マップ自体は次のとおりです: pushkino.org (新しいウィンドウ)。
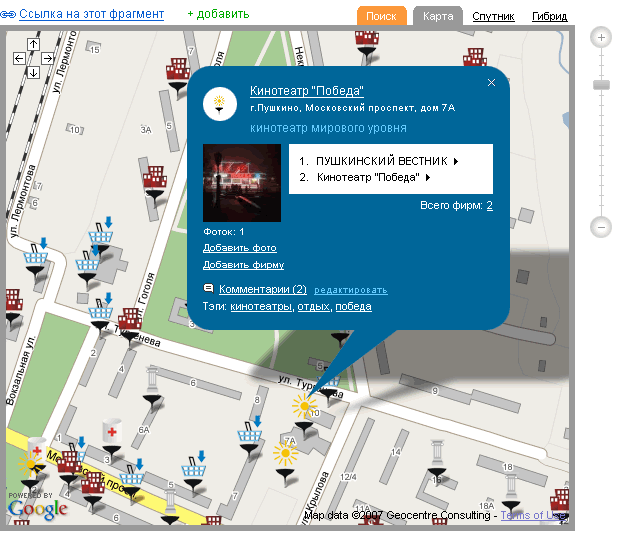
スクリーンショット:

Googleマップの機能を拡張することにより、次の機能が追加されました。
- サイトの登録ユーザーが都市マップにオブジェクトとイベントを追加(編集)する機能。
- 企業のディレクトリにリンクして、建物に組織を追加します。
- オブジェクトへのコメントの追加。
- オブジェクトへのタグの割り当て、タグの入力時に自動補完が機能します。
- オブジェクトに写真を追加します。
- マップ検索とタグクラウド。
- オブジェクトへのアイコンの割り当て。
- ブログに挿入するための特定のマップオブジェクトとコードへの直接リンク、 例 ;
- オブジェクトのタイプでフィルターします。
- 新しいオブジェクト/写真/コメントのレビュー。
- 目の前のオブジェクトのみをロードします。
- マップのすべての主な機能は、PHPとAJAXとjQueryを使用して実装されます。
これが私の最初の経験です。 フィードバックを待っています:)
カードをポータルのメインページに配置する必要がありますか? 以前は、サイトはこのように見えました 。