過去10年間で最高のテレビプロジェクトの1つであるLost、LostのファンであるプログラマーSantiago Ortizは、HTML5を使用してショーのメインキャラクターとセカンダリキャラクターの関係をインタラクティブに視覚化する素晴らしい例を作成しました。
このシリーズは、キャラクターのキャラクター関係を解決し、キャラクターの動きの観点から現実的な雰囲気を作り出し、イベントの一貫性を追うと同時に、あらゆる種類のなぞなぞのヒントを与える30人以上の脚本家の力によって作成されました(例えば、ケイトがジャングルで見た理由など)ダークホース); 同時に、ショーに基づくwikiプロジェクトには7000以上の記事が含まれています。
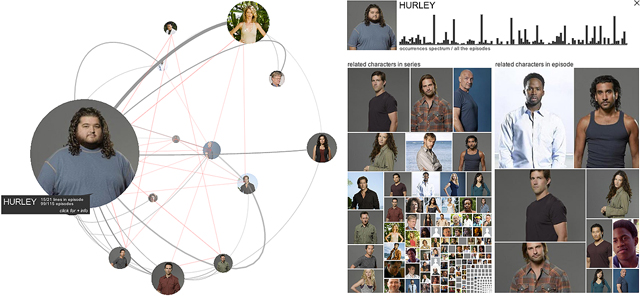
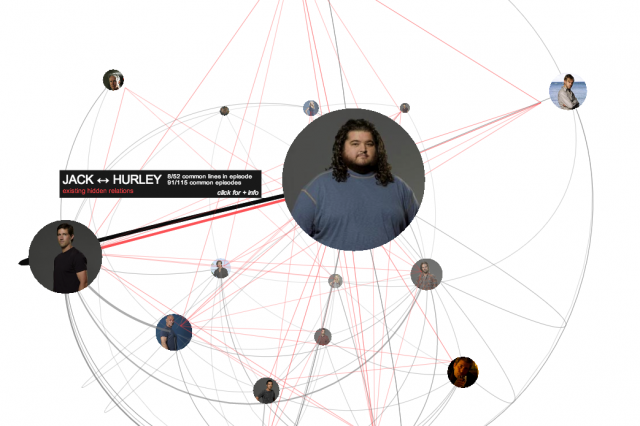
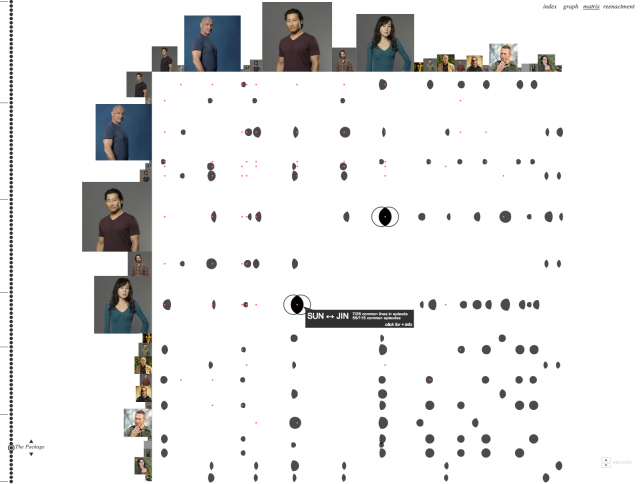
言い換えると、ショーのキャラクター間の複雑な関係は、7000のLostpediaの記事すべての解析データ、「The Lost」の121のエピソード、既成のコミュニティ結果の1つを考慮して、キャラクター間の関係を示すインタラクティブなグラフを作成する動機でした。 分析はほぼこのように行われました:キャラクターはエピソードのテキスト(たとえば、ジャックシェパード、オーシャンフライト815の落下を伴うシリーズの最初のエピソード)から取られ、彼が話している他のキャラクターのどれを分析しました。 シェパードのカウンターパートが後で数回登場した場合、相互作用のスクリーン時間が増加し、このキャラクターの重みが増加しました。 また、フルサイズの「リレーションシップマトリックス」が構築されるまで、他のレピュテーション特性がキャラクターのペア、3人などに追加されました。
ここで視覚化を見ることができます 。 マイナス点として、比較的弱いラップトップ(Intel Core i5-3210M + 4 GB + Win8 + Chrome)では、ページ速度を速く呼び出すことはほとんどできないことに注意できます。
視覚化の断片は次のようになります。