
ブートストラップには、ページ番号バーのドロップダウンメニューの標準スタイルは含まれていません。 ドロップダウンメニュー用にスタイルを作成しました。誰かに役立つかもしれません。
少ないバージョン (twitterブートストラップで接続するだけ)
.Cssバージョンと使用例
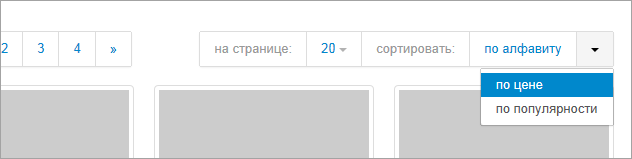
デモ
レイアウトの例:
<div class="pagination"> <!-- --> <ul> <li class="disabled"><a href="#">«</a></li> <li class="active"><a href="#">1</a> </li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">»</a></li> </ul> <!-- - --> <ul class="pull-right"> <li class="disabled"><a href="#"> :</a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown">20 <span class="caret"></span></a> <!-- --> <ul class="dropdown-menu pull-right"> <li><a href="#">50</a></li> <li><a href="#">100</a></li> <li><a href="#"></a></li> </ul> </li> <li class="disabled"><a href="#">:</a></li> <li><a href="#"> </a></li> <li class="dropdown"> <a class="dropdown-toggle" data-toggle="dropdown"><span class="caret"></span></a> <!-- --> <ul class="dropdown-menu pull-right"> <li><a href="#"> </a></li> <li><a href="#"> </a></li> </ul> </li> </ul> </div>