要素の垂直サイズとそれらの間のインデントの比率として特徴付けられます。
の。 ページ :: http://www.fortes.com/2008/jmetronome-using-jquery-to-keep-typographic-rhythm
ご清聴ありがとうございました!
翻訳者からのPS:間違いや不正確な点を見つけた場合は、PMにご連絡ください。コメントを詰まらせません。