さまざまなサイトの無限のフォームが私たちをいらいらさせても、それらをまだ完全に取り除くことはできません。 したがって、私たちに残されているのは、ユーザーを怖がらせることなくユーザーから情報を収集することです。
データ検証
現在、データ検証は通常、罰のように見えます-私の言いたいことを理解している場合。 フォームに記入して「OK」をクリックすると、「このフィールドが間違っています、ファンク」というような恐ろしい碑文が表示されます。 正解。」 まあ、もちろん、あなたは直接バカと呼ばれていませんが、気持ちはそれのままです。 これから遠ざかるほど、より良い結果が得られます。
「ポジティブ」チェックを試してください。 つまり、ユーザーに間違ったことを伝えるのではなく、ユーザーが何を正したかをユーザーに知らせます。
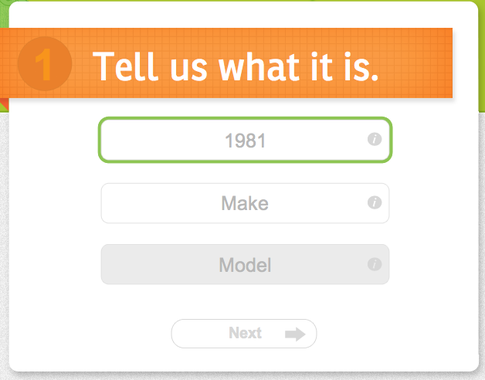
このサイトのフォームは本当に気に入っています。 見て-エラーについて事後的に通知するのではなく、すぐに何かに対処したことをユーザーに伝えます:
www.junkmycar.com

ユーザーの動機
私たちの時代の人々はすでに自分の個人情報の価値を理解していますが、その代わりに何も提供せずに、私たちに繰り返し情報を提供するように頼みます。 これだけでは、特に使い道がない場合に、記入が苦痛なプロセスになります。
これに対してユーザーに報酬を与えます。 彼らに具体的なものを与え、すぐに。 Linked Inや他のサイトが、サイトに情報を提供することで達成システムを作成した方法が本当に気に入っています。 (ロシアのユーザーは、以前のVKデザインの反復-約翻訳者を思い出すでしょう。) フォームに入力すると、目標に向かって動機付けられます。 そして、動機は行動をそれほど退屈にしません。

双方向性、アニメーション、その他の魔法の杖
長い空のフィールドのリストよりも退屈なフォームはありません。 私たちが慣れ親しんでいるオンラインフォームは、パスポートオフィスのアンケートよりも優れています。 フォームを残さないでください。サイトの他のページと同じ注意を払ってください。
- フォームを個別のステップに分割します。 ユーザーがどのステップにいるのかを正確に示し、たとえばJQueryのスライドアニメーションを使用してそれらを切り替えます。
- ユーザーがステップを簡単に切り替えて、必要なときに必要なフィールドに入力できるようにします。
- 通常のフォームテンプレートを取り除きます。 これらすべての標準的なコントロールを削除して、あなたのコントロールをより大きく、より楽しくします。 (上記の例を見てください)。 これにより、タッチインターフェイスのユーザーがフォームにアクセスしやすくなることにも注意してください。
- ユーザーは、ページをオーバーロードせずに、エラーと進行状況をすぐに認識する必要があります。 データ入力に超高速で応答し、建設的なフィードバックをユーザーに提供します。
- 形を魅力的にします。 彼女が見て喜んでいるように、デザイナーが彼女をよく見てみましょう。