最近では、サイトインターフェイスを別の言語にローカライズ(翻訳)するタスクがありました。 私たちのプロジェクトはASP.NET MVCで開発されており、プロジェクトにはJavaScriptおよびjQueryテンプレートの多くのクライアントコードがあります。 私たちにとってもう一つ重要な点は、翻訳者のインタラクティブな仕事の可能性であり、実際にその場で翻訳します。
基本的に、このトピックに関連するすべての記事はリソースファイルの使用を規定していますが、ソリューションは柔軟性がなく、扱いにくく、さらに、現代のWebプロジェクトの重要な部分を構成するスクリプトとテンプレートの翻訳の問題は考慮されていません。 最後に、私たちは最近公開した独自のKnoema.Localizationライブラリを作成することにしました。 私たちのコードはGriffinの素晴らしい開発に基づいていますが、大幅に改善されており、インタラクティブな翻訳ツールと、JSコードおよびテンプレートの自然なローカライズのためのツールが含まれています。
特徴
ライブラリでは、ローカライズすることができます:
- 視聴回数
- コード内の文字列定数
- データ検証属性のモデルとテキスト
- JavaScriptテキスト
- JQueryテンプレート
主な考え方は、すべてのローカライズ可能な文字列はファイル名またはクラスによって決定され、プロジェクト内の形式で表示されるということです。

接続と構成
ライブラリをプロジェクトに接続するには、NugetパッケージKnoema.Localization.Mvcをインストールするだけです。 ローカライズされたデータを保存するには、リポジトリの実装も必要です。 最も簡単なケースでは、Knoema.Localization.EFProviderパッケージをインストールすることにより、EFの既製の実装を接続するだけで十分です。 別の方法は、かなり単純なILocalizationRepositoryインターフェイスを実装してプロバイダーを開発することです。
Application.Start()のGlobal.asaxで、作成されたリポジトリを初期化します。
Knoema.Localization.LocalizationManager.Repository = new Knoema.Localization.EFProvider.LocalizationRepository();
RegisterRoutesメソッドに次のように記述します。
routes.IgnoreRoute("_localization/{*route}");
Nugetを使用する場合、web.configにアセンブリを追加すると、次の値が自動的に追加されます。
<system.webServer> <modules> <add name="Knoema.Localization" type="Knoema.Localization.Web.LocalizationModule"/> </modules> <handlers> <add name="Knoema.Localization" verb="*" path="_localization/*" type="Knoema.Localization.Web.LocalizationHandler" allowPathInfo="true" resourceType="Unspecified" /> </handlers> </system.webServer>
使用していない場合は、これらの設定を手動で追加する必要があります。
初期構成の準備ができました。使用の詳細について説明します。
ローカライズを表示
web.configでビューをローカライズするには、LocalizedWebViewPageがページの基本クラスとして使用されるように指定する必要があります。
<system.web.webPages.razor> ... <pages pageBaseType="Knoema.Localization.Mvc.LocalizedWebViewPage"> <namespaces> <add namespace="System.Web.Mvc" /> ... </namespaces> </pages> </system.web.webPages.razor>
その後、ビューコードで、Htmlヘルパーが使用可能になります。
public string R(string text, params object[] formatterArguments);
例
<p>@R("Hello world!")</p>
テキストはパラメータ化できます:
<p>@R("Hello {0}!", username)</p>
コード内の文字列定数のローカライズ
コード内の行は、拡張子を使用してローカライズされます。
public static string Resource(this string value, object obj)
または、メソッドが静的で、このオブジェクトがない場合は、次を使用できます。
public static string Resource(this string value, Type type)
例
"The given input does not refer to a valid Search.".Resource(this)
モデルのローカリゼーション
モデルをローカライズするには、標準の検証プロバイダーとメタデータプロバイダーを再定義する必要があります。 これを行うには、Global.asaxにApplication_Start()を追加します。
ModelValidatorProviders.Providers.Clear(); ModelValidatorProviders.Providers.Add(new ValidationLocalizer()); ModelMetadataProviders.Current = new MetadataLocalizer();
ローカライズ可能なモデルはすべて、Localized属性でマークする必要があります。
例
[Localized] public class SignInViewModel { [Required(ErrorMessage = "Please provide your e-mail")] [Display(Name = "E-mail")] public string EMail { get; set; } [Required(ErrorMessage = "Please type your password")] public string Password { get; set; } }
プロパティと属性を個別にローカライズする必要はありません。 すべてのメタデータは自動的に追加され、それらに適切な翻訳を追加するためにのみ残ります。
javascriptとhtmlテンプレートを見つける
JavaScriptコードの文字列定数は、jQuery拡張機能を使用してローカライズされます。
$.localize(text, scriptSource);
拡張機能は、ヘルパーを使用してページ上の任意の場所に接続できます。アプリケーション全体にすぐに使用できます。
@RenderLocalizationIncludes(User.IsInRole("Admin"))
さらに、RenderLocalizationIncludesは、サイトにウィジェットを埋め込み(管理者である場合)、そこでローカライズしたすべてを翻訳できます。
例
$.localize("Layout options", "~/js/shared/site.js");
ご注意
毎回ファイル名を指定する必要があることは、私たちにとって不便に思えました。 このプロジェクトでは、カセットのリソースミニファイヤを使用します。この場合、リソースハンドラーをコンパイルする前に追加できます。 簡単な構成例:
public class CassetteConfiguration : ICassetteConfiguration { private void CustomizeScript(ScriptBundle bundle) { bundle.Processor = new ScriptPipeline().Prepend(new LocalizationResourceProcessor()); } public void Configure(BundleCollection bundles, CassetteSettings settings) { bundles.AddPerIndividualFile<ScriptBundle>("js/shared/site.js", customizeBundle: CustomizeScript); } }
これで、$ .localize(「レイアウトオプション」、「〜/ js / shared / site.js」)への長い呼び出しを次のように置き換えることができます。
__R("Layout options");
LocalizationResourceProcessorは__Rを$ .localizeに置き換え、2番目のパラメーターとしてファイル名を追加します。
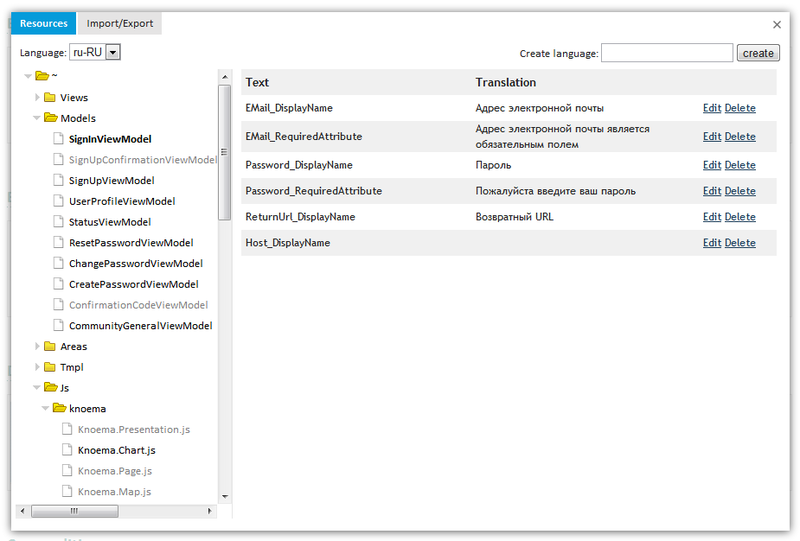
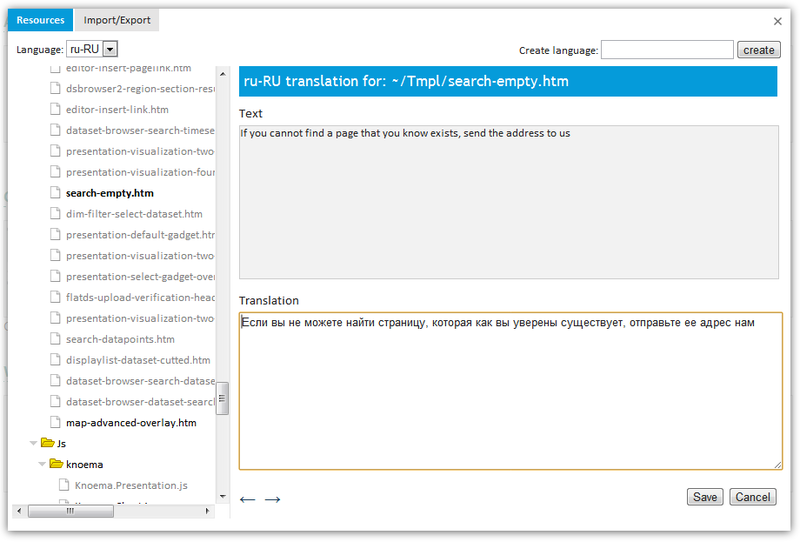
翻訳を追加する
画面の左下隅に表示されるウィジェットを使用して、翻訳をサイトに直接追加できます。

完全に翻訳された表現またはモデルは灰色で強調表示されます。
編集:

新しい言語を追加したり、既存の言語をエクスポート/インポートしたりできます。

結論として、このライブラリは最初に内部使用のために書かれたものであり、かなり良くなったため、公開して記事を書くことにしました。
参照:
GitHubソースコード
Knoema.Localization.Core
Knoema.Localization.MVC
Knoema.Localization.Cassette