私のバンドルと縮小のチュートリアルは、ASP.NETのバンドルと縮小(以下、B / M)の機能と主な利点を紹介しています。 このマニュアルを読んで、この製品の主な機能に慣れてください。 ASP.NET MVCでB / Mを使用するB / Mチュートリアルとは対照的に、この記事では、ASP.NET Webフォームと組み合わせてB / Mを使用することに焦点を当てます。
翻訳者によるメモ。 ASP.NET Bundling and Minificationは、他の名前でも知られています:Microsoft ASP.NET Web Optimization Framework、System.Web.Optimization、Microsoft.Web.Optimization、およびASP.NET Optimization-Bundling。
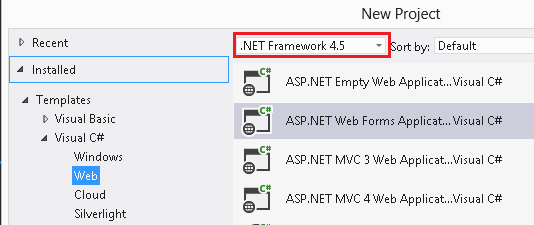
.NET Framework 4.5を対象とする新しいASP.NET Webフォームアプリケーションを作成します。

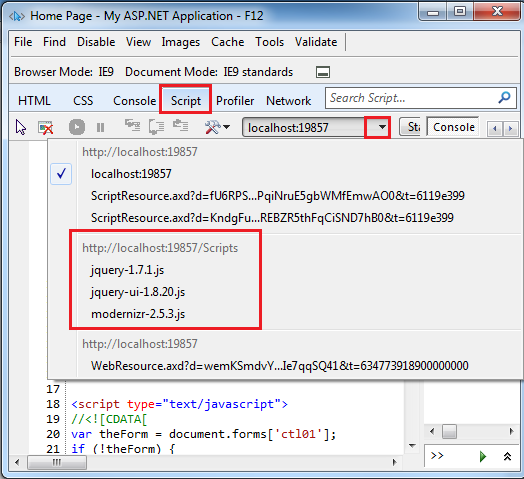
アプリケーションを起動し、開いたInternet ExplorerウィンドウでF12 Developer Toolsを起動します 。 [ スクリプト ]タブをクリックし、リソースのリストにあるボタンを使用してJavaScriptファイルを表示します。

JavaScriptファイルの1つを選択し、その内容を左ペインに表示できます。 ファイルの完全な(最小化されていない)バージョンが使用されることに注意してください。
jQueryバンドルの作成
jQuery、jQuery UI、およびjQuery Validationを、
BundleConfig
にある
BundleConfig
クラスに追加します。 次のコードは、クラスの最終バージョンを示しています。
using System.Web.Optimization; public class BundleConfig { public static void RegisterBundles(BundleCollection bundles) { bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include( "~/Scripts/jquery-ui-{version}.js")); bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include( "~/Scripts/jquery.unobtrusive*", "~/Scripts/jquery.validate*")); bundles.Add(new ScriptBundle("~/bundles/WebFormsJs").Include( "~/Scripts/WebForms/WebForms.js", "~/Scripts/WebForms/WebUIValidation.js", "~/Scripts/WebForms/MenuStandards.js", "~/Scripts/WebForms/Focus.js", "~/Scripts/WebForms/GridView.js", "~/Scripts/WebForms/DetailsView.js", "~/Scripts/WebForms/TreeView.js", "~/Scripts/WebForms/WebParts.js")); bundles.Add(new ScriptBundle("~/bundles/MsAjaxJs").Include( "~/Scripts/WebForms/MsAjax/MicrosoftAjax.js", "~/Scripts/WebForms/MsAjax/MicrosoftAjaxApplicationServices.js", "~/Scripts/WebForms/MsAjax/MicrosoftAjaxTimer.js", "~/Scripts/WebForms/MsAjax/MicrosoftAjaxWebForms.js")); bundles.Add(new ScriptBundle("~/bundles/modernizr").Include( "~/Scripts/modernizr-*")); } }
バンドル登録
Visual Studio Webアプリケーションテンプレートは、
Global.asax
ファイルの
Application_Start
メソッドにバンドルを登録するコードを自動的に生成します。
void Application_Start(object sender, EventArgs e) { BundleConfig.RegisterBundles(BundleTable.Bundles); AuthConfig.RegisterOpenAuth(); }
バンドルへのリンクの追加
次のコードに示すように、jQueryバンドルを
<asp:PlaceHolder />
コントロールに追加します。
<asp:PlaceHolder runat="server"> <%: Scripts.Render("~/bundles/modernizr") %> <%: Scripts.Render("~/bundles/jquery") %> <%: Scripts.Render("~/bundles/jqueryui") %> </asp:PlaceHolder>
ScriptManager
以下に示すようにjQueryスクリプトへのリンクをコメント化します。
<body> <form runat="server"> <asp:ScriptManager runat="server"> <Scripts> <%-- <asp:ScriptReference Name="jquery" /> <asp:ScriptReference Name="jquery.ui.combined" /> --%> </Scripts> </asp:ScriptManager> <header>
CSSバンドル
CSSバンドル(スタイルバンドル)を作成するためのコードを含む
Bundle.config
ファイルを
Bundle.config
ます。
<?xml version="1.0" encoding="utf-8" ?> <bundles version="1.0"> <styleBundle path="~/Content/css"> <include path="~/Content/Site.css" /> </styleBundle> <styleBundle path="~/Content/themes/base/css"> <include path="~/Content/themes/base/jquery.ui.core.css" /> <include path="~/Content/themes/base/jquery.ui.resizable.css" /> <include path="~/Content/themes/base/jquery.ui.selectable.css" /> <include path="~/Content/themes/base/jquery.ui.accordion.css" /> <include path="~/Content/themes/base/jquery.ui.autocomplete.css" /> <include path="~/Content/themes/base/jquery.ui.button.css" /> <include path="~/Content/themes/base/jquery.ui.dialog.css" /> <include path="~/Content/themes/base/jquery.ui.slider.css" /> <include path="~/Content/themes/base/jquery.ui.tabs.css" /> <include path="~/Content/themes/base/jquery.ui.datepicker.css" /> <include path="~/Content/themes/base/jquery.ui.progressbar.css" /> <include path="~/Content/themes/base/jquery.ui.theme.css" /> </styleBundle> </bundles>
bundle.configファイルに独自のスタイルバンドルを追加できます。
翻訳者によるメモ。 私の意見では、Bundle.config
ファイルを使用してスタイルバンドルを作成すると、開発者が制限されます。 カスタムBundle変換(IBundleTransform
インターフェイスを実装するクラス)を追加する機能はIBundleTransform
なくIBundleTransform
。 現在、LESS、Sass、SCSS、CoffeeScriptのコードを変換したり、他のコード最小化アルゴリズムを使用したりすることができるこのような変換のライブラリー全体( Bundle Transformerなど )があります(デフォルトでは、 Microsoft Ajax Minifierの一部の変更がB / Mで使用されます) 。 したがって、BundleConfig
クラス(およびASP.NET MVC)でスタイルバンドルを作成することをおBundleConfig
します。BundleConfig
クラスで指定された設定が正しく機能するためには、Bundle.config
ファイルのbundles
要素の内容をコメント化する必要があります。
次のコードは、ASP.NETページのレイアウトでCSSおよびJavaScriptバンドルへのリンクを追加する方法を示しています。
<%: Styles.Render("~/Content/themes/base/css", "~/Content/css") %> <%: Scripts.Render("~/bundles/modernizr") %> <%: Scripts.Render("~/bundles/jquery", "~/bundles/jqueryui") %>
Render
メソッドの1回の呼び出しで複数のバンドルを指定できることに注意してください。
翻訳者によるメモ。 著者は、<webopt:BundleReference />
コントロールについては何も言及していません<webopt:BundleReference />
これにより、スタイルバンドルへのリンクをASP.NETページのレイアウトに追加することもできます。 このコントロールはスクリプトバンドルへのリンクの追加をサポートせず、混乱を招くため、使用される場所をすべて見つけて、Styles.Render
メソッドの呼び出しに置き換えることをお勧めします。
UPD: Howard Dierkingのプレゼンテーション「ASP.NET 4.5で簡単に高性能なHTML 5アプリケーションを構築する」を見た後、
<webopt:BundleReference />
コントロールと
Bundle.config
ファイルが
Bundle.config
ことが明らか
Bundle.config
。
BundleConfig
クラスで作成された
Bundle`
はランタイムでのみ使用可能になるため、それらで指定されたスタイルはVisual Studioデザイナーウィンドウ( デザインおよび分割表示モード)には適用されません。 この問題は、上記のツールで解決されました。
BundleConfig
クラスと
BundleConfig
ファイルの両方でスタイルを複製する必要があり、デプロイする前に、
Bundle.config
ファイルの
bundles
要素の内容をコメント化する必要がある
Bundle.config
です。 残念ながら、プロジェクトでLESS、Sass、またはSCSSを使用する際に何を行う必要があるかはまだ明確ではありません(ほとんどの場合、プロジェクトのビルド中またはデザイナーなしでコード変換(コンパイル)を使用する必要があります)。