
デモの ダウンロードソース
HTML
まず、 メタビューポートをHEADタグに追加して、デバイスでスケーリングする必要があります。
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
次に、通常のリストの形式でメニュー項目を追加します。
<nav class="clearfix"> <ul class="clearfix"> <li><a href="#">Home</a></li> <li><a href="#">How-to</a></li> <li><a href="#">Icons</a></li> <li><a href="#">Design</a></li> <li><a href="#">Web 2.0</a></li> <li><a href="#">Tools</a></li> </ul> <a href="#" id="pull">Menu</a> </nav>
メニューには、小さな画面でナビゲーションを表示するために、6つの主要なポイントと追加のポイントがあります。
CSS
基本的なCSSスタイル:
body { background-color: #ece8e5; } nav { height: 40px; width: 100%; background: #455868; font-size: 11pt; font-family: 'PT Sans', Arial, sans-serif; font-weight: bold; position: relative; border-bottom: 2px solid #283744; } nav ul { padding: 0; margin: 0 auto; width: 600px; height: 40px; }
メニュー項目は互いに続き、フロートを使用する必要があります。
nav li { display: inline; float: left; }
clearfixハックを使用します。
.clearfix:before, .clearfix:after { content: " "; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; }
各メニュー項目の幅は100ピクセルです。
nav a { color: #fff; display: inline-block; width: 100px; text-align: center; text-decoration: none; line-height: 40px; text-shadow: 1px 1px 0px #283744; } nav li a { border-right: 1px solid #576979; box-sizing:border-box; -moz-box-sizing:border-box; -webkit-box-sizing:border-box; } nav li:last-child a { border-right: 0; } nav a:hover, nav a:active { background-color: #8c99a4; }
大画面の追加アイテムは非表示にする必要があります。
nav a#pull { display: none; }
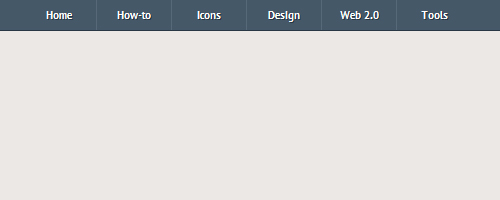
これで、メニューは大画面にのみ正しく表示されます。

メディアクエリ
CSS3メディアクエリは、特定の状況(たとえば、異なる画面解像度)で使用されるスタイルを決定します。

メニューの解像度が幅600ピクセル未満の場合、ナビゲーション項目は2列に表示されます。

@media screen and (max-width: 600px) { nav { height: auto; } nav ul { width: 100%; display: block; height: auto; } nav li { width: 50%; float: left; position: relative; } nav li a { border-bottom: 1px solid #576979; border-right: 1px solid #576979; } nav a { text-align: left; width: 100%; text-indent: 25px; } }
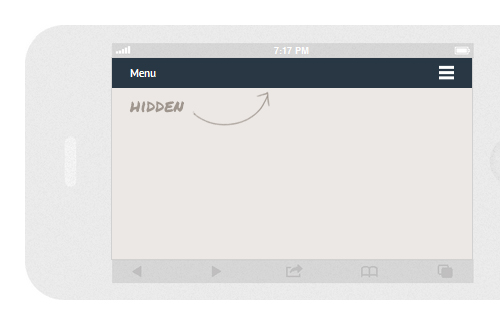
画面の解像度が480ピクセル未満の場合、追加のメニューボタンが表示されます。このボタンを押すと、ナビゲーション全体が表示されます。

@media only screen and (max-width : 480px) { nav { border-bottom: 0; } nav ul { display: none; height: auto; } nav a#pull { display: block; background-color: #283744; width: 100%; position: relative; } nav a#pull:after { content:""; background: url('nav-icon.png') no-repeat; width: 30px; height: 30px; display: inline-block; position: absolute; rightright: 15px; top: 10px; } }
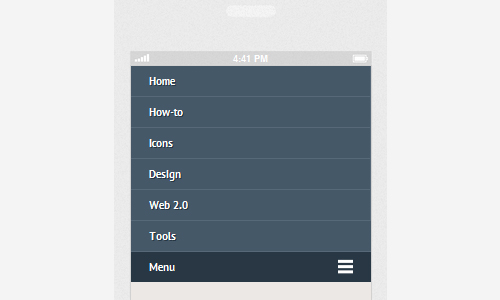
320ピクセル未満の解像度では、メニューが1列に表示されます。
@media only screen and (max-width : 320px) { nav li { display: block; float: none; width: 100%; } nav li a { border-bottom: 1px solid #576979; } }
ナビゲーション表示
slideToggle()を使用して、すべてのメニューを大きな画面に表示し、小さな画面に非表示にします。
$(function() { var pull = $('#pull'); menu = $('nav ul'); menuHeight = menu.height(); $(pull).on('click', function(e) { e.preventDefault(); menu.slideToggle(); }); $(window).resize(function(){ var w = $(window).width(); if(w > 320 && menu.is(':hidden')) { menu.removeAttr('style'); } }); });
できた! ナビゲーションが判明しました。これは、任意の画面解像度のデバイスで使用すると便利です。
デモの ダウンロードソース