
すべての優れたタイプセッターは、自分自身の仕事に関する完璧な知識だけが肯定的な結果をもたらすことができると言うでしょう。 私自身の観察から、初心者のタイプセッターだけがfloatプロパティを使用することの本質を十分に理解していないという結論に至りました。 Habréでは、このテーマに関する利用可能な出版物を調べました。 このプロパティのコメントと実用的なアプリケーションを共有したいという要望がありました。 以下の説明は、ほとんどの場合、初心者のタイプセッターに役立ちます。
- 左、右の値は、要素がどちら側に配置されるかを決定します。
- 左、右の値を持つ要素はブロックになります(表示プロパティ値よりも優先度が高い)。
- フローティング要素は、次の要素(およびそれに囲まれた他の要素)、親の次の隣接要素、および前の隣接する小文字要素にラップされます。
- 内部要素が非浮動である場合を除き、浮動要素はコンテンツの幅を占有します(これは、 Floatの魔法の記事で説明されています 。 ストリームでdrれないように、仕様で「浮動」しないでください )。
- 父親の高さは、子のフローティング要素の高さに依存しません;次の非フローティング要素では、フローティング要素の外側のマージンは機能しません。
- 前の隣接要素がフローティングしている要素は、父親の幅が許せばそれを包み込み、そうでなければ前のフローティング要素を包み込みます。
- 父親の幅が許さない限り、要素は浮きません。
- 位置プロパティの絶対値と固定値は、floatプロパティをオーバーライドします。
ブロック要素は別の行に配置されることが知られていますが、前の隣接する行要素はフロートされた要素を囲みます。
例:
<span>2</span> <div style=”float: left;”>1</div>
結果:
12
私に関しては、上記の例は実用的ではありません。 ただし、次のように結論を導き出すことができます。ライン要素とブロック要素を互いに配置しないでください。 フラッディングされた要素が相互にどのように動作するかについては、フロートプロパティに関する詳細な記事で詳しく説明されているため、ここでは詳しく説明しません。
しかし、私は追加の実用的なアプリケーションを提供したいと思います。
1.そのようなマークアップのために書くスタイル
<dl> <dt>:</dt> <dd>Apple</dd> <dt> :</dt> <dd>10</dd> <dt> :<dt> <dd>- FaceTime HD </dd> </dl>
次のようになります。

すべてが簡単です:
dt{ float: left; }
寸法が制限されている場合:
dl{ width: 500px; }
結果:

マイクは追加機能に該当しました:
この場合、追加する必要があるのは
dd{ overflow: hidden; }
結果:

結果は小さなコードです:
dl{ width: 500px; } dt{ float: left; } dd{ overflow: hidden; }
2.上記のように、フロートされた要素はコンテンツの幅を占有し、そのようなメニューを作成する必要がある場合:

この機能が役立ちます。
背景色をli要素に設定する必要がある場合:
マーキング:
<ul> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </ul>
基本スタイル:
ul > li { float: left; background-color: #eee; margin: 4px 0; padding: 4px; }
float:左-コンテンツの幅を制限するために必要です。
ただし、レイアウトの専門家であることに注意する必要はありません。ulの幅によって要素が互いに回り込むことができる場合、次のようになります。

その後、たくさんのフロートと透明なプロパティが助けになります。 セレクターul> liがclear:leftを書く価値があり、すべてが適切に配置されます。
clearプロパティでは、すべてがそれほど単純ではありません。このプロパティを左または右の値から適用すると、このタイプのフラッディングされた要素のストリーム全体がクリアされます。 良い例を挙げましょう。
次のマークアップがあります。
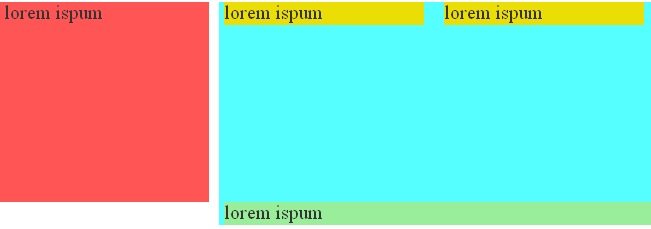
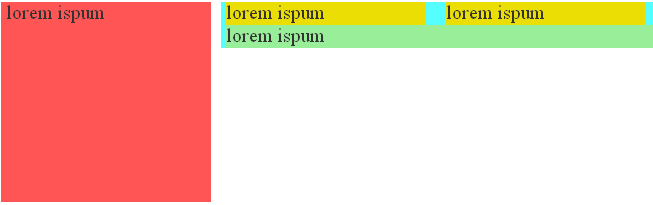
<div class="leftColumn">lorem ispum</div> <div class="rightColumn"> <p class="block1">lorem ispum</p> <p class="block2">lorem ispum</p> <div class="block3">lorem ispum</div> </div>
およびスタイル:
.leftColumn { width: 200px; height: 200px; float: left; background: #f55; } .rightColumn { margin-left: 220px; background: #5ff; } .rightColumn .block1, .rightColumn .block2 { float: left; width: 200px; margin-right: 20px; background: #ebde05; } .rightColumn .block3 { background: #9e9; clear: both; }
注: 概念の背後にある、クラスblock3(緑)の要素は、クラスblock1、block2(黄色)の要素の後に配置し、新しい行で開始する必要があります。
その結果:

ここで何が起こったのですか? クラスblock3(緑)の要素、ルールアクションは明確です。 赤いブロックを含むストリームをクリアしました。
この状況から抜け出すには多くの方法があります。 それはすべてタスクに依存します:
- rightColumnクラスの要素にオーバーフロールールを設定します:hidden;
結果:

- クラスrightColumnの要素をルールfloat:left;に設定します。 ただし、margin-left:220pxを削除する必要があります。 そして今、クラスrightColumnを持つ要素は、ブラウザウィンドウの残りの幅を占有しません。
- 要素をクラスblock1、block2で要素でラップし、overflow:hidden;に設定します。 または表示:テーブルセル。 (ie7の場合-ズーム:1;)
ここでは、ストリームをクリアしてclearfixと呼ばれる要素の高さを決定する一般的な方法は適していません。
4.フロートとオーバーフローのプロパティに関する知識を備えて、次のメニューを作成します。

マークアップ:
<ul> <li><a href="#"></a></li> <li><a href="#"></a></li> <li><a href="#"></a></li> </ul>
追加のセレクタを使用しても問題はありません。 ただし、たとえば、ポイントの数がわからないため(隣接する要素のセレクターを使用するため)、ブラウザー間のサポートはありません:first-child 、: last-child、および式、特にIEのスクリプトの使用は禁止されています。
スタイル:
ul li { float: left; border-width: 0 3px; border-style: solid; border-left-color: #5FF; border-right-color: red; padding: 0 5px; }
その結果、以下が得られます。

liに負の内側マージンを使用し、ulにfloatおよびoverflowプロパティを使用すると、追加のスタイルが得られます。
ul{ overflow: hidden; float: left; } ul li { margin: 0 -3px; }

ご覧のとおり、境界線は適切な位置にありません。左右の境界線の色の値を変更するためだけに残っています。次のコードがわかります。
ul { overflow: hidden; float: left; } ul li{ float: left; border-width: 0 3px; border-style: solid; border-left-color: red; border-right-color: #5ff; padding: 0 5px; margin: 0 -3px; }

もちろん、内側のマージンは3px減少したため、3px増加させる必要があります。
ul { overflow: hidden; float: left; } ul li{ float: left; border-width: 0 3px; border-style: solid; border-left-color: red; border-right-color: #5ff; padding: 0 8px; margin: 0 -3px; }
準備ができたメニューが表示されます。

floatプロパティの詳細と実用的な例についてはすべて言及しませんでしたが、有用な記事へのリンクをいくつか示します。
ImageCMSブログセクション「Improving Yourself- CSS !」この記事では、Webページの効果的なレイアウトに関するチュートリアルです。
結論として、必要に応じてfloatプロパティを使用する必要があることを付け加えます。 よく知られているブートストラップフレームワークは、特別なヘルパークラス.pull-leftおよび.pull-rightを使用します。 .f_l、.f_rを使用します。これにより、CSSコードを短縮できるだけでなく、構造の構築に大きな柔軟性が与えられます。
上記のすべての重要性に加えて、ハッピープログラマーズデー、友人、同僚に1つだけ追加したいと思います。 あなたと私たちに簡単なコーディング、8度の二重支払い!