エレメントパネルでのドラッグアンドドロップ
ページ上の任意のHTML要素を移動して、他の要素に対する相対的な位置を変更できます。 これにより、たとえば次のような面白いことができます。

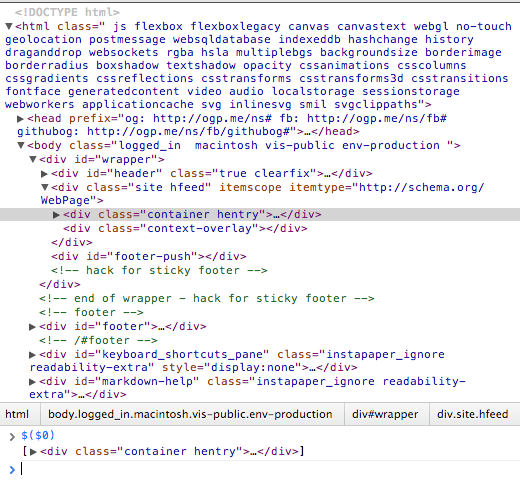
コンソールからアイテムへのクイックリンク
[ エレメント ]パネルでアイテムを選択し、コンソールに
$0
を入力します。 jQueryを使用する場合は、
$($0)
を出力して、jQueryセレクターを取得できます。

注:$0
は現在選択されているアイテム、$1
は前に選択されたアイテムなどです。
DOM変更デバッガー
[ エレメント ]パネルでエレメントを右クリックし、[ サブツリーの変更でブレーク ]を選択します。このエレメントの子孫が変更されるたびに、デバッガーは自動的に何が起こったかを知らせます。

スタイルボタン
スタイルの見出しの直後に、2つの非常に便利なボタンがあります。1つは、任意の要素に新しいCSSプロパティを追加できます。 2番目の方法では、要素の状態をいくつかの状態で確認できるため、カーソルがフォーカスの上にあるときに、要素がアクティブ状態でどのように見えるかを確認できます。

インスペクターを使用して編集したCSSファイルを保存する
[ ソース ]パネルにある変更されたCSSファイルの名前をクリックします。 ここから保存できます。 このトリックは、
+
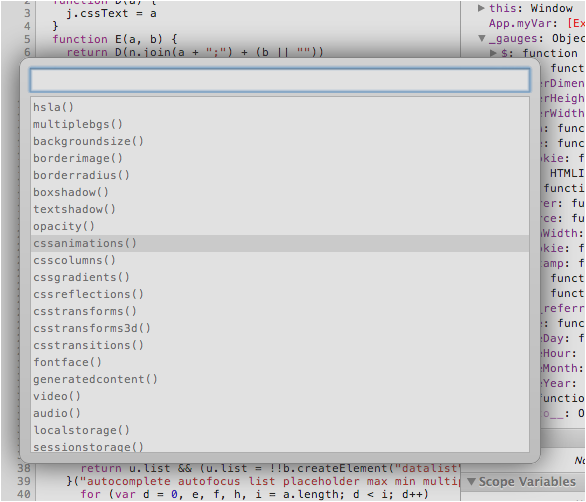
ボタンを使用して追加された、または
element.style
内に追加された新しいセレクターでは機能しません。以前に存在した変更されたプロパティでのみ機能します。
コンソール-数行でコマンドを書く
改行は、キーの組み合わせShift + Enterを使用して行われます。 Enterキーを定期的に押すと、スクリプトが実行されます。
コンソールをすばやく掃除するためのショートカット
Ctrl + L
キャッチされていない例外を追跡する
ボタンをクリックします
||
[ ソース ]パネルでは、キャッチされていない例外が発生した時点でスクリプトの実行を停止し、コールスタックとアプリケーションの現在の状態を保存します。
[ソース]パネルで...に移動します
Command + O (WindowsおよびLinuxの場合-Ctrl + O )は、使用可能なすべてのファイルのリストを表示します。 Command + Shift + Oは、現在のファイルのすべての関数(クラス)のリストを表示します。 Command + Lを使用すると、定義された行に移動できます。

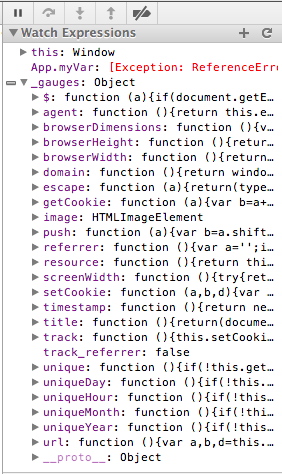
「記憶」式(変数):
デバッグ中に同じ式または変数を何度もチェックする必要がある場合は、それらをウォッチ式リストに追加します。 これで、コードの実行中にそれらを追跡できます。

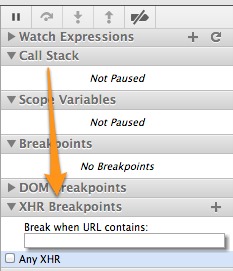
XHRデバッグ
デバッガのXHRブレークポイントセクションから、任意のURL(またはリンクの一部)を指定できます。要件を満たすXHRリクエストが実行されると、スクリプトはXHRリクエストの送信ポイントで停止します。 または、XHRをフォローできます。

他の人によるタイムラインパネルからのイベントの読み込み
同僚が問題を発見し、スクリーンショットを表示する代わりに、彼がイベントを保存し、ローカルにダウンロードできるとします。