
確かに、各自は少なくとも一度はグラフィック形式で情報を提示する必要がありました。 そして確かに、通常のチャートや図表には情報が少なすぎるように思えましたが、それでも私は多くを伝えて見せたいと思います。 特に、この問題(スペース不足)は、あるオブジェクトと別のオブジェクトの接続、それらの類似点と相違点を示す必要があるときに現れます。 そして...円が私たちの助けになります。
円グラフ
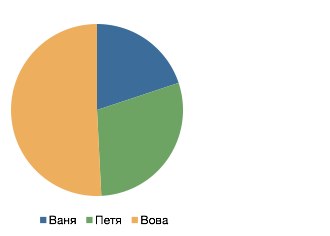
あなたの多くは、円グラフを使用した可能性が高いです。 しかし、そうでない場合でも、次の情報伝達方法のうち、Vovaの支配権の存在は円グラフで最も明確に示されることに間違いなく同意します。
| 名 | 株式数 |
|---|---|
| ヴァニャ | 2345 |
| ペティア | 3454 |
| ヴォヴァ | 5989 |


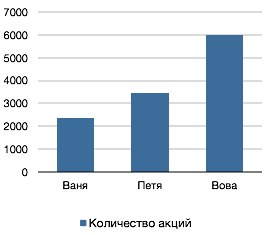
ただし、標準の円グラフのスコープは非常に狭いため、テーブルに別の列を追加すると、この例では使用できなくなります。
チルコス
Circosはこのようなタスクに簡単に対処できます。 次の簡単な例を使用して、「円形」アプローチの利点を実証します。3種類の車(小、中、重役)とそれらが販売された3つの国(A、B、C)があるとします。 国に応じて販売される車の数は、たとえば次のような表で説明できます。
| 車の種類\国 | A | B | C |
|---|---|---|---|
| 小さい | 120 | 300 | 340 |
| 中 | 150 | 100 | 45 |
| エグゼクティブ | 30 | 15 | 25 |
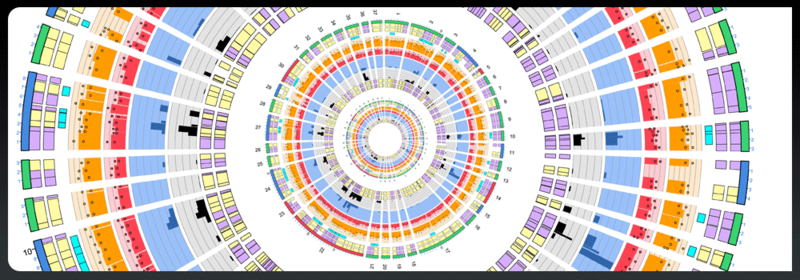
しかし、このようなカラフルな画像では、Circosの助けを借りてこれらの数字を自動的に変えることができます。

円の周囲に沿って、列と行のラベルがあります。 左側には国があり、右側には車のクラスがあります。 各マークに付けられた色は、内側の(最も太い)円に描かれています。たとえば、国Aは赤に対応し、車のクラスは紫に対応しています。 円周は、すべての国における特定の国のシェア、またはすべての国における特定クラスの車両のシェアに比例します。 円の中央を通るストリップは、特定のクラスの車がどの国で購入されたかを示しているため、紫色のバーは、小型車がB国とC国でほぼ等しく人気があり、A国では2倍以上安く購入されていることを示しています。
便宜上、右半円のすべてのストライプは、これらのストライプがつながる色で塗られた小さな領域から始まります。 この図は、絶対スケール(マシン単位、内円)と相対スケール(パーセンテージ、外周)の両方を示しており、これにより、ある国の異なるクラスの自動車のシェアと、すべての国における各クラスの分布の両方を理解することができます。
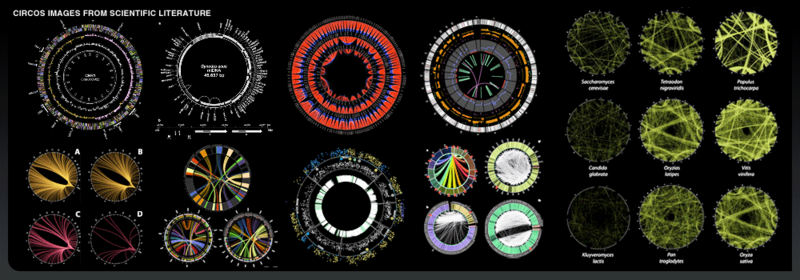
 もちろん、考慮された例は人為的であり、Circosは娯楽目的のみのために作成されたように見えるかもしれませんが、そうではありません。 Circosは、特に比較ゲノミクスの分野のバイオインフォマティクスの複雑なデータのビジュアライザーとして作成されました。 2004年にこのツールを作成するためにカナダのMichael Smith Genome Sciences CenterのMartin( Martin Krzywinski )に影響を与えたのは、ゲノム間の構造の違いを調査する必要があったからです。 それ以来、Circosは多くのバイオインフォマティクス( およびそれだけでなく )プロジェクトで使用され、その助けを借りて作成されたグラフィックは主要な科学雑誌の表紙に表示されました。
もちろん、考慮された例は人為的であり、Circosは娯楽目的のみのために作成されたように見えるかもしれませんが、そうではありません。 Circosは、特に比較ゲノミクスの分野のバイオインフォマティクスの複雑なデータのビジュアライザーとして作成されました。 2004年にこのツールを作成するためにカナダのMichael Smith Genome Sciences CenterのMartin( Martin Krzywinski )に影響を与えたのは、ゲノム間の構造の違いを調査する必要があったからです。 それ以来、Circosは多くのバイオインフォマティクス( およびそれだけでなく )プロジェクトで使用され、その助けを借りて作成されたグラフィックは主要な科学雑誌の表紙に表示されました。
この記事からイラストを作成するために、ビジュアライザーのオンラインバージョンを使用しましたが、公式サイトから配布パッケージをダウンロードしてCircosをローカルにインストールすることもできます 。
この記事は同僚のAlexeyGurevichによって書かれましたが、招待状がないため公開できませんでした。

UPD:以下のSergeiStartsevは、JavaScriptライブラリD3について言及しました。これは、このような図の作成方法を知っており、Webのダイナミクスも知っています。