
WordPress用のプラグインの新しいバージョンがリリースされました。これにより、柔軟な電卓フォームを作成できます。
主な変更:
- 式を構築するためのアルゴリズムは完全に書き直されました
- 簡素化された管理パネル
- AJAX計算機能を追加
- 決済通知を送信する機能を追加しました
- 前バージョンのすべてのバグとエラーを修正しました
- チェックボックスの動作原理が変更されました
- 「ゼロ除算」エラーを回避するためにデフォルト値が追加されました
- フォームで選択した値は、計算後に保存されます。
- jQueryフィールドを追加
- 計算機ウィジェットを追加
- 余分なフィールドの削除:並べ替え(マウス、ドラッグアンドドロップで並べ替え)、CSS(各ブロックには既に一意のクラスがあります)
- データベース内のテーブルの構造を変更しました
ご注意
1.新しいバージョンのプラグインデータベースは、以前のバージョンのプラグイン<3.0と互換性がありません。
1.1新しいバージョンのプラグインでは、古いデータベースのデータが存在する場合、それを見ることができます。
2.各計算機のすべての設定は個別です。
1.1新しいバージョンのプラグインでは、古いデータベースのデータが存在する場合、それを見ることができます。
2.各計算機のすべての設定は個別です。
デモ電卓
計算機の原理:
field1 +(フィールド3 *(フィールド2 +フィールド4))
文字通り:
(id1(フィールドの後の文字))(フィールドの前の文字、フィールドの後のid3文字)(フィールドの前の文字、フィールドの後のid2文字)(フィールドの後のid4文字)
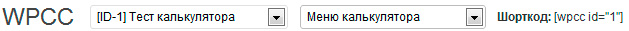
計算機メニューの分析:

テキストブロック:

タイトル-ブロックの上に表示されるテキスト。
テキスト-任意のテキスト。HTMLを使用できるため、計算機フォームで任意のデザインを受け入れることができます。
コード[session id = "ID_CALC"] ID_ROWまたはsum calc [/ session]を使用して、$ _SESSIONから値を直接テキストに出力することもできます。 セッションの詳細については、$ _SESSIONセクションをご覧ください。
選択リスト

タイトル-リストの上に表示されるテキスト。
前の記号-ここでは、算術記号を指定する必要があります。これにより、ドロップダウンリストの前にアクションが設定されます。
後の記号-ここでは、算術記号を指定する必要があります。これにより、ドロップダウンリストの後にアクションが設定されます。
リスト-ドロップダウンリストを作成するには、特定のルールに従ってデータを作成する必要があります。 例-[価格]:名前; [500]:ウィンドウのインストール; [0]:ゼロ;
チェックボックス

タイトル-チェックボックスの上に表示されるテキスト。
前の記号-ここでは、チェックボックスの前にアクションを設定する算術記号を指定する必要があります。
後の記号-ここでは、算術記号を指定する必要があります。これにより、チェックボックスの後にアクションが設定されます。
デフォルト値-チェックボックスが選択されていない場合、どのデフォルト値が割り当てられます。 計算のエラーを回避するために、乗算と除算のある数式に使用することになっています。
フィールド価格-フィールドの価格。チェックボックスを選択すると、この価格が置き換えられます。
psチェックボックスでは、以前のバージョンとは異なり、リストを作成する機能が削除されます。 これにより、計算に多くの問題が発生しました。 これで、複数のチェックボックスを連続して順番に配置するために、CSSを使用して必要に応じて配置できます。 以下のCSS構造の詳細。
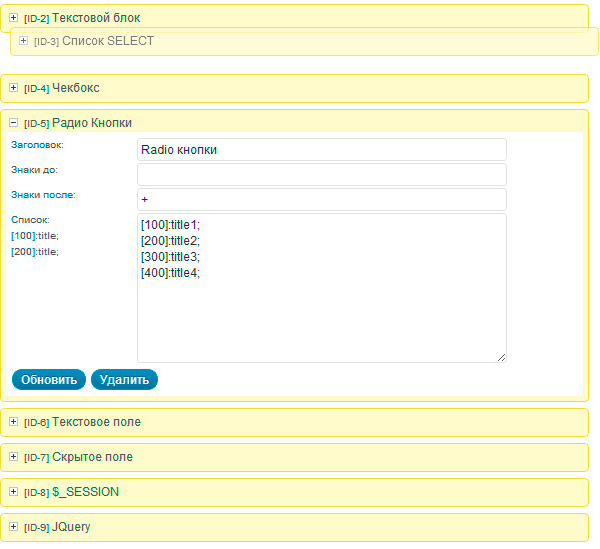
ラジオボタン

タイトル-ラジオボタンブロックの上に表示されるテキスト
Signs to-ここでは、算術記号を指定する必要があります。これにより、ラジオボタンブロックの前にアクションが設定されます。
後の記号-ここで、算術記号を指定する必要があります。これにより、ラジオボタンのブロックの後にアクションが設定されます。
リスト-ラジオボタンのリストを作成するには、特定のルールに従ってデータを作成する必要があります! 例-[価格]:名前; [500]:ウィンドウのインストール; [0]:ゼロ;
ps Checkedは、ラジオのリストの最初のボタンにインストールされます。
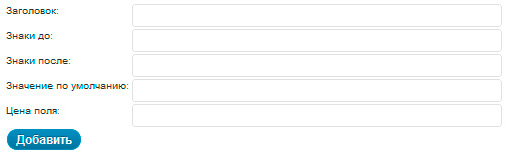
テキストボックス

タイトル-フィールドの上に表示されるテキスト。
Signs to-ここでは、算術符号を指定する必要があります。これにより、テキストフィールドの前にアクションが設定されます。
後の記号-ここでは、テキストフィールドの後にアクションを設定する算術記号を指定する必要があります。
デフォルト値-フィールドに何も駆動されない場合、どのデフォルト値がフィールドに割り当てられます。 計算のエラーを回避するために、乗算と除算のある数式に使用することになっています。
フィールド価格-フィールドの値。 ユーザーが入力したデータは、この価格で乗算または除算されます([データアクション]フィールドで指定したものに応じて)。
データアクション-ここで示される算術記号は、ユーザーが入力したデータ(またはデフォルトのフィールド値)とフィールドの価格の間で置き換えられます。
psユーザーは引き続き0を入力でき、その前に部門がある場合はエラーが発生することに注意してください。 それを避けるには、式をよく考えてください。
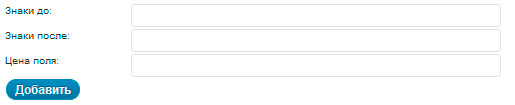
隠しフィールド

Signs to-ここでは、算術符号を指定する必要があります。これにより、非表示フィールドの前にアクションが設定されます。
後の記号-ここでは、算術記号を指定する必要があります。これにより、非表示フィールドの後にアクションが設定されます。
フィールド価格-フィールドの値。
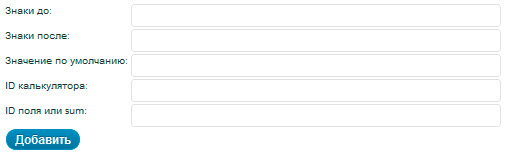
$ _SESSIONフィールド

Signs to-ここでは、$ _SESSIONフィールドの前にアクションを設定する算術符号を指定する必要があります。
後に署名-ここでは、算術符号を指定する必要があります。これにより、$ _SESSIONフィールドの後にアクションが設定されます。
デフォルト値は、指定したセッションが空の場合、この値は受け入れられます。
計算機のID-どの計算機からデータを取得するか。 $ _SESSION配列の構造に関する詳細はやや低くなっています。
フィールドIDまたは合計-どのフィールドIDからデータを受信するか、合計を指定して計算機計算の合計コストを取得します。
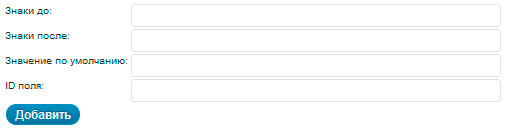
jQueryフィールド

このフィールドは、ユーザーがテキストフィールドに入力したデータをコピーします。 イベントkeyUpによって。 このフィールドは非表示です(入力非表示)。
前の符号-ここでは、jQueryフィールドの前にアクションを設定する算術符号を指定する必要があります。
後署名-ここでは、jQueryフィールドの後にアクションを設定する算術符号を指定する必要があります。
デフォルト値-フィールドに何も駆動されない場合、どのデフォルト値がフィールドに割り当てられます。 計算のエラーを回避するために、乗算と除算のある数式に使用することになっています。
フィールドID-データのコピー元のテキストフィールド。
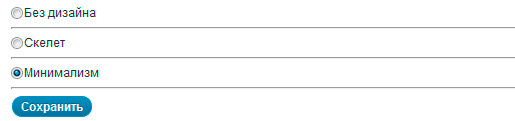
設計のカスタマイズ

すぐに使用できる計算機設計を選択できます
1.デザインなし-空のcss
2.スケルトン-画像なし、ただし順序付きブロックあり
3.ミニマリズム-あらゆるサイトレイアウトに適合するシンプルなデザイン。
すべてのテーマはプラグインフォルダー/テーマにあります
プラグインフォルダーにはexample.cssファイルが含まれています。このファイルには、電卓、送信メール、およびウィジェットのすべてのスタイルが含まれています。
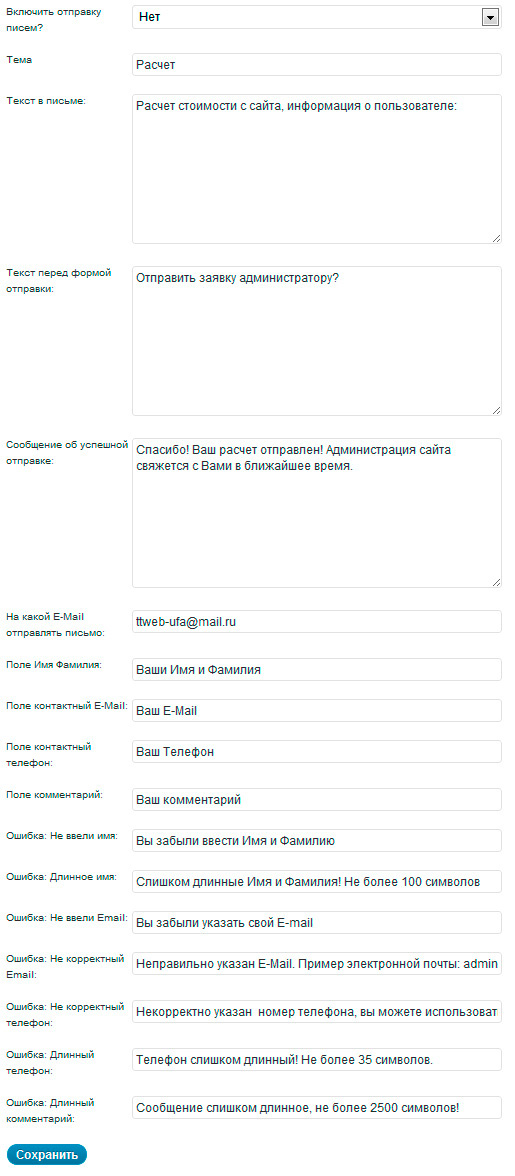
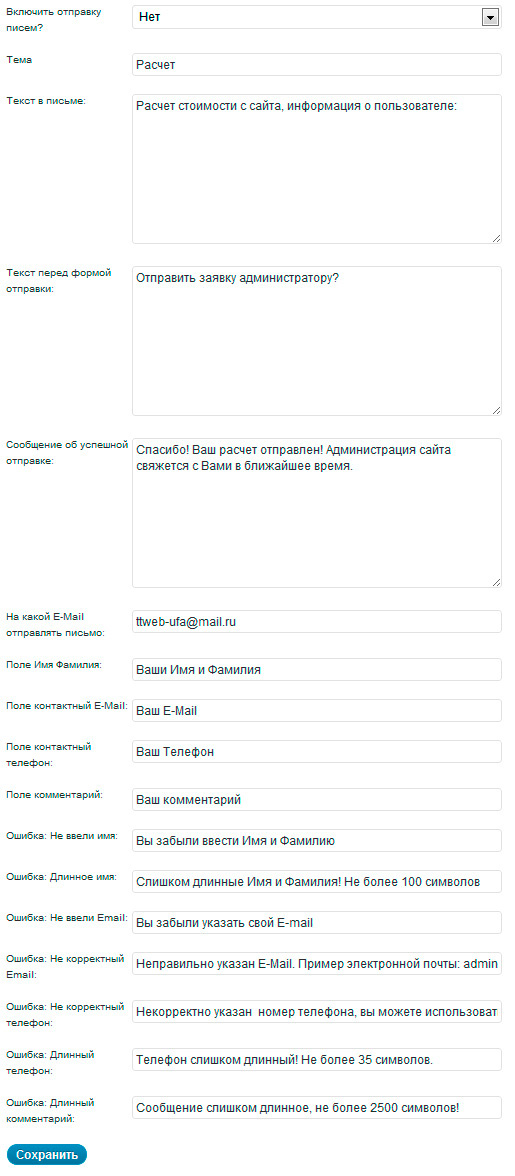
メールのセットアップ
スクリーンショット 

人気の需要による電卓の新機能。 これまでのところ、テスト段階です。
設定でこの機能を有効にすると、計算後、訪問者はサイト管理者に個人データ(名前、電話、メール、コメント、計算額)を書いた手紙を送るよう求められます。
すべてのメッセージ、メッセージテキスト、およびフィールド名は、必要に応じて変更できます。
次の設定を使用できます。
メールの送信を有効にしますか? -はいまたはいいえ
件名-送信された手紙の件名に示されるテキスト。 トピックにデータが追加されます:件名+名前から
レター内のテキスト-送信するレター内のテキストと、それに続くユーザーデータ
提出フォームの前のテキスト-データ入力フォームの前に表示されるテキスト
正常に送信されたメッセージ-正常に送信された後に表示されるテキスト
レターの送信先の電子メール-電子メールを示します。デフォルトではadmin_emailブログからのデータ
フィールド名の姓、フィールドの連絡先の電子メール、フィールドの連絡先の電話番号、フィールドのコメント-これらのフィールドが呼び出されると、ユーザーがデータを入力する前に表示されます。 フィールドを非表示にする場合は、空白のままにします。
送信前のデータのフィルタリング:
エラー:名前を入力しませんでした-名前が空の場合はエラーが表示されます
エラー:長い名前-名前が100文字を超える場合に表示されるエラー
エラー:メールが入力されていません-メールを入力しなかった場合はエラーが表示されます
エラー:無効な電子メール-電子メール以外を入力した場合に表示されるエラー(標準検証)
エラー:無効な電話-電話に無効な文字が含まれている場合に表示されるエラー、有効な-(数字、スペース、ダッシュ、括弧)
エラー:長い電話番号-電話番号が35文字を超えるとエラーが表示されます
エラー:長いコメント-コメントが2500文字を超えるとエラーが表示されます
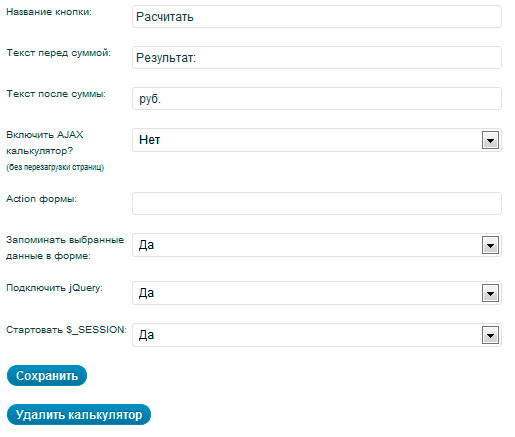
計算機の設定 (一部のフィールドを除き、各計算機に対して個別)

計算ボタンの名前-データテキストは計算ボタンの値で提供されます
合計前のテキスト-計算量の前に表示されるテキスト
金額後のテキスト-金額後の表示テキスト
AJAX Calculatorを有効にしますか? -ページをリロードせずに計算を実行できるようにします
フォームのアクション-計算ボタンをクリックした後にユーザーがリダイレクトされるページのアドレス
フォームで選択したデータを記憶-計算ボタンを押した後、フォームでユーザーが入力または選択したデータを記憶できます
jQueryの接続-この設定はすべての計算機に適用されます。Jqueryライブラリをサイトにまだ接続していない場合は、このオプションを[はい]として選択します。 デフォルトで有効になっています。 接続は、アクションinitを介してwp_enqueue_script( "jquery")関数を使用して行われます
Start $ _SESSION-この設定はすべての計算機に適用されます;セッションがサイトで実行されていない場合、この関数はsession_start()関数で始まります。 アクションの初期化を通じて。
メニューの同じセクションで、電卓とそのすべてのフィールドを完全に削除できます
電卓の段落:
上のフィールドには、メニューから選択した設定が表示されます。
追加された段落フィールド:

選択した計算機に追加されたフィールドを表示します。
IDと名前が表示されます。
目的のフィールドを編集するには、その隣のプラス記号をクリックすると、設定が開きます
フィールドを交換するには、必要なフィールドをクリックし、マウスボタンを押しながら目的の場所にドラッグします。
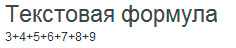
段落テキスト式:

追加されたフィールドのIDとその前後の算術値を表示します。
この段落により、数式のエラーを簡単に見つけることができます。
段落プレビュー電卓:
スクリーンショット 

作成した計算機のフォームを表示します。
また、このセクションでは、AJAX計算機能がオンになっていない場合、$ _SESSIONデータとキーによるソートされた配列(ソート)が表示されます。
CSS構造
/* ID-calc - ID-row - */ /* Calculator Class */ /* wpcc, wpcc_ID-calc */ .wpcc {} /* wpcc_form, wpcc_ID-calc */ .wpcc_form {} /* wpcc_description, wpcc_description_ID-row */ .wpcc_description {} /* wpcc_text, wpcc_text_ID-row */ .wpcc_text {} /* wpcc_select, wpcc_select_ID-row */ .wpcc_select {} /* wpcc_checkbox, wpcc_checkbox_ID-row */ .wpcc_checkbox {} /* wpcc_radio, wpcc_radio_ID-row */ .wpcc_radio {} /* wpcc_inputtext, wpcc_inputtext_ID-row */ .wpcc_inputtext {} /* wpcc_submit, wpcc_submit_ID-calc */ .wpcc_submit {} /* wpcc_result_block, wpcc_result_block_ID-calc */ .wpcc_result_block {} /* wpcc_result, wpcc_result_ID-calc */ .wpcc_result {} /* Mail Class */ /* wpcc_mail_info, wpcc_mail_info_ID-calc */ .wpcc_mail_info {} /* wpcc_mail, wpcc_mail_ID-calc */ .wpcc_mail {} /* wpcc_mail_form, wpcc_mail_form_ID-calc */ .wpcc_mail_form {} /* wpcc_mail_sum, wpcc_mail_sum_ID-calc */ .wpcc_mail_sum {} /* wpcc_mail_text */ .wpcc_mail_text {} /* wpcc_mail_row */ .wpcc_mail_row {} /* wpcc_mail_author */ .wpcc_mail_author {} /* wpcc_mail_email */ .wpcc_mail_email {} /* wpcc_mail_phone */ .wpcc_mail_phone {} /* wpcc_mail_textarea */ .wpcc_mail_textarea {} /* wpcc_mail_send */ .wpcc_mail_send {} /* Widget class */ .wpcc_widget {}, .wpcc_widget_ID-calc {}
HTML構造
<!-- calculator --> <div class="wpcc wpcc_1"> <form method="POST" action="" class="wpcc_form_1"> <div class="wpcc_description wpcc_description_2"> </div> <div class="wpcc_text wpcc_text_2"> , </div> <div class="wpcc_description wpcc_description_3"> </div> <select name="wpcc_structure[3]" class="wpcc_select wpcc_select_3"> <option value="100" selected>title1</option> <option value="200">title2</option> <option value="300">title3</option> <option value="400">title4</option> </select> <div class="wpcc_description wpcc_description_4"></div> <input type="checkbox" name="wpcc_structure[4]" value="100" class="wpcc_checkbox wpcc_checkbox_4" > <div class="wpcc_description wpcc_description_5"></div> <label><input type="radio" name="wpcc_structure[5]" value="100" class="wpcc_radio wpcc_radio_5" checked> title1</label> <label><input type="radio" name="wpcc_structure[5]" value="200" class="wpcc_radio wpcc_radio_5" > title2</label> <div class="wpcc_description wpcc_description_6"> </div> <input type="text" name="wpcc_structure_inputtext[6]" value="100" class="wpcc_inputtext wpcc_inputtext_6" id="wpcc_jq_6"> <input type="hidden" name="wpcc_structure[7]" value="500"> <input type="hidden" name="wpcc_structure[8]" value=""> <script>jQuery(document).ready(function( $ ) { $("#wpcc_jq_6").keyup(function(){ $("#wpcc_jq_get_9").val($(this).val()); }); });</script> <input type="hidden" id="wpcc_jq_get_9" name="wpcc_structure[9]" value=""> <input type="hidden" name="wpcc_structure_id" value="3,4,5,7,8,9"> <input type="submit" value="" name="wpcc_calculate" class="wpcc_submit wpcc_submit_1"> </form> <div class="wpcc_result_block wpcc_result_block_1"> <div class="wpcc_result wpcc_result_1">: 1006 .</div> </div> </div> <!-- mail --> <div class="wpcc_mail_info wpcc_mail_info_1" style="display:none;"></div> <div class="wpcc_mail wpcc_mail_1"> <form method="post" action="#wpcc_mail_ancor_1" class="wpcc_mail_form wpcc_mail_form_1"> <div class="wpcc_mail_sum">: 23255 .</div> <div class="wpcc_mail_text"> ?</div> <div class="wpcc_mail_row"><b> </b><input type="text" name="mail_author" class="wpcc_mail_author" value=""></div> <div class="wpcc_mail_row"><b> E-Mail</b><input type="text" name="mail_email" class="wpcc_mail_email" value=""></div> <div class="wpcc_mail_row"><b> </b><input type="text" name="mail_phone" class="wpcc_mail_phone" value=""></div> <div class="wpcc_mail_row"><b> </b><textarea name="mail_text" class="wpcc_mail_textarea" maxlength="2500"></textarea></div> <input type="hidden" name="wpcc_mail_sum" value="23255"> <input type="hidden" name="wpcc_mail_send_id" value="1"> <input type="submit" name="wpcc_mail_send" class="wpcc_mail_send wpcc_mail_send_1" value=""> </form> </div> /* Widget */ <div class="wpcc_widget wpcc_widget_1"> <!-- HTML --> </div>
サイトに電卓を挿入する方法
テーマファイルのコード:
echo do_shortcode('[wpcc id="X"]');
ページと投稿のショートコード: [wpcc id =“ X”]
Xは表示する計算機のIDです。
$ _SESSION構造
各計算の前に、現在の計算機の$ _SESSIONが削除されます-設定解除($ _ SESSION ['wpcc _'。$ Wpcc_id]);
Array ( [wpcc_1] => Array // wpcc_ID ( [3] => 100 // 3 - id [5] => 100 [7] => 100 [8] => 22509 [9] => 1 [4] => 100 [6] => 123 // , [6_sum] => 223 // [sum] => 23133 // ) )
配列構造
Array ( [1] => 100+ // 1 ID , 100 + [3] => 100+ [4] => 100+ [5] => (123+100)+ // , 123 , , (+) , 100 [6] => 100+ [7] => 23255+ [8] => 123 )
インストール:
1.プラグインをダウンロードします-wordpress.org/extend/plugins/wp-creator-calculator
2. wp-content / plugins /をサイトのpluginsフォルダーにアップロードします
3.プラグインを有効にします
4.管理パネルの左側のメニューで、「WPCC」を選択します
5.計算機を作成してカスタマイズします。
プラグインの新しいバージョンがリリースされました! バージョン3.5。