
これは、元の記事「ワイヤーフレーム、プロトタイピング、モックアップ-違いは何ですか?」の翻訳です 。
だから
数年前、私は多くの同僚(デザイナーではない)が私の仕事の結果に異なる名前を持っていることに気付きました。 彼らは、ブロックレイアウト(ワイヤフレーム) 、プロトタイプ(プロトタイプ) 、レイアウト(モックアップ)は同じものであると示唆しました-一種の灰色がかった正方形の素晴らしいアイデアを説明するスケッチ。
この一般化の問題は、UXデザイナー(ユーザーエクスペリエンスデザイナー)の仕事に何を期待すべきかを常に把握していないため、しばしば混乱することです。 「なぜこの要素が非アクティブなのか」、「まあ、このリンクをクリックした後に何が起こるのかわからなかった...」-そのようなコメントは多くのUXデザインプロジェクトを悩ます...
概念、ブロック図、およびプロトタイプの混合物は、建築設計および建物のファサードのスケッチと同じものと見なされるものと同等です。
もちろん、美しい写真の中に住んでみてください。 ご存知のように、その美しさは他の建物よりも優れています。 しかし、構築方法を説明する建築プロジェクトがなければ、快適な滞在を期待することはできません。
ファサードのスケッチと建築計画は、建築におけるさまざまなタイプのコミュニケーションです。
-建築設計は、建物をどのように建てるべきかを示しています。
-建物の正面のスケッチは、建物が将来の居住者にどのように見えるかを示しています。
同じ比較をブロック図、プロトタイプ、レイアウトに適用できます。 外観や動作が異なり、目的も異なります。
建物のファサードのスケッチと建築デザインには、実際に多くの共通点があります。両方とも最終製品である実際の家を表しています。 プロトタイプ、ブロック図、レイアウトについても同様です-これらのドキュメントはすべて、最終製品のプレゼンテーションの一形態です。
信じられないかもしれませんが、プロトタイプ、ブロック図、レイアウトの違いは、UXデザインチームのメンバーに最初に教えようとした最初のことの1つでした。
そして、これは本当に重要です。
どのアプローチをいつ使用するかを理解するために、それぞれのアプローチについて議論しましょう。
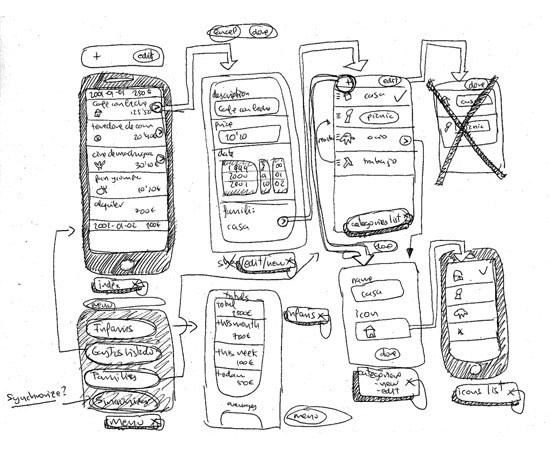
ブロック図(ワイヤーフレーム)

1.ブロック図とは何ですか?
ブロック図は、製品設計の詳細度の低い表現です。
以下を明確に示す必要があります。
-メインコンテンツグループ(何?)
-情報構造(どこ?)
-ユーザーとシステムの相互作用の説明と基本的な視覚化(方法は?)
ブロック図は、単なる無意味な灰色のブロックのセットではありません(一見するとそう見えるかもしれませんが)。 それらは設計の基礎として考慮されなければならず、スキームが最終製品のすべての重要な部分を反映すべきであることを忘れないでください。
「プレゼンテーション」は、ここで最も重要な用語の1つであり、レンダリングの速度と品質の指標の適切なバランスを見つけるのに役立ちます。 詳細に進むことはできませんが、一方で、最終プロジェクトの明確なビューを作成する必要があります。これにより、1つの重要な詳細を見逃すことはありません。 プロジェクト全体と一緒に働く人々(開発者、デザイナー、コピーライター、プロジェクトマネージャー-すべてに高品質のスキームが必要)に指示を与えます。 実際、あなたは都市の地図を作成しています。 マップに表示される各通りは非常に単純化されています。 地図を見ると街のすばらしさを感じることができますが、その美しさを感じることはできません。
ブロック図は迅速に作成する必要があり、ほとんどの時間はチームメンバーとのコミュニケーションと詳細の検討に費やす必要があります。 レイアウトの作成は非常に高速でなければなりません。
視覚化はすっきりしている必要がありますが、非常にシンプルです。 黒灰色白のガンマが一般的です(場合によっては、青を追加してリンクを示すことができます)。
時間がかかりすぎる場合(たとえば、画像アップロードボタンのアイコンを選択する場合)は、簡略化された形式で表示する必要があります。 それを、内部に2本の交差線がある長方形の形の回路図イメージに置き換えて、適切な説明を追加してみてください。
ブロック線図では目的の結果を完全には把握できないと考えています。
覚えておいてください-適切に作成されたスキームは、クリーンなデザインの基礎であり、チーム全体の作業の方向性を決定します。
2.ブロック図を使用する場合。
通常、ブロック図はプロジェクトのドキュメントとして使用されます。 これは静的であり、特定の時点でのユーザーのインターフェースとの相互作用を反映しているため、図には説明(相互作用を説明する短いメモから複雑な技術文書まで)を添付する必要があります。
ただし、スキームはあまり公式ではない方法で使用できます。 シンプルであるため、チームメンバーの相互作用を改善するのに役立ちます。 開発者がこのメカニズムまたはそのメカニズムの作成方法を尋ねる場合、それらに対する答えはブロック図をすばやく作成することです。
ブロック図は、ユーザビリティテストにはほとんど使用されませんが、初期段階でフィードバックを収集するのに役立ちます。 方法論的な純度が重要な研究には適していません。 そして、タスクを素早く理解しようとするために-完全に。
開発プロセス全体のブロックチャートは驚くほど効率的です。 また、近年、いくつかの否定的なレビューを受けていますが、ブロック図は依然として多くのプロジェクトの不可欠な部分です。
試作機

1.プロトタイプとは何ですか?
プロトタイプ(多くの場合、ブロック図と混同されます)は、ユーザーとの対話を模倣した最終製品の中程度または非常に詳細な表現です。
プロトタイプは以下に使用されます。
-ユーザーと対話する主な方法の反映。
-開発したシステムと最終製品としてのユーザーとの相互作用をテストします。
プロトタイプは、ユーザーとプログラム間の最終的な相互作用を模倣したものです。 最終製品と同じように見えない場合がありますが、十分に詳細に説明する必要があります。
プロトタイプと最終製品の類似性に特に注意を払う必要があります。 通常、インターフェイスはソフトウェアパーツと密接に関連しているため、プロトタイピングによりコストが削減され、開発サイクルが短縮されます。
2.プロトタイプを使用するタイミング
プロトタイプの潜在能力は、ユーザビリティテスト中に明らかになります。 システムとユーザーとの相互作用の詳細なモデリングにより、開発が開始される前であっても、インターフェイスの利便性を検証できます。
通常、プロトタイプは完成品の「公正な」表示ではありません。 一方、プロトタイプはプロジェクト文書の最も魅力的な形式であり、アクセス可能な形式でタスクを伝えることができます。
プロトタイピングは非常に高価で時間のかかる作業であることを忘れないでください。 開発で使用できるプロトタイプを作成することをお勧めします(はい、これはHTML、CSSコードの一部を記述する必要があることを意味します)。 これは、比較的単純なプロジェクトで特に効果的です。
すべてが正しく行われている場合、ユーザビリティテストと組み合わせて、プロトタイピングを行うと良い結果が得られます。
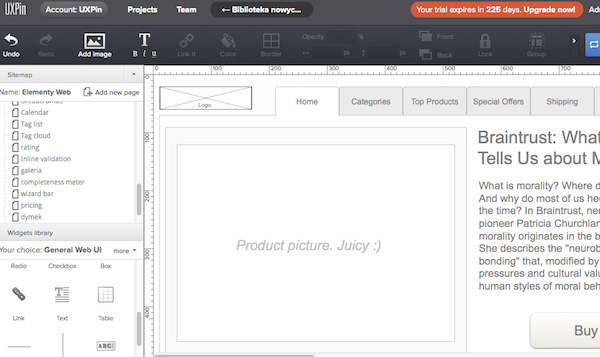
モックアップ

1.レイアウトとは何ですか?
レイアウトは、中規模または非常に詳細な静的設計設計です。 多くの場合、レイアウトは部品またはプロジェクト全体の最終設計です。
定性的に作成されたレイアウト:
-情報の構造を転送し、コンテンツを視覚化し、統計画像の形で基本的な機能を示します。
-最終製品がどのように見えるかを人々が理解できるようにします。
一部の会社( gomockingbird.com 、 mockupbuilder.com )の名前のために、レイアウトはしばしばブロック図と混同されます。
2.レイアウトを使用するタイミング。
プロジェクトを初期段階で顧客と調整したい場合、レイアウトの作成は特に便利です。 より詳細になったため、レイアウトは構造スキームの場合のように誤解や否定性を引き起こしません。 そして、プロトタイプを作成するよりも、作成にかかる時間がはるかに短くなります。 レイアウトは良いフィードバックを提供しますが、技術文書の準備にも使用できます。
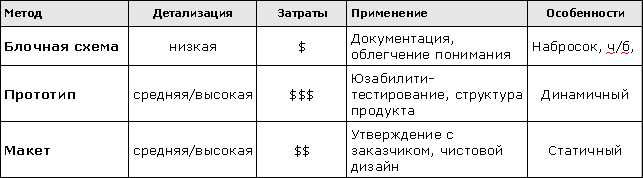
結果は何ですか?

どこから始めますか?
設計アプローチの1つを選択する前に、以下を行う必要があります。
-解決しようとしている問題を特定します。
-ターゲットオーディエンスと知り合いになります。
-この分野の競合他社の業績をご覧ください
-一般的な製品要件の確立
これが最小です。 次に、どの結果があなたに最も適しているかを考えてください。 製品とチームを検討してください。 皆さんにとって何が良いでしょうか? 正式な文書、またはコラボレーション、議論を伴う非公式のドラフト? 徹底したユーザビリティテストのための時間とお金がありますか、それとも地元のカフェでフリーハンドのスケッチをいくつか作成する予定ですか?
どんなスキルがありますか? コードを書けますか?
自分自身とチーム全体を見て、必要な方法を簡単に判断できます。
もちろん、それらすべてを活用することができます...ほとんどの場合、あなたは成功します! このステップを踏むことを恐れないでください。 それぞれの方法には利点があり、すべてが正しく行われていれば、素晴らしいデザインが得られます。