
少し前のHabréには、JavaScriptエラーの収集に焦点を当てた、だまされたスタートアップに関する記事がありました。 常に非常に多くの機能が必要なわけではありませんが、多くの人がGoogleアナリティクスの古いひげを生やした方法を知らないことがわかりました。 彼について簡単に話しましょう。
最初に必要なのは、サイト自体にインストールされたGoogleアナリティクス(以降、単にGA)です。ここではすべてが標準であり、変更する必要はありません。
<script> var _gaq = _gaq || []; _gaq.push(['_setAccount', 'UA-XXXXXX']); _gaq.push(['_trackPageview']); (function() { var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true; ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js'; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s); })(); </script>
さらに、スクリプトをロード
<script> var _gaq = window._gaq || []; window.onerror = function(msg, url, line) { var preventErrorAlert = true; _gaq.push(['_trackEvent', 'JS Error', msg, navigator.userAgent + ' -> ' + url + " : " + line, 0, true]); return preventErrorAlert; }; </script>
preventErrorAlert-trueを返すと、IEおよびOperaの古いバージョンでエラーが発生して迷惑なウィンドウが表示されなくなります。
msg-エラーメッセージ。
url-エラーが発生したスクリプトファイル。
line-エラーが発生した行。
navigator.userAgent-気取らないブラウザデータにより、どこを掘ればよいかが明確になります。
最後の2つのパラメーター( korzhikによって思い出される):
0はカウンターです。
true-直帰率を考慮しません。
ほとんどすべての最新のブラウザはonerrorをサポートしています:
- Chrome 13+
- Firefox 6.0以降
- Internet Explorer 5.5以降
- Opera 11.60以降
- Safari 5.1以降
したがって、重大なエラーを安全に収集できます。 ただし、jQueryを使用する場合はさまざまなエラーがあります。初期化後に次のコードを追加することをお勧めします。
jQuery.error = function (message) { _gaq.push(['_trackEvent', 'jQuery Error', message, navigator.userAgent, 0, true]); }
カスタム例外ハンドラの作成方法は、すでに明確になっていると思います。 そして、いくつかのスクリーンショット、全体を見つける場所、そしてそれがどのように見えるか。
プロジェクトのGAに移動し、[標準レポート]を選択します。

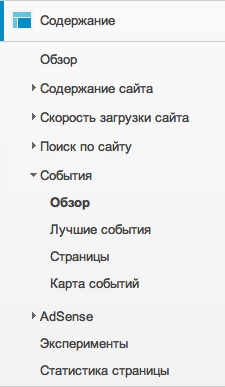
左側のパネルには、「コンテンツ」→「イベント」→「概要」があります。

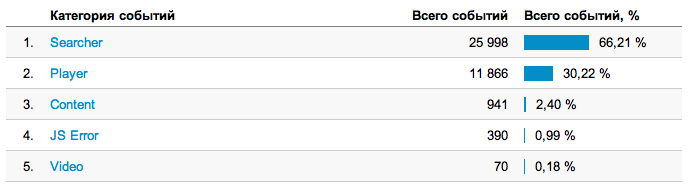
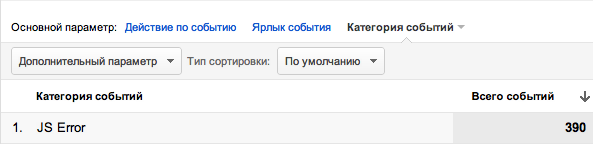
イベントのグラフが表示され、右下からイベントの種類自体が表示されます。

必要なイベント「JSエラー」を選択します。

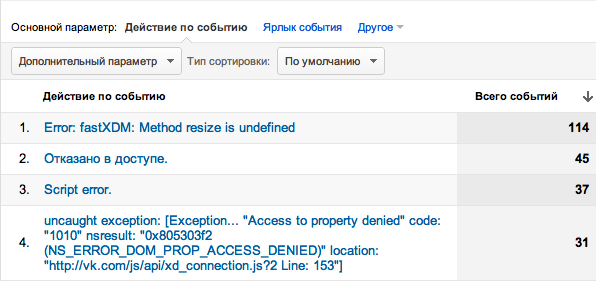
「イベントアクション」に移動します。

関心のあるエラーを選択し、デバッグ情報を観察します。 深く行くことはあまり意味がありません:

GAイベントがどのように機能し、どこにあり、どのように見えるかを知っていると、プロジェクトに最適なタイプのエラーレポートを簡単に構成できます。