この記事の執筆時点では、ブラウザーは約200のCSSプロパティをサポートしています。 それらのほとんどすべてをプロジェクトで使用します。 コードのフォーマットだけでなく、各セレクタ内のプロパティの順序の一貫性について考える時が来ました。 コードスタイルに従う場合は、この記事が役立ちます。 プロジェクトのCSSコードでプロパティを自動的にソートする簡単な方法を紹介します。

CSScombは、各セレクタ内のCSSプロパティを特定の順序で並べ替えるためのユーティリティです。 CSScombアルゴリズムは、CSSコードを操作するときにWeb技術者のアクションを繰り返します。 再ソートを行うには、通常、コード内のコメント、プロパティ値の複数行レコード、ハッキング、深刻なプロジェクトのファイルにあるすべてのものを考慮して、行を相互に移動する必要があります。 これはかなり退屈です。 しかし、CSScombは問題なくそれを行います。
CSScombアルゴリズムは、その性質上、テキストを編集する人として「考え」、骨によってCSSを解析する盲人ロボットとしてではありません。 これにより、ユーティリティはシンプルなままになります。
そして今、それを好むそれらのオタクと完璧主義者のためのいくつかの詳細。
なぜCSScombが必要なのですか?
私は異なるコードスタイルがあったいくつかのチームで働いていました。 これは、命名の原則、行の長さ、スペース、タブ、インデントだけでなく、CSSプロパティが記述された順序にも関係していました。 手動で順序を保つことはあまり快適ではありませんでした。 さらに、古いコードや、コードスタイルと一致しない他の人のコードを使用しなければならない場合がありました。 そして、私は、 各セレクター内で 1つの関数ソートプロパティのみを実行する最も単純なユーティリティを作成することにしました。
CSScombは非常に便利で、専門的な仕事に役立ちます。 このCSS並べ替えツールを使用することをお勧めする理由は次のとおりです。
- CSScombはコードスタイルをサポートしています。 これは、コードが絶えず編集、書き換え、置換される長期プロジェクトで重要です。 プロセスの参加者からの均一性と独立性は、各シンボルに従う必要がある状況に陥ることがあります。 このような状況では、CSScombはあなたの注意を和らげ、より重要なことに集中する機会を与えてくれます。
- CSScombはコードを理解しやすくします。 私、同僚、サードパーティのプログラマーによって書かれたコードは予想通りにソートされるため、理解しやすくなります。
- CSScombは、プロパティへのアクセスを高速化します。 宣言のリストの適切な部分を確認することで、適切なコードをすばやく見つけて労力を軽減できます。
- CSScombは愚かなエラーを防ぎます。 同じプロパティがソートされるため、宣言リストのさまざまな部分にあるプロパティのオーバーライドはほとんどありません。 相互に排他的なプロパティも完全に表示されるようになります。
ソート方法
CSScombを作成するもう1つの理由:私が知っているユーティリティはどれも、プロパティをうまくソートする方法を知りませんでした。 並べ替え機能を備えたオンライン美人がいました。 しかし、第一に、それは二次機能であり、第二に、袖の後に実現しました。 これらのユーティリティは、少なくとも何かを書く能力を他のプログラマーに示すためにプログラマーによって書かれたようです。
特に印象的な設定。 したがって、たとえば、すべてのプロパティを長さで並べ替えることは重要ではないことは明らかです。 これらのソートを実際のファイルに適用しようとすると、すべての短所がすぐにわかります。 たとえば、
top
、
right
、
bottom
および
left
は、互いに引き裂かれます。 アルファベット順では、プレフィックスを持つすべてのプロパティがヒープに積み上げられることは言うまでもありません。

プロパティをアルファベット順に並べ替えると、別の笑顔が生まれます 。 それを使用する愛好家が、グループ化のためのグループ化と機能ベースによるグループ化の違いを理解していないのは残念です。 セレクターをアルファベット順に並べ替えることは、善悪を超えています。
プロパティをソートする唯一の確実な方法は、機能ベースでソートすることです。 この順序は、デフォルトでCSScombに含まれています。 すべてのプロパティはいくつかのグループに分割され、グループ内で最も論理的な順序で配置されます。

最初は、おそらくあなたが知っていたZen Codingプロジェクトからソート順を取りました。 しかし、現時点では、CSScombの主要なプロパティのリストは少し広くなっています。 これは、実際のCSSのニュアンスによるものです。 デフォルトのソートリストの詳細については、 Githubのプロジェクトリポジトリを参照してください。
必要に応じて、2つの追加オプションを提供しました。
- 既に別のものを使用している場合、ソート順を変更する機能。
- 空の文字列でプロパティグループを分割します。
CSSプロパティの並べ替え順序を設定するには、リストされたプロパティを持つ1次元JSON配列が使用されます。 ソート順の変更は、約200個の要素を交換するのと同じくらい簡単です。 あなたがこれを行うのに十分な動機付けになっていないことを願っていますので、デフォルトで最も合理的なオプションを用意しました。
プロパティをグループに分割する可能性はまだあります。 このように:
#free .pussy-riot { position:absolute; margin:1em 0; border:20px solid black; background:green; box-shadow:0 2px 10px #666; color:red; letter-spacing:3px; font-size:72px; }
これを行うには、プロパティの順序が2次元の1次元配列を作成する必要があります。 このようなもの:
[ [ "position", ... ], [ "margin", "padding", "border", ... ], ... ]
CSScombは何ができますか?
私は個人的に「1行-1つのプロパティ」というルールを順守していますが、1行/複数行およびコードの書式設定に関しては櫛は完全に雑食です。 彼女の仕事は、単にプロパティの順序を変更することです。
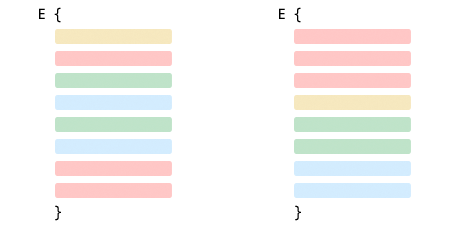
すべての同じプロパティは、同じセレクター内で出会った順序で次々に再ソートされます。
すべての不明なプロパティ(ソート順ではないプロパティ)は、同じセレクタ内で検出された順序でリストの最後に転送されます。
それとは別に、私は実際のCSSコードの機能に注意を払いました。 櫛は素晴らしい仕事をします:
- 複数行の値を持つプロパティをソートする
- ハックを使用します(悪用しませんか?)
- プロパティのオーバーライドを使用し、意図的でない場合があり、劣化をサポートするために意図的に記述されている場合があります
-
}
前に最後のセミコロンなし - IEの
expression
で -
datauri
、HTML entities
、@rules
およびその他の字句CSS構成体 - そしてそれらはすべて、複雑なプロジェクトで見つけることができます。
櫛は、コメントアウトされたプロパティを削除するだけでなく、コメントアウトされていないかのようにソートします(コメントは保存されます)。 同時に、コメント内のテキストと宣言を区別します。
以下は、ソートする前にコメントアウトされたいくつかの宣言の例です。
h1 { background: #faf0e6; /* border: 2px dashed #800000; color: #a0522d; */ padding: 7px; }
そして、これはCSScomb処理後です:
h1 { padding: 7px; /* border: 2px dashed #800000; */ background: #faf0e6; /* color: #a0522d; */ }
ご覧のとおり、プロパティはまだコメント化されていますが、現在は分離されており、ソート順に従って配置されています。
私はそれを隠しません-コメントを扱うのは私にとって困難でした。そして、これはおそらくあなたのコードの中で最も困難で予測不可能な場所です。 清潔さといえば、皆さんのご理解をお待ちしております。入り口にコメントのある3階建ての宇宙的に複雑な泡がある場合は、並べ替えの結果に寛容にしてください。
そして別の話題のトピック。 すべての勤勉なタイプセッターと技術者は、接頭辞を使用してプロパティをソートする原則を知っています。 CSScombの並べ替え順序は、逆ピラミッドの原則に対応する順序にデフォルトで設定されます。長いプレフィックスから短いプレフィックス、そしてプレフィックスのないプロパティです。
-webkit-browser:cool; -moz-browser:cool; -ms-browser:cool; -o-browser:cool; browser:kewl;
最後の素晴らしいボーナスは、CSScombにプロパティの単一リスト、CSSファイル全体、さらにはCSS宣言を含むスタイルタグをフィードできることです。 これは、お気に入りのコードエディターで現在作業しているファイルの一部を選択する場合に特に便利です。 そうそう、編集者...
実際の製品と計画
CSScombは、コマンドラインのオンラインデモおよびバージョンであるだけでなく、さまざまなエディター用のプラグインセット全体でもあります。
- Sublime Text 2(パッケージコントロール内)
- テキストメイト
- コーダ
- コーダ2
- エスプレッソ2
- IntelliJ IDEA
- ウェブストーム
- パイチャーム
- メモ帳++
- Vim
計画および開発プロセス全体が透過的であり、Githubのプロジェクトページで利用できます。 この記事の執筆時点で、CSScomb 2.11はLESSとSASSの基本的なサポートとともにリリースされており、次のバージョンはすでに計画されています。 プロジェクトのツイッターで更新やニュースをフォローできます。
まだリストされていないエディター(Eclipse、Aptana Studio、UltraEdit、Komodo Edit、CSSEdit、Emacs、TopStyleなど)のプラグインを作成できる場合は、ご連絡ください。
オンラインソーターや説明付きの詳細なテストグループなど、必要な情報はすべてCSScomb.ruプロジェクトのWebサイトにあります。
CSScombがコードの品質を少し向上させ、見落としエラーの数が少なくなり、あなたが幸せになることを願っています。