 非常に長い間、職場や自宅のデスクトップにあるコンピューターに重要な情報を保存するための小さなノートを探していました。 Windows 7には、 Sticky Notesと呼ばれる特別なプログラムさえありますが、誰にとっても良いですが、3つの重要な(私にとって)マイナスがあります:
非常に長い間、職場や自宅のデスクトップにあるコンピューターに重要な情報を保存するための小さなノートを探していました。 Windows 7には、 Sticky Notesと呼ばれる特別なプログラムさえありますが、誰にとっても良いですが、3つの重要な(私にとって)マイナスがあります:
- 複数のコンピューターとの同期は組み込まれていません(より正確には、同じDropBoxを介して行うことができますが、タンバリンを使用します)。
- 開いているウィンドウのリストのタスクバーで常にハングします。
- Ctrl + D(すべてのウィンドウを最小化)を押すと、他のウィンドウと同様に折りたたまれます。 これはあまり便利ではありません。
Evernote Sticky Notesもネット上で見つかりました。 また、欠点の最後の2つのポイントがありますが、Evernoteアカウントを介した同期が可能です。 長期間使用しなかった後、私はそれを放棄することにしました。
それではどうしますか?
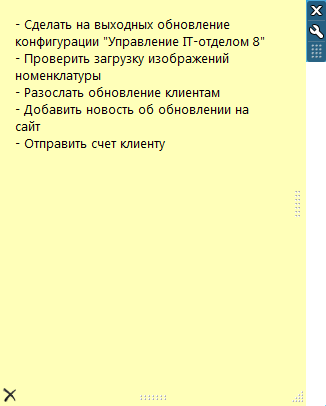
最初に、最後に何が起こったのかを紹介します。 そして、主な機能について説明し、それがどのように行われたかを説明します。
| ガジェットの外観: | そして、ここに設定ページがあります: |
 |  |
主な機能:
- Windows 7のサイドバーのガジェットとして作成されたメモ。
- 複数のコンピューター間でのDropBoxを介した保存データの同期。
- メモの色、フォント、フォントサイズを変更する機能。
- マウスを使用してノートのサイズを変更します。
ガジェットの実装
あらゆる点で私を完全に満足させるWindows用のガジェットを作成することにしました。
Windowsのガジェットのメカニズムにより、タスクバーの邪魔にならず、すべてのウィンドウを最小化することでカバーされず、デスクトップ上の誇りのある場所を占有します。 また、 DropBoxフォルダーにメモのテキストを含むファイルを保存すると、複数のコンピューターでメモの同期を実現できます。
DropBoxが選ばれた理由についての質問を避けるために、すぐに答えます。私はそれが好きで、いつも使っています。また、デフォルトでDropBoxがインストールされているフォルダーを簡単に判別できます。
System.Environment.getEnvironmentVariable("USERPROFILE") + "\\DropBox\\"
ガジェット操作アルゴリズム
ガジェットのアルゴリズムは非常に単純です。
ガジェットは、情報が表示されたテキストを含むファイルへのパスを保存します。 このファイルはDropBoxにあります。 ガジェットのテキストを変更すると、変更された情報がファイルに書き込まれます。 ファイル自体を変更した後のDropBoxは、コンピューター間でデータを同期します。これはすでにDropBoxの頭痛の種です。
JavaScriptを使用して、ファイルが最後に変更された日付が、ガジェットが表示する情報と実際のファイルで変更されたかどうかを確認することがあります。 日付が変更された場合、更新されたテキストがダウンロードされます(つまり、ガジェットのテキストが別のコンピューターで変更されたか、コンピューターをオンにした後、DropBoxはガジェットのテキストでファイルを更新できませんでした)。 実際にはすべて。
ガジェットの実装
ガジェット自体は基本的にzipアーカイブで(拡張子は.gadgetが変更されています)、内部にマニフェスト(gadget.xmlファイル)とガジェットが機能するファイル(HTMLファイル、JavaScriptスクリプト、ガジェットの画像、CSS)ファイル)。 マニフェストには、ガジェットに関する情報と、ガジェットが表示する必要があるファイルが含まれます。
gadget.xml
<?xml version="1.0" encoding="utf-8" ?> <gadget> <name>DropBox </name> <namespace>microsoft.windows</namespace> <version>1.0</version> <author name=" "> <info url="http://sys1c.ru" /> <logo src="Images/icon.png" /> </author> <copyright>© 2012</copyright> <description> , DropBox.</description> <icons> <icon src="Images/icon.png" /> </icons> <hosts> <host name="sidebar"> <base type="HTML" apiVersion="1.0.0" src="main.html" /> <permissions>Full</permissions> <platform minPlatformVersion="1.0" /> </host> </hosts> </gadget>
ガジェットのリストに表示されるものは次のとおりです。

ガジェットのコアファイル
ガジェットのソースコードを確認するには、拡張子を「.gadget」から「.zip」に変更し、任意のアーカイバで解凍します。
すべての作業を行うメインのHTMLドキュメントを次に示します。
main.html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=Unicode" /> <title>DropBox </title> <style type="text/css"> body { margin: 0; } #textBox { border: none; position: absolute; font-size: 9pt; font-family: Segoe Print, Segoe Script, Segoe UI; background: clear; overflow: auto; } #erase_btn { position: absolute; left: 2px; bottom: 2px; width: 16px; height: 16px; border: none; z-index: 3; border-width: 0; } </style> <script type="text/javascript" src="main.js"></script> </head> <body unselectable="on" scroll="no" onload="initializeMain()"> <g:background id="backgroundObject" style="position:absolute;z-index:-1"/> <textarea id="textBox" onkeyup="OnTextChanged()" style="left:0px;top:0px;padding:15px 15px 15px 15px;"></textarea> <img id="rightGrippie" src="Images/grippie.png" style="position:absolute;right:6px; filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);"/> <img id="bottomGrippie" src="Images/grippie.png" style="position:absolute;bottom:6px;"/> <div onmousedown="resizeTimer(handleRight)" id="handleRight" style="width:16px;height:190px;position:absolute;right:0px;top:0px;cursor:e-resize;z-index:2;"> <img src="Images/spacer.gif" style="width:100%; height:100%"/> </div> <div onmousedown="resizeTimer(handleBottom)" id="handleBottom" style="position:absolute;height:16px;left:0px;bottom:0px;cursor:s-resize;margin:0pxz-index:2;"> <img src="Images/spacer.gif" style="width:100%; height:100%"/> </div> <div onmousedown="resizeTimer(handleCorner)" id="handleCorner" style="width:17px;height:17px;position:absolute;right:0px;bottom:0px;cursor:se-resize;z-index:2;"> <img src="Images/icon_resize.gif" style="width:16px; height:16px; z-index:3;"/> </div> <span onclick="eraseText()" tabindex="1"><img id="erase_btn" src="Images/erase_btn.png" title="" /></span> </body> </html>
テキスト情報のロードと保存が行われ、ファイルの変更などを定期的に確認するメインスクリプト。
main.js
var width, height; // var textFileName; // var fs; // FileSystemObject var timer, timerInterval; // var dateLastMod; // var startWidth, startHeight; // var basey, basex; // // function initializeMain() { // System.Gadget.settingsUI = "settings.html"; System.Gadget.onSettingsClosed = updateSettings; fs = new ActiveXObject("Scripting.FileSystemObject"); // LoadTextFile(); updateSettings(); updateDisplay(); // timer = setInterval(checkText, updateinterval * 1000 * 60); // } // Base64 function base64_decode (data) { var b64 = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/="; var o1, o2, o3, h1, h2, h3, h4, bits, i = 0, ac = 0, dec = "", tmp_arr = []; if (!data) { return data; } data += ''; do { // unpack four hexets into three octets using index points in b64 h1 = b64.indexOf(data.charAt(i++)); h2 = b64.indexOf(data.charAt(i++)); h3 = b64.indexOf(data.charAt(i++)); h4 = b64.indexOf(data.charAt(i++)); bits = h1 << 18 | h2 << 12 | h3 << 6 | h4; o1 = bits >> 16 & 0xff; o2 = bits >> 8 & 0xff; o3 = bits & 0xff; if (h3 == 64) { tmp_arr[ac++] = String.fromCharCode(o1); } else if (h4 == 64) { tmp_arr[ac++] = String.fromCharCode(o1, o2); } else { tmp_arr[ac++] = String.fromCharCode(o1, o2, o3); } } while (i < data.length); dec = tmp_arr.join(''); return dec; } // function LoadTextFile() { // ( ) var text = ""; textFileName = System.Gadget.Settings.read("textfilename"); if (textFileName){ if (fs.FileExists(textFileName)){ var f = fs.OpenTextFile(textFileName, 1, true, -1); if (!f.AtEndOfStream) text = f.ReadAll(); f.Close(); } else { var f = fs.CreateTextFile(textFileName, true, true); f.Close(); } } else { try { // host.db DropBox var dbPath = System.Environment.getEnvironmentVariable("APPDATA"); var fconfig = fs.OpenTextFile(dbPath + "\\Dropbox\\host.db", 1, false, 0); var s = fconfig.ReadLine(); var folderPath = base64_decode(fconfig.ReadLine()); } catch(e) { // , var folderPath = System.Environment.getEnvironmentVariable("USERPROFILE") + "\\Dropbox"; } textFileName = folderPath + "\\Tasks.txt"; if (fs.FileExists(textFileName)){ var f = fs.OpenTextFile(textFileName, 1, true, -1); if (!f.AtEndOfStream) text = f.ReadAll(); f.Close(); } else { var f = fs.CreateTextFile(textFileName, true, true); f.Close(); } } // dateLastMod = fs.GetFile(textFileName).dateLastModified; // if (text) textBox.value = text; else textBox.value = ""; } // , function checkText() { var f = fs.GetFile(textFileName); if (f.dateLastModified != dateLastMod){ // dateLastMod = f.dateLastModified; var fi = fs.OpenTextFile(textFileName, 1, true, -1); if (!f.AtEndOfStream) textBox.value = fi.ReadAll(); fi.Close(); } } // function updateSettings() { var Color = System.Gadget.Settings.read("backgroundColor"); if (Color) textBox.style.backgroundColor = Color; else textBox.style.backgroundColor = "FFFFB9"; var fontname = System.Gadget.Settings.read("fontname"); if (fontname) textBox.style.fontFamily = fontname; else textBox.style.fontFamily = "Segoe UI"; var fontsize = System.Gadget.Settings.read("fontsize"); if (fontsize) textBox.style.fontSize = fontsize + "pt"; else { fontsize = "10" textBox.style.fontSize = "10pt"; } var tempWidth = System.Gadget.Settings.read("width"); if (tempWidth) width = tempWidth; else width = "200"; var tempHeight = System.Gadget.Settings.read("height"); if (tempHeight) height = tempHeight; else height = "200"; var tempupdateinterval = System.Gadget.Settings.read("updateinterval"); if (tempupdateinterval) updateinterval = tempupdateinterval; else updateinterval = 1; var tempFileName = System.Gadget.Settings.read("textfilename"); if (tempFileName) textFileName = tempFileName; LoadTextFile(); // document.body.style.backgroundColor = textBox.style.backgroundColor; document.body.style.scrollbarFaceColor = textBox.style.backgroundColor; document.body.style.scrollbarFaceColor = textBox.style.backgroundColor; document.body.style.scrollbarTrackColor = textBox.style.backgroundColor; document.body.style.scrollbarShadowColor = textBox.style.backgroundColor; document.body.style.scrollbarHighlightColor = textBox.style.backgroundColor; document.body.style.scrollbar3dlightColor = textBox.style.backgroundColor; document.body.style.scrollbarDarkshadowColor = textBox.style.backgroundColor; // System.Gadget.Settings.write("backgroundColor", textBox.style.backgroundColor); System.Gadget.Settings.write("fontname", textBox.style.fontFamily); System.Gadget.Settings.write("fontsize", fontsize); System.Gadget.Settings.write("width", width); System.Gadget.Settings.write("height", height); System.Gadget.Settings.write("textfilename", textFileName); System.Gadget.Settings.write("updateinterval", updateinterval); } // function OnTextChanged() { var f = fs.CreateTextFile(textFileName, true, true); f.Write(textBox.value); f.Close(); } // function eraseText() { textBox.value = ""; OnTextChanged(); } // function updateDisplay() { document.body.style.height = height; document.body.style.width = width; textBox.style.width = width - 16; handleBottom.style.width = width - 18; textBox.style.height = height - 16; handleRight.style.height = height - 18; rightGrippie.style.top = Math.floor(height / 2 - 13); bottomGrippie.style.left = Math.floor(width / 2 - 13); } // function resizeTimer(field) { field.setCapture(); startWidth = parseInt(document.body.style.width); startHeight = parseInt(document.body.style.height); basey = event.y; basex = event.x; field.onmousemove = function () { doResize(field); } field.onmouseup = function () { field.releaseCapture(); field.onmousemove = null; field.onmouseup = null; doResize(field); System.Gadget.Settings.write("width", width); System.Gadget.Settings.write("height", height); } } function doResize(field) { if (field == handleRight || field == handleCorner) { width = startWidth + event.x - basex; width = width < 40 ? 40 : width; } if (field == handleBottom || field == handleCorner) { height = startHeight + event.y - basey; height = height < 40 ? 40 : height; } updateDisplay(); }
ガジェットをインストールする方法
注意! ガジェットが動作するように、インストールされたDropBox。 さらに、同期フォルダーへのパスは、インストール中にDropBoxが提供するものと同じでなければなりません 急にそうでない場合は、大丈夫です。ガジェットをインストールし、設定を開いて、メモのテキストが保存されるファイルへのパスを手動で指定できます。
ガジェットをダウンロードし( 記事の最後 )、実行します:

「インストール」をクリックします。 完了し、ガジェットがインストールされ、既に使用できるメモがデスクトップに表示されています。
短所
すべて同じで、マイナスはどこにもありません。 現在修正できない問題があります。
-
DropBoxフォルダーがデフォルトでインストールされている場所とは異なる場所に移動された場合、ガジェットはすぐには動作しません。ガジェット設定を開き、ファイルへのパスを指定する必要があります。このマイナスは解消されました。 - メモには書式はありません。 斜体、太字、取り消し線などのないプレーンテキストのみ WYSIWYGエディター ( TinyMCE 、 CKEditor )をガジェットに結び付ける試みがありましたが、ガジェットでそれらを正常に動作させることはできませんでした。
まとめると
私にとっては、まさに私が望んでいたものを手に入れました。シンプルで便利なガジェットは、自宅でも職場でも一緒です。
また、HTML + CSS + JavaScriptを熟知している人にとっては、生活を楽にする優れたガジェットを作成することは非常に簡単です。
 ガジェットをダウンロード
ガジェットをダウンロード
私の記事がお役に立てば幸いです。
PS:見つかったエラーを修正しました。
これで、DropBox同期フォルダーはJavaScriptを使用してプログラムで定義されます(ユーザーはリンクに感謝します)。 また、設定でファイル名を変更すると、変更はすぐに受け入れられます。