
ただし、場合によっては、パディングおよび境界線の値に対してdivの幅を固定する必要があります。 CSS3では、box-sizingプロパティが役立ちます。
ボックスサイズの使用
このプロパティには2つの値があります。
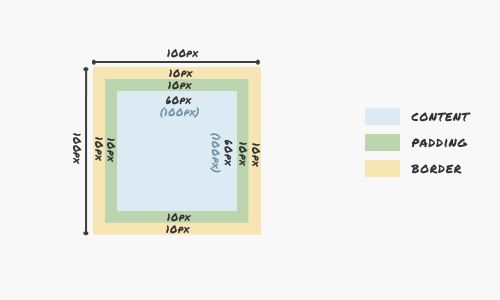
- content- box-デフォルトでは、div内のコンテンツは古い方法で表示されます。 上記の例のように:100x100の代わりに140x140があります
- border-boxを使用すると、ブロックの幅と長さからパディングと境界値を差し引くことができます。 この例では、divは固定パラメーターのままですが、コンテンツには60x60 pxが残ります
div { width: 100px; height: 100px; padding: 10px; border: 10px solid #eaeaea; box-sizing: border-box; -moz-box-sizing: border-box; /*Firefox 1-3*/ -webkit-box-sizing: border-box; /* Safari */ }

ブラウザのサポート
ボックスサイズプロパティは、Firefox 3.6以降、Safari 3以降、Opera 8.5以降、およびInternet Explorer 8以降のほとんどの最新ブラウザーをサポートしています。 現在のデータはcaniuse.comで表示できます。
実用例
ボックスサイズプロパティを使用する実際の例を考えてみましょう。 5つの項目のメニューがあります。
<ul> <li><a href="#">Menu 1</a></li> <li><a href="#">Menu 2</a></li> <li><a href="#">Menu 3</a></li> <li><a href="#">Menu 4</a></li> <li><a href="#">Menu 5</a></li> </ul>
以下を含むいくつかのCSSを追加します 500ピクセルの固定メニュー幅と100ピクセルの各要素の幅:
nav { width: 500px; margin: 50px auto 0; height: 50px; } nav ul { padding: 0; margin: 0; } nav li { float: left; } nav a { display: inline-block; width: 100px; height: 100%; background-color: #ccc; color: #555; text-decoration: none; font-family: Arial, sans-serif; font-size: 12pt; line-height: 300%; text-align: center; } nav a { display: inline-block; width: 100px; height: 100%; color: #555; text-decoration: none; font-family: Arial, sans-serif; } nav li:nth-child(1) a { background-color: #E9E9E9; border-left: 0; } nav li:nth-child(2) a { background-color: #E4E4E4; } nav li:nth-child(3) a { background-color: #DFDFDF; } nav li:nth-child(4) a { background-color: #D9D9D9; } nav li:nth-child(5) a { background-color: #D4D4D4; border-right: 0; }
メニューはうまく見えます:

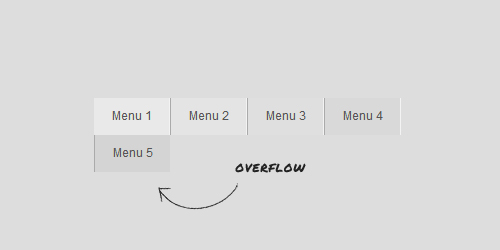
ただし、左または右の境界線を追加すると、最後のメニュー項目は収まらないため移動します。
nav a { border-left: 1px solid #aaa; border-right: 1px solid #f3f3f3; }

しかし、ボックスサイズを使用する場合、この問題は次のようにはなりません。
nav a { border-left: 1px solid #aaa; border-right: 1px solid #f3f3f3; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; }
デモ
トピックに関する有用な読書
- ボックスサイズ:ボーダーボックス-FTW-ポールアイルランド語
-CSSボックスモデルを理解してWebページを改善する -Tech Republic