設計では、ワイヤフレームやその他の高速プロトタイプがそのような役割を果たします。 映画業界のように、名前と形を保持するストアボードは、インターフェイスを設計するときにわずかに異なるタスクを実行します。
ヒューマンコンピューターインタラクションコースで初めてストーリーボードについて聞いた

講師のスコット・クレマーが絵コンテを描く
私たちのデザイナーのレポートで似たようなものに出会うことはありませんでしたが、クレマーはこれを広く行き渡ったよく知られた慣行として語りました。
結局のところ、西部ではこのツールは非常に人気があります。誰に、どのように、そしてなぜそれを使用するかに興味があるなら、catにようこそ。
タスク
ストーリーボードのタスクについていくつかの意見に出会いました。 一部の専門家は、チーム内でそれらを使用して、ワーキンググループのすべてのメンバーに共通のビジョンを形成することを提案しています。 他の人は、それらを使用してソリューションを顧客に提示することを勧めます。 定期的に、ストーリーボードは、キャラクターの形成とシステムの最初のプロトタイプの描画の間のどこかの設計段階としても機能します。
3つのタスクすべてのストーリーボードが異なることは明らかです。 チーム用に描くことができるこれらの落書き曲線は、クライアントにソリューションを提示するツールとは異なる必要があります。 以下では、さまざまな対象者に対してソリューションがどのように異なるかを詳細に説明しますが、ここではそれらの間で一般的なものを考えてみましょう。
いずれの場合でも、ストーリーボードは質問に答える必要があります(クライアントや同僚は関係ありません):
- あなたのキャラクターは誰ですか?
- システムはどのようなニーズを満たしていますか?
- どのタスクを完了する必要がありますか?
- ユーザーがシステムを使用するきっかけは何ですか?
- どのような条件で実行されますか?
- アクションのシーケンスは何ですか?
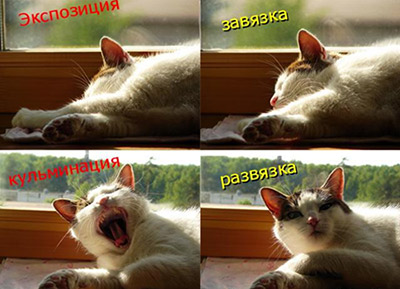
テキストをどういうわけか説明するために、クッキーレシピを使用した架空のプログラムのストーリーボードを作成しました。 たとえば、DarkSideと呼ばれます。
質問に答えることから始めましょう:
- キャラクター-中年女性
- 必要-クッキングクッキー
- タスクは、必要な製品を選択し、調理の手順のシーケンスを研究することです
- レシピの無知は、ユーザーのアプリケーションの使用につながります
- タスクの最初の部分は自宅で実行されるか、製品が不足している場合は店舗で実行され、2番目の部分はキッチンで実行されます
- シーケンス-特定のレシピを選択し、必要な製品のリストを調べ、必要に応じて、不足しているものを購入し、調理の指示に従います
すべての答えは元の問題の定式化に依存することに注意してください。 最初のニーズが「自宅にあるものからCookieを作成する」ことである場合、以下の答えはすべて完全に異なります。
実際、1つのアプリケーションに複数のシナリオを含めることができ、それに応じて、複数のストーリーボードで説明することができます。 しかし、プレゼンテーションでは、デザインの前提条件と意思決定を示して、ストーリーボードを1つに制限する必要があるように思えます。
たとえば、プロトタイプインターフェースを実際に提示する前に、DarkSideのストーリーボードを作成して顧客に表示します。

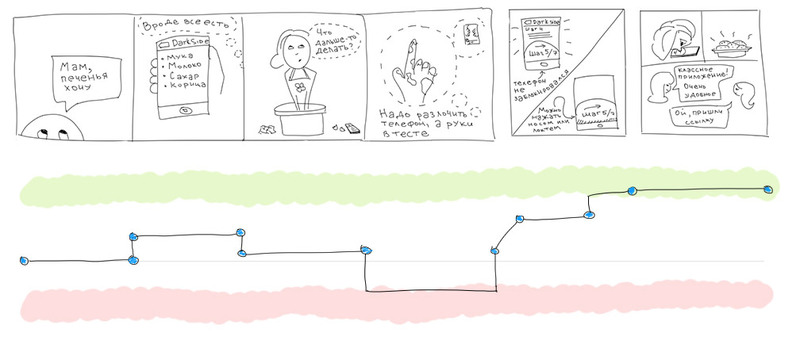
DarkSideを使用するシナリオ
プロット
学校の文学は、あらゆるアートワークのプロット構造を教えました。 ストーリーボードは同じストーリーであり、同じ構成法則を使用しています。

物語の構造

DarkSideに関するプロットの開発段階
問題と解決策があれば、すべてが多かれ少なかれ明確になります。その利点について話しましょう。 最後のフレームは、クライアントのビジネス上の問題の解決策を必ず示す必要があります。 ユーザーの問題の解決策ではなく(前のフレームにあります)、ビジネスの問題の解決策です。
以下は、ユーザーと高い評価の間でのアプリケーションの配布です。 女の子がどのようにクッキーを準備したかをクライアントに示すことは意味がありません。彼の目標は、アプリケーションを販売するか、人気のあるアプリケーションで広告を販売することです。
描画テクニック
関係ありません。 ストーリーボードは、紙のデザインと同じくらい高速なツールでなければなりません。 スティックスティックキュウリを描くために描く必要はありません。 人々は、少なくとも遠隔的に人に似たものすべてを非常に敏感に知覚します(誰もが顔を見るソケットを配置しているサイトでの証拠)。 本当に、本当に描画したくない場合は、トロールの顔のセットを使用することもできます(できれば、クライアントへのプレゼンテーション用ではありません)。
擬似科学的アプローチ
感情は主観的です。 多くの意思決定者は、感情よりも数字や測定可能な量を扱う方が快適です。 彼らのために、私たちのキャラクターがインプレッションチャートで通過するすべてのものに注意することができます。 これにより、アイデアに明確さと重みが与えられます。
インプレッショングラフは、ストーリー全体のキャラクターの状態を示す曲線です。
*私の意見では、アスペルガー症候群の人、またはチャートでシャープにされた視力の調整された真面目なビジネスマンにはチャートが必要です。 明らかに、この擬似グラフィックの構築は完全に主観的であり、説明目的でのみ使用できます。
**以下のストーリーボードと印象のスケジュールは、Ben Crozersの記事から引用されています。彼の研究の詳細については、参照リストのリンクを参照してください。
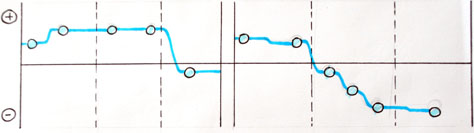
下の図は、旅行を予約したい女の子についての簡単な絵コンテです。 物語の終わりはこれです-彼女が使用したすべての手段には独自の欠点があり、彼女が彼女の計画を実現するのを助けませんでした。

1.図のグラフは、前の図のストーリーボードのムードラインを示しています。 ラインのギャップは、ストーリーボードブラケットの後ろに残っている通路を示しています。

2.ストーリーボードには、意思決定が行われる、期待を超える、または正当化されない明確なキーポイントが必要です。
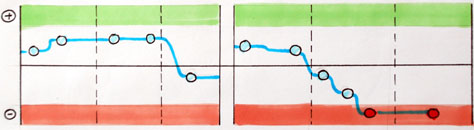
サービスマネージャーは、これらのポイントをサービスポイントと呼びます。 これらのポイントは感情を測定する上で重要です。異なるエピソードに分けてみてください。
チャート上のキーポイントをマークします。

3.ポジティブな雰囲気とネガティブな雰囲気の領域は、明確にするために極端なものを強調しています。

人々は物語に対して非常に受容的です。生来の好奇心があらゆるストーリーに彼らを惹きつけます。 彼らはヒーローに共感し、共感は感情的なレベルで彼らを説得するのに役立ちます。そうでなければ、彼らは「論理的な」議論で長い間説明しなければならないでしょう。 絵コンテは、他のイラストと同様に、言葉ほどではなく、直感的で歪んだ追加の意味の層を持っています。
ストーリーボードは、あなたの議論を鮮明で思い出深いものにするのに役立ちます。 揺れる略奪的な太陽の横にある曲がった小さな男は、ユーザーがより高いモニターの明るさやグレアのないスクリーンを好むという統計計算よりも記憶されます。

DarkSideアプリのエクスペリエンスグラフ
最終公開コメント
西洋のスタジオでのデザインプロセスを見ると、いつも不思議な気持ちになります。
あるスタジオは、プロトタイプのアプリケーションをカラー段ボールから非常にうまく接着しています。 どこかで、パステルまたは色鉛筆で驚くほどペイントされたプロトタイプを、ボタンのグラデーションまで見ました。 一部のスタジオは、ユーザーの行動に関する短いビデオを電話で撮影します。 現在、コミックも判明しています。
これはとても楽しいエンターテイメントだといつも思っていました。 グループ全体でアプリケーションを接着するのは素晴らしいことです。 マネージャーに接着剤を塗るか、デザイナーにスクラップを振りかけることができます。 デザインにレイアウトを描くよりもはるかに楽しいです。
課題は面白くて、楽しませて、興味をそそるので、元々学生の練習だったのかもしれませんが、開発者は卒業後のことを忘れるのではなく、これを実際の条件に移します。
一般に、これらの手法のほとんどは非常に興味深いものですが、それらに対する懐疑論を克服することはできません。 これについて何か考えがあれば、議論するのは面白いでしょう。
参照資料
- 講義HCI 3.1:ペーパープロトタイプとモックアップ 、登録が必要。
- ストーリーボードとセンチメントチャートを使用してカスタマーエクスペリエンスを定量化する UXmatters(インプレッションのスケジュールが由来する記事);
- ジョニー・ホランドによる一連の記事: 1、2、3 ;
- プレゼンテーションストーリーボード ;
- 顧客とのConserveコードストーリーボードエクスペリエンスの最初のプレゼンテーション。