
ソースをダウンロード | デモ
エントリー
視差の人気は、数年前に導入されたナイキのベターワールドから来ています。 視差効果は1980年代にゲームインターフェースで使用されていました。最初はヘッダーで、次にゲーム自体で使用されました 。
アクションの視差
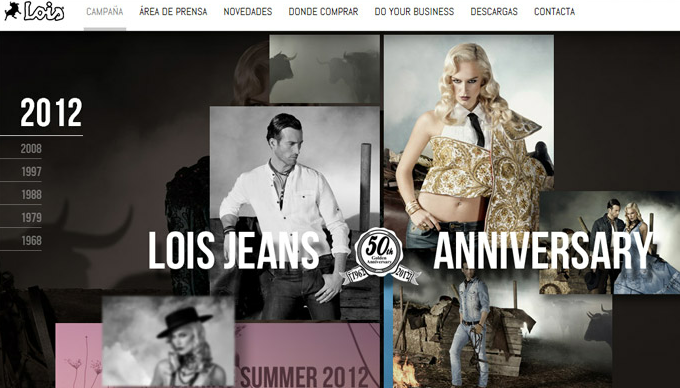
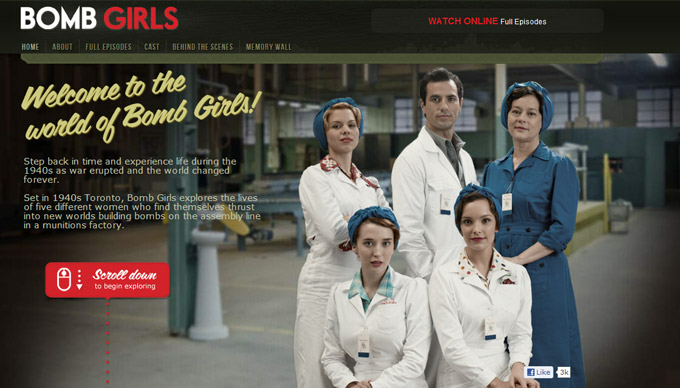
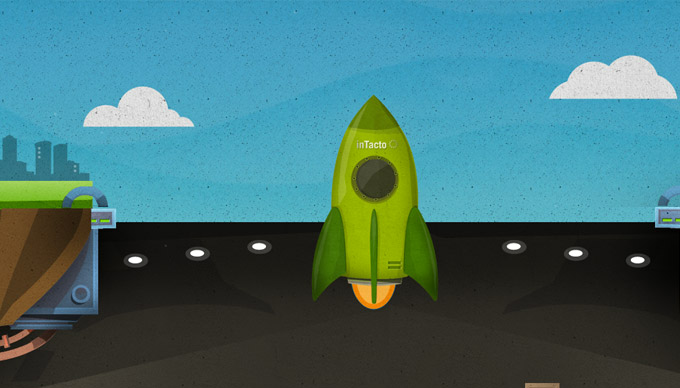
すべての栄光の中で視差効果を実証するいくつかの例を見てみましょう。






ウェブサイトの仕組み
視差効果がどのように機能するかを示すために、さまざまな背景と画像を使用したシンプルな4スライドWebサイトを紹介することにしました。 また、ページを特定のスライドにスクロールするナビゲーションを左上隅に追加しました。
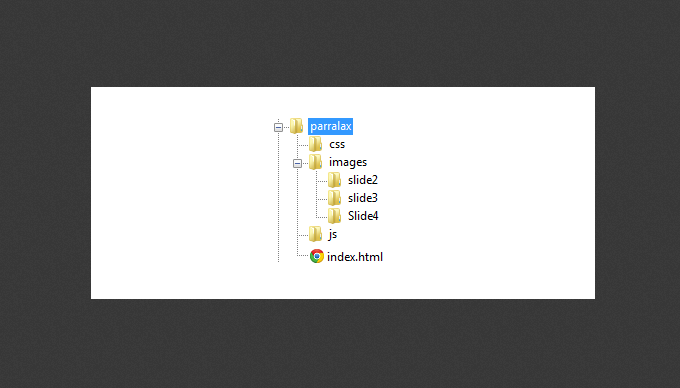
サイトフォルダの構造は次のとおりです。

使用済みプラグイン
Stellar.js
ウェイポイント
jQueryイージング
HTMLマークアップ
最初にindex.htmlファイルで最初に行うことは、HTML5 Doctypeを記述してセクションを作成することです。 CSSリセットと「styles.css」ファイルが含まれます。 また、jQueryカスタムライブラリ「js.js」とともにjQueryライブラリを追加します。 最後に、3つのプラグイン:「jquery.stellar.min.js」、「waypoints.min.js」、および「jquery.easing.1.3.js」。
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Create a parallax Website using Stellar.js</title> <link rel="stylesheet" type="text/css" href="http://yui.yahooapis.com/3.3.0/build/cssreset/reset-min.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script type="text/javascript" src="js/js.js"></script> <script type="text/javascript" src="js/jquery.stellar.min.js"></script> <script type="text/javascript" src="js/waypoints.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> </head>
次のマーキング要素はEnvatoロゴになり、ロックされた位置になります。 彼のために、クラス 'envatologo'を追加して、CSSでロゴの位置を決定できるようにします。
<img class="envatologo" src="">
スライド
スライドには4つの同一のマークアップがあります。
<div class="slide" id="slide1" data-slide="1" data-stellar-background-ratio="0.5"> <a class="button" data-slide="2" title=""></a> </div><!--End Slide 1-->
すべてのスライドのスタイルを設定する「スライド」クラスを使用します。 次に、各スライドに独自の序数IDが与えられます。 HTML5データ属性を使用し、「データスライド」と呼びます。 別のデータ属性「data-stellar-background-ratio」を追加します。
最後のスライドを除くすべてのスライドには、次のスライドに移動できるボタンがあります。 これを行うには、属性 'data-slide'を次のスライドの値に追加します..
<span class="slideno">Slide 1</span>
3番目と4番目のスライドでは、「スライド」歌姫にいくつかの画像を追加します。 これらの写真は、視差に没頭する効果を与えます。 任意のサイズの画面で画像が正しく表示されることを確認する必要があります。
<div class="wrapper"> <img src="" data-stellar-ratio="1.4" data-stellar-vertical-offset="-102"alt=""> <img src="" data-stellar-ratio="1.5" data-stellar-vertical-offset="-53"alt=""> <img src="" data-stellar-ratio="2.7" data-stellar-vertical-offset="-200"alt=""> <img src="" data-stellar-ratio="3" data-stellar-vertical-offset="-200"alt=""> <img src="" data-stellar-ratio="1" data-stellar-vertical-offset="-200"alt=""> <img src="" data-stellar-ratio="1.5" data-stellar-vertical-offset="-200"alt=""> </div>
CSS
幸いなことに、CSSにとどまる必要はありません。 基本的に、いくつかの要素に基本的なスタイルを割り当てます。
CSSで最初に行う必要があるのは、@ font-faceを使用してBEBASフォントを添付することです。 次に、htmlとbodyの幅と高さを100%に設定する必要があります。
//これは@ font-faceでなければなりません。 Habrのバグ?
@font-face { font-family: 'BebasRegular'; src: url('font/BEBAS___-webfont.eot'); src: url('font/BEBAS___-webfont.eot?#iefix') format('embedded-opentype'), url('font/BEBAS___-webfont.woff') format('woff'), url('font/BEBAS___-webfont.ttf') format('truetype'), url('font/BEBAS___-webfont.svg#BebasRegular') format('svg'); font-weight: normal; font-style: normal; } html,body{ font-family: 'BebasRegular'; width:100%; height:100%; }
ナビゲーション
メインナビゲーションパネルに「固定」位置を割り当てて、1つの場所に「立つ」ようにしました。 20ピクセル下に移動し、z-indexを1に割り当てて、このパネルが他のすべての上にあることを確認しました。
.navigation { position:fixed; z-index:1; top:20px; } .navigation li { color:#333333; display:block; padding: 0 10px; line-height:30px; margin-bottom:2px; font-weight:bold; -webkit-transition: all .2s ease-in-out; border-bottom:1px solid black; text-align:left; width:53px; } .navigation li:hover, .active { font-size:25px; cursor:pointer; width:100px!important; }
envatoロゴには、画面の中央とサイト全体の上に配置されるようなルールが割り当てられています。
.envatologo { position:fixed; top:50%; left:50%; width:446px; margin-top:-41px; margin-left:-223px; z-index:1; }
それでは、スライド自体に直接アクセスしましょう。 background-attachment 'fixed'パラメーターを割り当てます。 ここでダウンロードできるPhilippe Seiffertの壁紙を使用しました 。
.slide { background-attachment: fixed; width:100%; height:100%; position: relative; box-shadow:inset 0px 10px 10px rgba(0,0,0,0.3); } .wrapper { width:960px; height:200px; margin:0 auto; position:relative; } .slideno { position:absolute; bottom:0px; left:0px; font-size:100px; font-weight:bold; color:rgba(255,255,255,0.3); }
.buttonクラスは、ページの下部にあるボタンに必要です。これにより、次のスライドに移動できます。 各スライドの中央下に配置し、矢印の画像をポインターとして使用しました。
.button{ display:block; width:50px; height:50px; position:absolute; bottom:0px; left:50%; background-color:#333333; background-image:url(../images/arrow.png); background-repeat:no-repeat; } .button:hover{ background-color:#494949; cursor:pointer; }
各スライドのスタイルルールは比較的単純で、互いに似ています。 2番目のスライドの画像は、
nth-child(n)
セレクターを持つCSSによって示されます。
画面に表示される画像ごとにルールを設定します。
/****************************** SLIDE 1 *******************************/ #slide1{ background-color:#5c9900; } /****************************** SLIDE 2 *******************************/ #slide2{ background-color:#005c99; } #slide2 img:first-child{ position:absolute; top: 700px; left: -150px; } #slide2 img:nth-child(2){ position:absolute; top:300px; left:100px; } #slide2 img:nth-child(3){ position:absolute; top:600px; left:300px; } #slide2 img:nth-child(4){ position:absolute; top:400px; left:300px; } #slide2 img:nth-child(5){ position:absolute; top:600px; right:300px; } #slide2 img:nth-child(6){ position:absolute; top:600px; right:300px; } #slide2 img:nth-child(7){ position:absolute; top:400px; right:100px; } #slide2 img:nth-child(8){ position:absolute; top:100px; right:300px; }
3番目のスライドの構造は2番目のスライドと同じです。
/****************************** SLIDE 3 *******************************/ #slide3 { background-color:#b6c10b; } #slide3 img:first-child { position:absolute; top: 700px; left: 300px; } #slide3 img:nth-child(2){ position:absolute; top:100px; left:100px; } #slide3 img:nth-child(3){ position:absolute; top:150px; left:300px; } #slide3 img:nth-child(4){ position:absolute; top:450px; left:300px; } #slide3 img:nth-child(5){ position:absolute; top:200px; right:300px; } #slide3 img:nth-child(6){ position:absolute; top:100px; right:300px; }
4番目のスライドは、背景以外の画像が含まれていないため、前の2つのスライドとは異なります。 パラメーター「background-size:cover」を設定します。 画面全体を背景画像で覆います。
/****************************** SLIDE 4 *******************************/ #slide4{ background-image:url(../images/Slide4/desktop4.jpg); -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } #slide4 .parallaxbg{ position:absolute; right:40px; top:40px; font-size:28px; color:rgba(51,51,51,0.3); }
jQuery
jQueryは、物事が生き返る場所です。 コードが何であるかを理解できるようにコメントしました。
jQuery(document).ready(function ($) { // Stellar.js $(window).stellar(); // var links = $('.navigation').find('li'); slide = $('.slide'); button = $('.button'); mywindow = $(window); htmlbody = $('html,body'); // waypoints slide.waypoint(function (event, direction) { // data-slide dataslide = $(this).attr('data-slide'); // , if (direction === 'down') { $('.navigation li[data-slide="' + dataslide + '"]').addClass('active').prev().removeClass('active'); } // else , and else { $('.navigation li[data-slide="' + dataslide + '"]').addClass('active').next().removeClass('active'); } }); // waypoints mywindow.scroll(function () { if (mywindow.scrollTop() == 0) { $('.navigation li[data-slide="1"]').addClass('active'); $('.navigation li[data-slide="2"]').removeClass('active'); } }); // function goToByScroll(dataslide) { htmlbody.animate({ scrollTop: $('.slide[data-slide="' + dataslide + '"]').offset().top }, 2000, 'easeInOutQuint'); } // , data-slide goToByScroll links.click(function (e) { e.preventDefault(); dataslide = $(this).attr('data-slide'); goToByScroll(dataslide); }); // , data-slide goToByScroll button.click(function (e) { e.preventDefault(); dataslide = $(this).attr('data-slide'); goToByScroll(dataslide); }); });
もう少し

2番目のスライドを見ると、ボリュームボールが表示されます。 ガウスぼかしを少し追加しました。特に、他のぼかしよりも少し遠くにあるぼかしを追加しました。 これにより、サイトに「深さ」が与えられます。
何を読む
- Nikes Better Worldの舞台裏。
- Parallaxを使用した21のサンプルWebサイト。
- 幅広い機能を備えたScrollorama Parallaxプラグイン。
- jQuery Waypointsを使用してサイトヘッダーを作成する
PS翻訳、スペルなどに関するすべてのコメント。 PMで喜んで受け入れます。 よろしくお願いします!