
Android SDKには、独自のスタイルを作成するためのいくつかのオプションがあります。
最も単純なものから始めましょう。 ボタンの個々の状態を表示するいくつかのグラフィックファイルに基づいてボタンを作成します。 (デフォルト、選択、フォーカス、押下など).png、.jpg、または.gif形式がサポートされています。
ボタンのコードをアクティビティに追加します。
<Button android:id="@+id/button_primary" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_margin="@dimen/default_margin" android:background="@drawable/button_primary_selector" android:text="Button" android:textColor="@android:color/white" />
res / drawableフォルダーにbutton_primary_selector.xmlファイルを作成します
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_selected="true" android:drawable="@drawable/button_primary_selected"/> <item android:state_pressed="true" android:drawable="@drawable/button_primary_pressed"/> <item android:state_focused="true" android:drawable="@drawable/button_primary_focused"/> <item android:drawable="@drawable/button_primary_normal"/> </selector>
このファイルは、ボタンの現在の状態に応じてスケジュールのルーティングを行います。
各ボタン状態のグラフィックを同じフォルダーに追加します。 ファイル拡張子は必要ありません。 この例の欠点は、ボタンを動的に拡大縮小できないことです。
9パッチファイル形式の使用
次のように要素のスケーリングの問題を解決します。 ボタンの場合、通常の状態と押された状態に対応する少なくとも2つのpngファイルが必要です。
プライマリボタンの初期正常状態グラフ

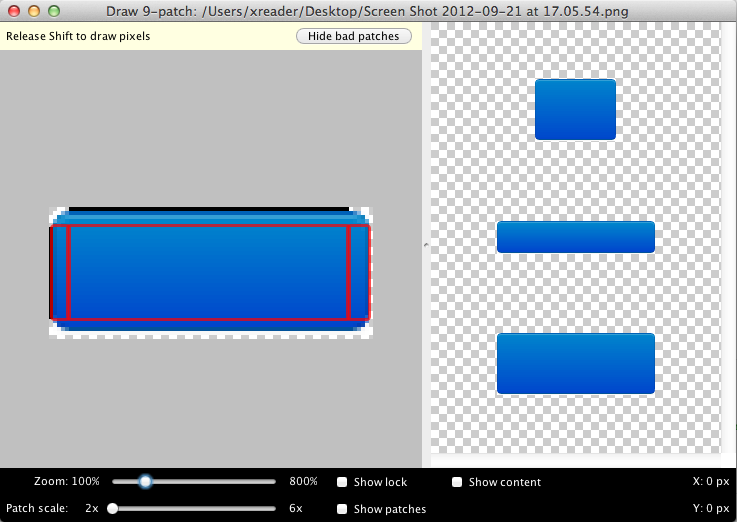
変換はdraw9patchユーティリティを使用して行われます。 ANDROID_SDK_HOME / tools /にあります。
開始後、開いているウィンドウにチャートをドラッグします。 そして、画像の端に沿って、スケーラブルなコンテンツに含まれるピクセルをマークします。 このようなもの

プレビューは右側にあります。 結果が満足のいくものである場合。 メニューを使用して、ファイルを描画可能フォルダーに保存します。 すべてのボタン状態のグラフに対して手順を繰り返します。
ボタンは前の例のように接続されています
形状ドローアブル
グラフの代わりに、XMLを使用して要素を記述できます。
2つの状態のセレクターの例:
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_pressed="true"> <shape> <gradient android:startColor="#002A80" android:endColor="#04C" android:angle="270" /> <stroke android:width="1dp" android:color="#04C" /> <corners android:radius="4dp" /> <padding android:left="10dp" android:top="10dp" android:right="10dp" android:bottom="10dp" /> </shape> </item> <item> <shape> <gradient android:startColor="#006DCC" android:endColor="#04C" android:angle="270" /> <stroke android:width="1dp" android:color="#04C" /> <corners android:radius="4dp" /> <padding android:left="10dp" android:top="10dp" android:right="10dp" android:bottom="10dp" /> </shape> </item> </selector>
状態が変化すると、ファイルは上から下に読み取られ、適切なステータスを持つ最初の要素が実行されます。
前の要素の状態がボタンの状態に対応していない場合、この例の最後の要素が実行されます。
この例は、対応する属性を持つアイテム要素を追加することにより、他の状態を表示するために補足できます
たとえば、選択された
... android:state_selected="true" ...
状態の説明は、個別のファイルで取り出すこともできます。 たとえば、押されたボタンはbutton_primary_pressed.xmlファイルで次のように記述されます
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape> <gradient android:startColor="#04C" android:endColor="#006DCC" android:angle="270" /> <stroke android:width="1dp" android:color="#04C" /> <corners android:radius="4dp" /> <padding android:left="10dp" android:top="10dp" android:right="10dp" android:bottom="10dp" /> </shape> </item> </selector>
セレクターでは、拡張子(.xml)も指定されていません。
StateListの代わりに、LayerListを使用することもできます。 このアプローチは、要素に状態属性がないという点で前のアプローチと異なります。 すべてのアイテムが解決されます。 最後のアイテムが上に描画されます。
例:
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <bitmap android:src="@drawable/android_red" android:gravity="center" /> </item> <item android:top="10dp" android:left="10dp"> <bitmap android:src="@drawable/android_green" android:gravity="center" /> </item> <item android:top="20dp" android:left="20dp"> <bitmap android:src="@drawable/android_blue" android:gravity="center" /> </item> </layer-list>
結果として、

StateListおよびShape Drawableを使用してボタンスタイルを作成するコード例は、 android-custom-style-uiにあります。
詳細な情報とソースはここにあります。