要するに、それは機能しませんでした...部分的にドロップダウンリストにタスクを複雑にしたという事実と、Backboneの冗長性が少ないためです。
2つの円を描いて......
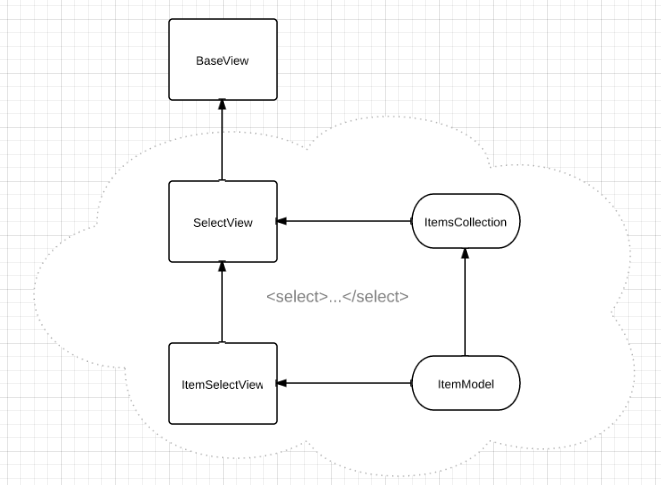
少し考えた後、同様のブロック図が私の頭に表示されます。

インターフェースを設計するとき、私は常に最小の詳細から始めます。リストの場合、これはオプションであり、それを
SelectItemView
ビューです。 次に、要素はリストを形成し、リストは必要なもの、つまり
BaseView
基本ビューを形成し
BaseView
。
タスクは無限に折りたたまれたリストを作成し、それを解決するために、HTMLのリンクリストのようなものを使用できます。
<script type="text/template" id="base-tempate"> <div class="primary"><!-- SelectView --></div> <div class="secondary"><!-- BaseView, --></div> </script>
.secondary
は
.secondary
コンテナに再帰的にネストされ、アクティブな
.primary
要素が
.primary
はクリアされ、新しいリストがレンダリングされます。
...そして、フクロウの残りを仕上げます
ほぼ2時間後、私はそのようなデモについて知りました 。 コードは非常にシンプルでわかりやすいもので、長い間説明できるものが見つかりませんでした。
興味深い点
1.ネストされたリストを持つ要素を思い出さないために、
ItemModel
モデルのコンストラクターのラベルに「>」アイコンが追加されます。
initialize: function(){ if(this.get('items').length > 0){ this.set('label', this.get('label') + ' >'); }
2.選択したアイテムを変更した後、それを担当するモデルを見つける必要があります。 この問題を解決するために、レンダリングされ
itemViews
表現の
itemViews
配列を作成する必要がありました。
changeItem: function(){ u.each(this.itemViews, function(view){ if(view.el === this.el.options[this.el.selectedIndex]){ this.collection.selectedModel = view.model; this.collection.trigger('changeSelectedItem'); } }, this); },
3.上記のコードは、
changeSelectedItem
シグナルを送信します。これは、
BaseView
をキャッチし、必要なコレクションがある場合に2次リストをレンダリングしようとします。
renderSecondary: function(){ var collection = this.collection.selectedModel.itemsCollection; var container = this.$el.find('.secondary'); container.empty(); if(collection) (new BaseView({ collection: collection })).render().$el.appendTo(container); }
コードの説明
すべてのコードはこのラッパーにあります:
(function(j, b, u){ // j - jQuery // b - Backbone // u - Underscope })(jQuery.noConflict(), Backbone.noConflict(), _.noConflict());
通常はもう少し複雑なラッパーを作成しますが、この場合、すべてのコードが1つのファイルに含まれており、これで十分です。 略語を批判しないように前もってお願いしません。それは私にとってより便利で、ドルやボトムダッシュより読みやすいです。
おわりに
Backboneを使用するたびに、結果のコードの精度が高くなります。 おそらく、これは私だけのものです。