
数日前、私はもう一度ソートによって訪問されました。 このアイデアは新しいものではなく、かなり強迫観念でした。「Windows8に移行しましょう。 まあ、お願いします。」 そして、彼女を追い払うことができなかったので、私はお茶とクッキーを買いだめして始めました。
システムと必要なすべてのプログラムをインストールするのに2時間もかかりませんでしたが、最も興味深い瞬間が訪れました:GIT +ローカルサーバー(Apache、MySQL、PHP、nginx、memcached、mongodb)の作業環境を展開する必要がありました。 以前のインストールの経験を念頭に置いて、今回はプロセス全体を文書化し、後世のために保存することにしました。
免責事項の回数: 「私はプログラマーではない」(c)が、インターフェース設計者およびフロントエンドの技術者(ただし、場合によっては同僚を助けてそのようなことをすることができ、それでもbeatられない)
免責事項2:はい、Ubuntuではこのすべてが何倍も速く行われると完全に想像しています。 しかし、私はWindowsで作業しているので、歴史的にそうです。
それでは始めましょう。
作業計画には、次の製品のインストールが含まれます。
- PuTTY
- Git
- Denwer(Apache、MySQL、PHP)
- Nginx
- Memcached
- モンゴッド
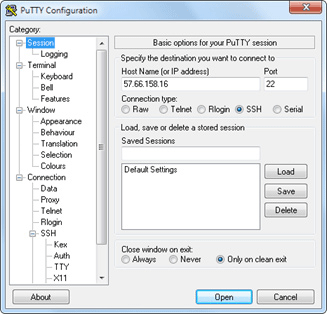
1. PuTTY
PuTTYは、SSH、Telnet、rloginなどのさまざまなリモートアクセスプロトコル用のフリーウェアクライアントです。

PuTTYにはいくつかのユーティリティが含まれていますが、私は彼とPegeant(gitリポジトリへのキーを保存するSSH認証エージェント)だけが必要です。
オフサイト: 行く
SSHが必要ない場合は、この項目を忘れて先に進んでください。
2. GIT
gitを使用するために 、私はここ数年TortoiseGitを使用しています。これは安定しており、146%が私のすべてのニーズをカバーしています。 一般的に、私はお勧めします。

オフサイト: 行く
2.1 TortoiseGitにはgit for Windowsが必要です。これはGooglecodeで取得できます。
2.2 TortoiseGit をここからインストールします
3.デンワー
デンバー -紳士的なWeb開発者セット(「D.n.w.r」、「Denver」を読みます)-Dmitry Koterovによるプロジェクト、一連のディストリビューション(Apache、PHP、MySQL、Perlなど)およびWebで使用されるプログラムシェル「ホーム」(ローカル)Windowsマシンでサイトを開発するための開発者。
オフサイト: 行く
3.1インストール
基本キットと追加のPHP5モジュールをダウンロードする必要があります 。
叙情的な余談:
いいえ、ダウンロードするだけでなく、ダウンロードリンクをメールで取得します。 つまり、メールに加えて、「登録」という大きな見出しの下のフォームに姓名を2回入力する必要があります。 「登録は、デンバー4の将来のリリースに関連して必要です。」何年もの間、フォームは謝罪するように見えますが、私はそれを信じていません(。
通常、デンバーのインストールは迅速かつ無痛ですが、Windows8では、欠落しているmsvcr71.dllライブラリを誓うエラーに攻撃されました。 ここでライブラリを選択して 、フォルダ「\ Windows \ System32 \」 (x32)または「\ Windows \ SysWOW64 \」 (x64)に配置できます。 ファイルがフォルダに落ち着いた後、そのプロパティを開き、ロック解除ボタンを押します。
3.2ヘルスチェック
デンバーをインストールした後、テストスクリプトを作成して、後でインストールするすべての操作性を確認します。
Z:\ homeに移動し、新しいサイトを追加します。test.localフォルダーを作成し、 その中にwwwフォルダーを作成します。 このフォルダーに、信じられないほどクリエイティブなテキストを含むindex.phpファイルを追加します。
<?php echo 'Test me <br>';
デンバーを再起動し、ブラウザでwww.test.localを開き、感心して先に進みます
4. Memcached
Memcachedは、ハッシュテーブルパラダイムに基づくメモリキャッシュサービスを実装するミドルウェアです。

オフサイト: 行く
phpの拡張機能であるMemcacheは、動的なWebアプリケーションのデータベース負荷を軽減するために特別に設計された高性能キャッシュデーモンであるmemcachedへの便利な手続き型オブジェクト指向インターフェイスを提供します。
4.1 memcachedのインストール
A.バイナリアーカイブのダウンロード: Memcached 1.4.5 for Windows はこちらから
B.アーカイブの内容を\ usr \ local \ memcachedに展開します
4.2 memcacheのインストール
A. ここからライブラリからアーカイブをダウンロードします
B. \ usr \ local \ php5 \ ext \でアーカイブの内容を解凍します
C. php.iniファイル ( \ usr \ local \ php5 \ php.ini )を開き、拡張機能を接続します。
extension=php_memcache.dll
4.3 Denwer Launchを使用したMemcached Launchの設定
デンバーでスクリプトを実行するには、次のものが必要です。
- アプリケーション/サービスを開始および停止するコマンドを含むスクリプトを作成し、 \ denwer \ scripts \ init.dフォルダーに配置します
- 開始/停止構成フォルダー\ denwer \ scripts \ main \にこのスクリプトへのリンクを作成します
A. \ denwer \ scripts \ init.d \ディレクトリに 「memcached.pl」というファイルを作成します
#!perl -w package Starters::Memcached; BEGIN { unshift @INC, "../lib"; } use StartManager; my $basedir = '/usr/local/memcached/'; chdir($basedir); StartManager::action $ARGV[0], start => sub { ### ### START. ### print "Starting memcached\n"; system("memcached.exe -d"); print " Started!\n"; }, stop => sub { ### ### STOP. ### print "Stopping memcached\n"; system("TASKKILL /F /IM memcached.exe"); print " Stopped!\n"; }; return 1 if caller;
B.次に、スクリプトへのリンクを作成します。これは、デンバーを開始、再起動、停止するときに、 init.d / memcached.plを実行する必要があることを示す通常のテキストファイルです。
テキストエディタで
init.d/memcached
次のフォルダに「40_memcached」という名前でファイルを保存します。
- \ denwer \ scripts \ main \ start
- \ denwer \ scripts \ main \ stop
- \ denwer \ scripts \ main \ restart
4.4結果の確認
テストスクリプト(index.php)に以下を追加します。
$memcache = new Memcache; $memcache->connect('127.0.0.1', 11211); echo 'Memcache ver: ' . $memcache->getVersion();
デンバーを再起動して、何が起こったかを確認

5. Nginx
Nginxは、シンプルで高速かつ信頼性の高いサーバーであり、機能でオーバーロードされていません。

オフサイト: 行く
5.1 Nginxの構成
A.オフラインサイトからWindowsバージョンをダウンロードし、 \ usr \ local \ nginxに解凍します
B.テストサイトの仮想ホストをセットアップします。 これを行うには、 \ usr \ local \ nginx \ conf \ nginx.confを開いてそこに追加します
server { listen 127.0.0.1:80; server_name www.test.local test.local; if ($host = 'test.local'){ rewrite ^/(.*)$ http://www.test.local$1 permanent; } location ~* \.(jpeg|jpg|gif|png|css|js|pdf|txt|tar)$ { root Z:\home\/test.local\www; } location / { ssi on; proxy_pass http://127.0.0.1:8080/; proxy_set_header X-REQUEST_URI $request_uri; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-for $remote_addr; proxy_set_header Host $host; proxy_connect_timeout 60; proxy_send_timeout 90; proxy_read_timeout 90; proxy_redirect off; proxy_set_header Connection close; proxy_pass_header Content-Type; proxy_pass_header Content-Disposition; proxy_pass_header Content-Length; root Z:\home\/test.local\www; } }
これは実際のプロジェクトの設定の一例であり、設定は明らかに異なる場合があります。
5.2 Apacheの構成
デフォルトでは、Apacheは80番目のポートで動作しますが、このポートをNginxに渡しただけなので、Apache設定で仮想ホストのテンプレートを変更し、80番目とは異なるポート(8080など)を割り当てる必要があります。
\ usr \ local \ apache \ conf \ httpd.confを開き、ポート番号を変更します
## ## . ## ## Apache , 80, ## . ## #Listen $&{ip:-127.0.0.1}:$&{port:-8080} #NameVirtualHost $&{ip:-127.0.0.1}:$&{port:-8080} #<VirtualHost $&{ip:-127.0.0.1}:$&{port:-8080}> # DocumentRootMatch "/home/(?!cgi-)(.*)^1/(?!cgi$|cgi-)(.*)" # DocumentRootMatch "/home/(?!cgi-)(.*)/public_html^1" # DocumentRootMatch "/home/(?!cgi-)(.*)/public^1" # DocumentRootMatch "/home/(?!cgi-)(.*)^1/html/(.*)" # DocumentRootMatch "/home/(?!cgi-)(.*)^1/domains/(?!cgi$|cgi-)(.*)" # DocumentRootMatch "/var/www/html/(?!cgi-)~(.*)^1/(?!cgi$|cgi-)(.*)" # DocumentRoot "$&" # ServerName "%&/-www" # ServerAlias "%&/-www" "%&/-www/www" $&{host:-} # # $&{directives:-} # # ScriptAlias /cgi/ "$^1/cgi/" # ScriptAlias /cgi-bin/ "$^1/cgi-bin/" # AllowEncodedSlashes on #</VirtualHost>
5.3 Denwer LaunchでのNginx Launchの設定
A. \ denwer \ scripts \ init.d \ディレクトリに 「nginx.pl」というファイルを作成します
#!perl -w package Starters::Nginx; BEGIN { unshift @INC, "../lib"; } use StartManager; my $basedir = '/usr/local/nginx/'; chdir($basedir); StartManager::action $ARGV[0], start => sub { ### ### START. ### print "Starting Nginx\n"; system("start nginx.exe"); print " Started!\n"; }, stop => sub { ### ### STOP. ### print "Stopping Nginx\n"; system("nginx.exe -s stop"); print " Stopped!\n"; }; return 1 if caller;
B.テキストエディターで書く
init.d/nginx
次のフォルダに「50_memcached」という名前でファイルを保存します。
- \ denwer \ scripts \ main \ start
- \ denwer \ scripts \ main \ stop
- \ denwer \ scripts \ main \ restart
5.4結果の確認
スクリプトの横に、コンテンツを含むstyle.cssファイルを配置します
h1{ color: red; } h2{ color: green; }
そしてindex.phpを高貴にします:
<html> <head> <title>Test me</title> <link rel="stylesheet" type="text/css" href="style.css"> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </head> <body> <h1>Test me</h1> <h2>Memcached</h2> <?php $memcache = new Memcache; $memcache->connect('127.0.0.1', 11211); echo 'Memcached ver: ' . $memcache->getVersion(); ?> </body> </html>
デンバーを再起動して、結果をお楽しみください。 CSSファイルが接続されている場合、Nginxは正常に機能します。

6. MongoDB
MongoDBは、テーブルスキーマの説明を必要としないオープンソースのドキュメント指向データベース管理システム(DBMS)です。

オフサイト: 行く
6.1 PHPドライバー
A. このサイトからphp_mongo.dllライブラリをダウンロードし、 \ usr \ local \ php5 \ ext \フォルダにドロップ します
試行錯誤により、適切なドライバーがmongo-1.2.5.zip/mongo-1.2.5-php5.3vc9ts.zipアーカイブに含まれていることがわかりました。 何らかの理由で開始できない場合は、他のバージョンを試してください。
B. php.iniの拡張機能を接続する
extension=php_mongo.dll
6.2 Mongoのインストール
A. Mongoからアーカイブをダウンロードし、 \ usr \ local \ mongodbフォルダーに解凍します 。 同じフォルダーに、さらに2つのフォルダーを作成します。
- db
- ログ
B.サービスをインストールする
> cd C:\WebServers\usr\local\mongodb\bin\
> mongod.exe --install --dbpath=C:\WebServers\usr\local\mongodb\db\ --logpath=C:\WebServers\usr\local\mongodb\logs\
6.3デンバーと組み合わせたMongoDBの起動の設定
A. \ denwer \ scripts \ init.d \ディレクトリに 「mongod.pl」というファイルを作成します
#!perl -w package Starters::mongoDB; BEGIN { unshift @INC, "../lib"; } use StartManager; StartManager::action $ARGV[0], start => sub { ### ### START. ### print "Starting mongoDB\n"; system("net start mongoDB"); print " Started!\n"; }, stop => sub { ### ### STOP. ### print "Stopping mongoDB\n"; system("net stop mongoDB"); print " Stopped!\n"; }; return 1 if caller;
B.テキストエディターで書く
init.d/mongod
既知のフォルダーに「60_mongod」という名前でファイルを保存します。
- \ denwer \ scripts \ main \ start
- \ denwer \ scripts \ main \ stop
- \ denwer \ scripts \ main \ restart
6.4結果の確認
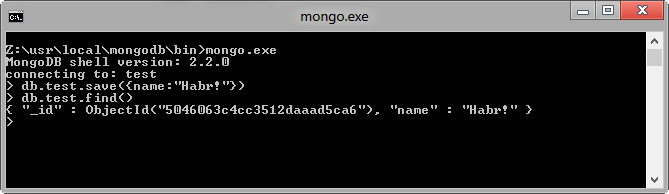
mongoコンソールインターフェイスを起動します
> Z:\usr\local\mongodb\bin\mongo.exe
そして、テスト値を「テスト」データベースに挿入して出力します
> db.test.save( { name: “Habr!” } )
> db.test.find()
結果は次のようになります。

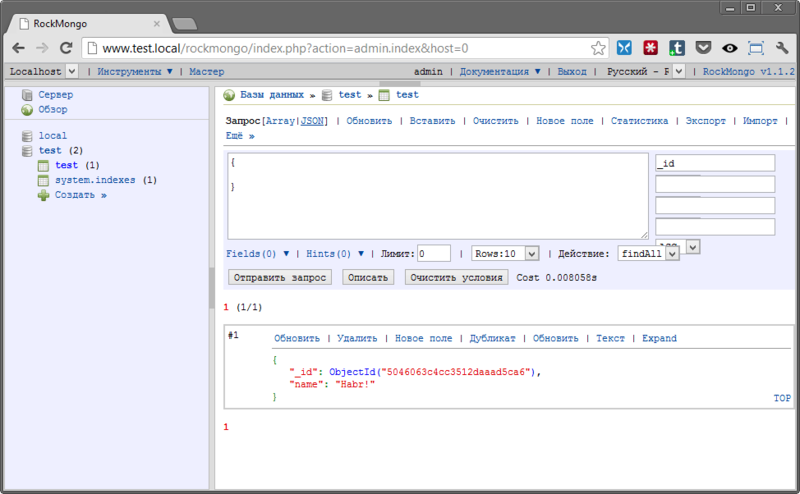
6.5。 Mongo Database Management Interfaceのインストール
オフサイトMongoDBには、管理領域のリストと簡単なレビューがありますので、試してみることができます。
私は自分でRockMongoを選択しました。そのおかげで、最終的にすべてが機能し、どこにも落ちないことを確認できます。
A. このページから管理パネルでアーカイブをダウンロードします 。 もちろん、 Windows用のバージョンを選択します 。 これを書いている時点では、これはRockMongo-on-Windows v0.0.4です。
B.アーカイブから、フォルダー\ rockmongo-on-windows \ web \ rockmongoを取得し、テストサイトのディレクトリにコピーします。
config.phpを開き、パラメーター値を変更します
$MONGO["servers"][$i]["control_auth"] = true;
に
$MONGO["servers"][$i]["control_auth"] = false;
C. www.test.local / rockmongo / index.phpで結果を確認します

おめでとうございます! 今、私たちは最終的な取り返しのつかない仲間です。
ボーナス番号1。 Windowsコンソールからphpを操作する
おそらく誰かが役に立つでしょう。 邪悪なテクライドが「SQLファイルは前世紀であり、移行を使用しましょう」と判断したときに、私は重宝しました。 もちろん、良識のために、私は完全な誤解を描いて涙を流そうとしましたが、Windows上でそれがどのように機能するかを理解するために露出されて送られました。
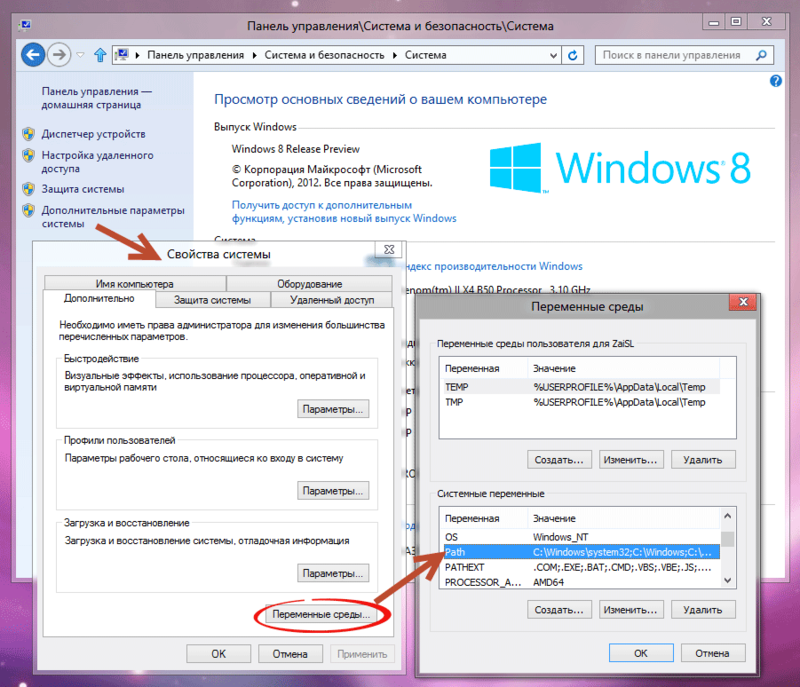
幸福に必要なのは、PHPディレクトリをPATHに登録することだけであることがわかりました 。

「変更」をクリックして、行末に追加します
;Z:\usr\local\php5
次に、それが機能したことを確認します。
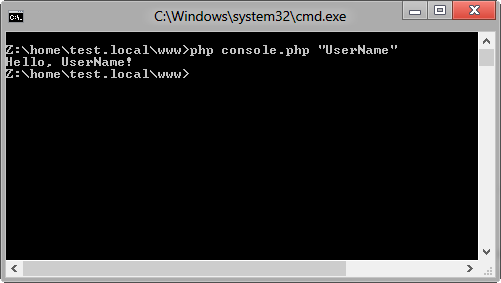
テストサイトのディレクトリで、 console.phpファイルを作成します
<?php if ($argv[0] == basename(__FILE__)) { unset($argv[0]); } echo 'Hello ' . $argv[1] . '!';
コンソールを開きます (同じフォルダーから直接可能です-最初からShiftキーを押しながら右クリックし、[コマンドウィンドウを開く]を選択します)。
以下を入力してください:
> php console.php “UserName”
コンソールが応答します:
> “Hello, UserName!”

PHPは、普遍的な喜び、拍手、カーテンを破りました。
ボーナス番号2。
この資料が役立つことを願っています。
コメントと提案に感謝します。