
Gitは、人気のあるオープンソースの分散バージョン管理システムです。 新しいWindows Azureサイトでは、Gitリポジトリを使用して、コードの変更をすばやく簡単にサイトに転送できます。 この記事では、Gitシステムを使用して、任意のオペレーティングシステムからWindows Azure Webサイトに発行する方法を示します。
ご注意 この記事で説明するGitコマンドの多くは、 MacおよびLinux用のWindows Azureコマンドラインツールを使用してWebサイトを作成すると自動的に実行されます。
次の手順に従ってください:
- Gitシステムのインストール
- ローカルリポジトリを作成する
- ウェブページを追加する
- Webサイトリポジトリを有効にする
- Webサイトをリモートリポジトリとして追加する
- Webサイトの公開と再公開
- トラブルシューティング
Gitのインストール
Gitをインストールする手順は、オペレーティングシステムによって異なります。 特定のオペレーティングシステムの配布およびインストール手順に関する情報は、 「Gitシステムのインストール」セクションで提供されています。
ご注意 一部のオペレーティングシステムでは、コマンドラインとGitグラフィカルユーザーインターフェイスの両方のバージョンが利用可能になります。 このマニュアルの手順では、コマンドラインバージョンを使用しています。
ローカルリポジトリを作成する
Gitリポジトリを作成するには、次のタスクを完了します。
- GitBash (Windows)やBash (Unix Shell)などのコマンドプロンプトを開きます。 OS Xでは、 ターミナルアプリケーションを使用してコマンドラインにアクセスします。
- コマンドプロンプトで、Webサイトを作成するディレクトリを指定します。 たとえば、
cd needsmoregit
。 - 新しいGitリポジトリを初期化するには、次のコマンドを使用します。
git init
[path]にInitialized empty Git repositoryという形式のメッセージを返す必要があります。
ウェブページを追加する
Windows Azure Webサイトは、さまざまなプログラミング言語を使用して構築されたアプリケーションをサポートしています。 この例では、静的なHTMLファイルを使用します。 Windows Azureの他のプログラミング言語を使用して作成されたWebサイトの公開については、Windows Azure Developer Centerを参照してください。
- テキストエディターを使用して、Gitリポジトリのルートフォルダーにindex.htmlというファイルを作成します。 Hello Git!というフレーズを追加します。 コンテンツとして、ファイルを保存します。
- コマンドラインで、リポジトリに作成されたディレクトリが使用されていることを確認します。 次のコマンドを使用して、 index.htmlファイルをリポジトリに追加します。
git add index.html - 次に、コマンドを使用してリポジトリに変更をコミットします。
git commit -m「index.htmlのリポジトリへの追加」
コマンドの結果は次のようになります。
[マスター(ルートコミット)369a79c] index.htmlをリポジトリに追加1ファイルが変更され、1挿入(+)作成モード100644 index.html
Webサイトリポジトリを有効にする
Windows Azureポータルを使用してWebサイトのGitリポジトリを有効にするには、次の手順を実行します。
Windows Azureポータルにログインします 。 ページの左側で[ Webサイト]を選択し、リポジトリを有効にするWebサイトを選択します。

ページの下部で、 一目で Git公開のセットアップを選択します 。

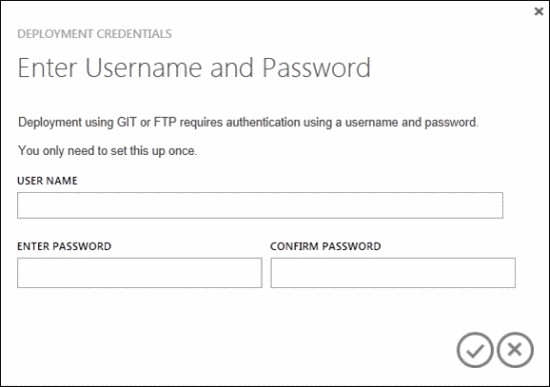
Windows Azure Webサイトの発行を初めて有効にする場合、展開の資格情報の入力を求められます。 Webサイトをさらに公開するために必要なユーザー名とパスワードを入力します。

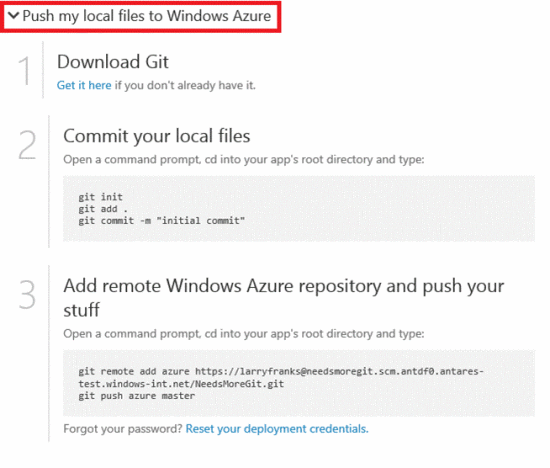
しばらくすると、リポジトリの準備ができたことを示すメッセージが表示されます。 [ ローカルファイルをWindows Azureにプッシュする]セクションのメッセージの下に、ローカルファイルをWindows Azureアプリケーションに送信するために使用されるコマンドのリストが表示されます。

Webサイトをリモートリポジトリとして追加する
ローカルリポジトリはすでに初期化されており、ファイルが追加されているため、ポータルに表示される手順の手順1と2をスキップします。 コマンドラインを使用して、Webサイトディレクトリに移動し、ポータルの指示のステップ3にリストされているコマンドを実行します。 例:
リモートコマンドは、名前付きリンクをリモートリポジトリに追加します。この場合、これはWindows Azure Webサイトのリポジトリのazureと呼ばれるリンクです。
Webサイトの公開と再公開
次のコマンドを使用して、現在のリポジトリコンテンツをローカルリポジトリからリモートazureリポジトリに移動します。
リポジトリを設定するときに以前に作成したパスワードを入力するように求められます。 パスワードを入力してください。 アクションの結果は次のようになります。
ご注意 Windows Azure Webサイト用に作成されたリポジトリへの配置要求は、メインブランチに送信され、Webサイトコンテンツとして使用されることが想定されています。
下部のポータルで、 BROWSEリンクをクリックして、 index.htmlがデプロイされているかどうかを確認します。 Hello Git!Welcomeページが開きます。

テキストエディターを使用して、Yay!をindex.htmlファイルに追加し、ファイルを保存します。
コマンドプロンプトで、次のコマンドを実行して変更を追加およびコミットし、リモートリポジトリに配置します。
プッシュコマンドが完了したら、ブラウザを更新します。 ページに最後にコミットされた変更が表示されることに注意してください。

トラブルシューティング
Gitシステムを使用してWindows Azure Webサイトに発行すると、次のエラーと問題が発生します。
症状 ホスト名ホストを解決できません。
理由 。 このエラーは、リモートAzureリポジトリの作成時に間違ったアドレスが入力された場合に発生します。
解決策 。
git remote –v
コマンドを使用して、すべてのリモートリポジトリと関連URLを一覧表示します。 リモートAzureリポジトリに正しいURLが指定されていることを確認します。 必要に応じて、正しいURLを使用してリモートリポジトリを削除して再作成します。
症状 リンクが指定されていません。 何も起こりません。 おそらく、ブランチを「マスター」として指定する必要があります。
理由 。 このエラーは、ブランチ操作が指定されておらず、Gitシステムで使用されるush.default値がルーム操作中に指定されていない場合に発生します。
解決策 。 メインブランチを指定して、ルーム操作を繰り返します。 例:
git push azure master
症状 src refspec [branch_name]に一致するものがありません。
理由 。 このエラーは、リモートAzureリポジトリのマスター以外のブランチにプッシュしようとすると発生します。
解決策 。 メインブランチを指定して、ルーム操作を繰り返します。 例:
git push azure master
症状 エラー:変更はリモートリポジトリにコミットされますが、Webサイトは更新されません。
理由 。 このエラーは、追加の必要なモジュールがリストされているpackage.jsonファイルを含むNode.jsアプリケーションをデプロイする場合に発生します。
解決策 。 このエラーが発生する前に、npm ERR!を含むメッセージをログに記録する必要があり、エラーの原因に関する追加のコンテキストが示される場合があります。 このエラーとnpm ERR!メッセージ出力の既知の原因は次のとおりです。
- package.jsonファイルが無効です 。 npm ERR! 依存関係を読み取れませんでした。
- Windows用のバイナリ配布を持たない組み込みモジュール 。
- o npm ERR! `cmd" / c "" node-gyp rebuild "`は失敗しました
または - o npm ERR! [モジュール名@バージョン]プレインストール: `make || gmake`
- o npm ERR! `cmd" / c "" node-gyp rebuild "`は失敗しました