昨日、私は彼らが投資したいくつかの会社のためにGoogle Venturesでセミナーを開催しました。 パフォーマンスの問題に対して聴衆がどのように準備するかわからなかったので、2007年の最初のスピーチ以来、パフォーマンスの問題のレビューを行いました。 ここ数年、高性能Webサイトのブログで説明されているパフォーマンス改善方法については話しませんでした。 少ないHTTPリクエスト 、 ExpiresおよびGzip ヘッダーの追加などを経験しました 。
しかし、私はさらに先へ行かなければなりませんでした。 Velocity会議とWPOの概念そのものが存在しなかった時代を考えて、クライアントの最適化に取り組んだ理由を説明することにしました。 パフォーマンスのゴールデンルールを説明するスライドを見つけました。ユーザーの待ち時間の80〜90%がブラウザに費やされています。
スライドには、人気のあるサイトのサーバーとクライアントの開発時間に関するデータが含まれていましたが、データは古く、制限されていたため、更新することにしました。 これが何が起こったのかです。
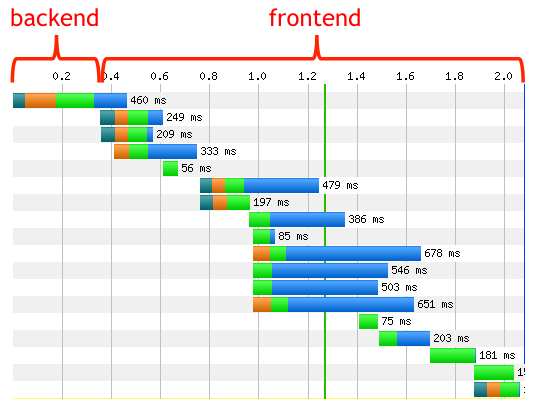
まず、LinkedInサイトのサーバー/クライアントの時間分布を示す「ウォーターフォール」の例。 サーバー時間は、サーバーがクライアントに最初のバイトを返すのにかかる時間です。 データベースの選択、リモートWebサービスの呼び出し、テンプレートからのHTMLページの収集など、いくつかのプロセスが含まれます。 クライアントの時間は残りです。 JavaScriptの実行やページのレンダリングなどの明らかなフェーズが含まれます。 また、必要なすべてのリソースをダウンロードするのにかかる時間も含まれます。 フロントエンド開発者は、 非同期スクリプトの読み込み 、 スクリプトとスタイルシートの組み合わせ、 異なるドメイン間でのリソースの間隔を使用することで、この時間を短縮できるため、今回はクライアントに含めます 。

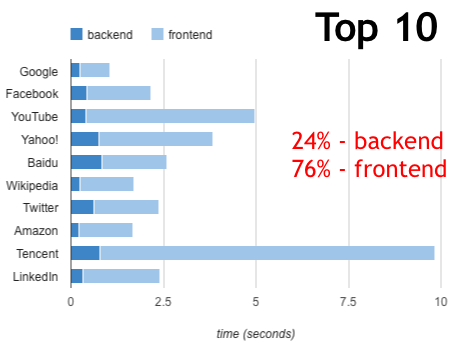
現実に関連する結果を得るために、トップ10に含まれるサイトを選択しました。 クライアントの平均時間は76%で、これは黄金律に記載されている時間よりもわずかに短い時間です。 ただし、これらのサイトは最大限に最適化されており、そのうち2つは検索ページ(結果、つまりクエリページではない)であり、追加のリソースがほとんどないことを忘れないでください。

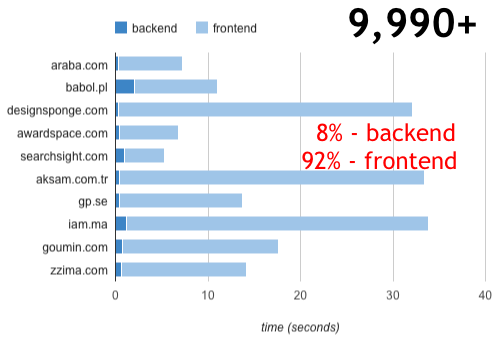
より典型的な写真については、10,000マークに近いランキングの10サイトを調べました。 ここでのクライアント時間は92%で、トップ10のサイトの時間よりもはるかに長く、ゴールデンルールに記載されている時間よりも長くなっています。

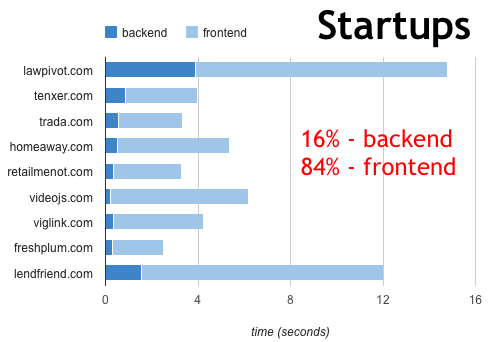
このルールをセミナー参加者に伝えるために、サイトのグラフを示しました。 クライアント時間は84%でした。 これにより、パフォーマンスの最大の問題はクライアントであり、集中する必要があるのはクライアントの最適化であるということに同意させることができました。

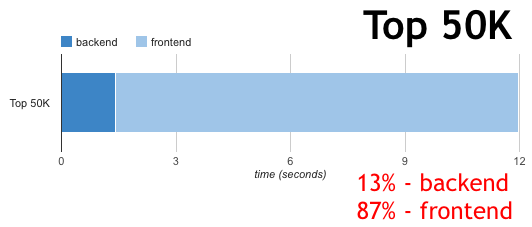
その後、 HTTP Archiveからの情報があることに気付きました。 実際のユーザーデータがより代表的だと思うため、特定のデータは表示しませんが、アーカイブによって処理された50,000サイトすべての平均時間を計算しました。 87%に達しました。

更新された情報が2007年に形成されたルールを確認するだけであり、クライアントの最適化の問題に対処するためにさらに動機付けられたことは非常に嬉しかったです。 サービスの可用性と拡張性に満足している場合は、サーバーの最適化に注意してください。 ただし、ユーザーがサイトの読み込みを待つ時間を気にする場合は、クライアントの最適化に注目してください。
オリジナル。
翻訳者から:私はこのメモを翻訳しましたが、これは誰かに明らかです、1つの目的-プロジェクトで目標を追求するものは何でも、あなたがどんなにクールであっても、あなたのサイトはエンドユーザーのために迅速に動作する必要があることを思い出させるために、そうでなければただ待つことはありませんダウンロードして競合他社にアクセスします。