
HabréのMODXブログが完全に構想したものは、少し復活させる必要があります。 最近、ほぼ完全に書き直されて拡張されたコンポーネントを紹介します。
これはmSearchと呼ばれ、当初はロシア語の形態を考慮して最も単純なサイト検索として考案されました。 つまり、Sphinxやその他の本格的なシステムをインストールせずに、あらゆるサイトにシンプルで簡単なソリューションが必要でした。
グーグルの過程で、このタスクのphpMorphyを使用した 興味深い実装に 出会いました 。 さまざまな辞書形式を生成する、インデックス付きのテーブルでの全文検索。 私はこのアイデアが好きで、それが私の基準に合っていて、この方法に基づいて決定を書きました。
mSearch
これはスニペットとプラグインです。 スニペット検索、プラグインは保存時にドキュメントのインデックスを作成します。
通常どおり、4回のクリックでリポジトリからインストールします。 この場合、ロシア語のphpMorphy辞書をダウンロードしてインストールするように求められます。拒否しないでください。
本番サイトに拡張機能をインストールする場合、既存のドキュメントのインデックスを作成する必要があります。 これは単純に行われます:
[[!mSearch?
&indexer=`1`
&offset=`0`
&limit=`200`
]]
最初のパラメーターは、私たちが探しているのではなく、インデックス付けしていることを示し、2番目と3番目は大規模サイトの選択制限です。 多数のドキュメントがあり、サーバーが停止している場合、オフセット値を変更し、この例では最初に0、200、400などのように、いくつかの起動で作業する必要があります。
ドキュメントがある場合、サイトへのインストール後、インデックス作成は1回だけ必要です。 次に、ドキュメントを保存するときにmSearchIndexerプラグインがインデックスを作成します。
スニペットプロパティですべてのmSearchパラメーターを確認できますが、ここでは主なもののみを記述します。
- &インデクサー-インデックス作成を有効にします。 インストール後に一度だけ必要です。
- &indexFields-インデックスを作成するリソースフィールド
- &disablePhpMorphy-phpMorphyを無効にします。 検索の精度が大幅に低下します。
- &includeMS-結果を表示するときに、 miniShopの商品のプロパティを含めます。
- &includeTVs-商品を出力するときに、TVパラメーターを含めます。
- &includeTVList-出力用のコンマで区切られたTVパラメーターの名前のリスト。
- &親-コンマで区切られた10個の添付ファイルの深さを検索する親のリスト。
- &returnIds-フレーム化された結果の代わりに、見つかったページのIDをコンマで区切って返します。
- &resources-検索が実行されるコンマで区切られた必要なリソースのリスト。
- &templates-コンマで区切られたこれらのテンプレート番号を持つリソースのみを検索します。
- &tpl-出力デザインテンプレート。
- &where-見つかったリソースの出力を微調整するためのJSON式。
プラグインには、パラメーターindexFields、includeTVs、includeTVList、disablePhpMorphyもあります。 アップグレード中にリソースのインデックスを作成します。
これらのパラメーターはプライマリインデックスにも影響します(&インデクサー= `1`)。
多くのパラメーターは、getResourcesのように誤って呼び出されることはありません。 これは、それらが同じように機能することを意味します。 このスニペットは、getPageを介したページネーション出力を完全にサポートしており、場合によってはgetResourcesを安全に置き換えることができます。
検索はインデックステーブルに基づいており、大量のドキュメントがある場合でも、良好な速度が得られるため、〜6000個を確認しました。
もちろん、この方法は理想的ではなく、関連性があり、すべてがスムーズであるわけではありませんが、いずれにしてもロシア語とMODXのより良い解決策はありません。 私の意見では、主なことは、どこを見るか、どのテンプレートを使用するか、どの親を使用するかなどを指定できることです。 さて、&whereパラメーターを使用すると、検索を完全にカスタマイズできます。
ここから検索できます 。 形態はロシア語でのみ機能することに注意してください。
mSearchの論理的な用途は、店舗の製品を検索し、getResourcesの代わりに見つかった結果を表示することでした。 そしてこれは、見つかった製品を柔軟にフィルタリングするために、mFilterスニペットの記述に進化しました。
mFilter
これは、mSearchの2番目のスニペットです。 登録用のチャンクを使用して、検出された(または事前に指定された)リソースのフィルターを個別に生成します。 デフォルトでは、デジタル値はスライダーとして表示され、テキスト値はチェックボックスとして表示されます。
フィルタは、リソースのTVパラメータ、および/またはminiShop製品のプロパティに従って構築されます。
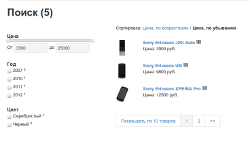
こんな感じです。
左側にパラメータが表示され、右側に「Sony」というフレーズのデモサイトの検索結果が表示されます。 各パラメーターの近くには数字があります-これは、このパラメーターを選択したときに得られる結果の数です。 つまり、すべてのフィルターオプションがオンザフライで計算され、不可能な組み合わせは無効になります。
Ajaxを介してのみ機能します(たとえば、 jsスクリプトを添付)。 ページがロードされると、必要なすべてのリソースプロパティが選択されてフィルターが構築され、キャッシュされ、フィルターの形式が表示されます。 フォームが変更されるたびに、フォームがサーバーに送信され、フィルタースイッチの結果とステータスが返されます。
非常に高速に動作しますが、実際の大容量ではまだテストされていません。
mFilterの主なパラメーター:
- &resources-コンマで区切られた作業用のリソースのリスト。 指定されていない場合、mFilterを介して結果の検索を試みます。
- &includeTVs-TVがフィルターを生成できるようにします
- &includeTVList-これらのテレビをコンマで区切って使用します
- &excludeTVList-これらのテレビをコンマで区切って使用しないでください
- &includeMS-フィルターを作成するためのminiShopパラメーターを取得
- &includeMSList-フィルターに使用するminiShop製品のフィールド
- &sortFilters-出力順序をフィルター処理し、プレフィックスを付けます。例:「tv_category、tv_subcategory、ms_add2、tv_color、tv_size、tv_action、ms_price」
- +リソースを検索する場合、mSearchパラメーター
- + getPageおよび\またはgetResources \ msGetResourcesパラメーター
フィルター結果を表示するには、 getPage 、 getResourcesスニペットが 必要です (miniShopを使用している場合-msGetResources)。
jqueryプラグインも必要です。
jQuery 1.7+-メインヘルパー
jQueryUI 1.8+-価格やその他の数値にはスライダーウィジェットのみが必要です
jQuery Form 2.7+-フォームの送信と応答の受信
miniShopストアの特定のカテゴリから製品を撤回するには、getCatIdsスニペットを使用できます。
if (!empty($_REQUEST['query'])) {return;} $parent = $modx->resource->id; $tmp = $modx->getChildIds($parent); if (empty($tmp)) {return 0;} $tpls = explode(',', $modx->getOption('minishop.goods_tpl')); $q = $modx->newQuery('modResource', array('id:IN' => $tmp, 'template:IN' => $tpls, 'deleted:!=' => 1, 'published' => 1)); $q->select('id'); if ($q->prepare() && $q->stmt->execute()) { $ids = $q->stmt->fetchAll(PDO::FETCH_COLUMN, 0); return implode(',', $ids); }
呼び出し例:
[[!mFilter?
&resources=`[[!getCatIds]]`
&includeTVs=`1`
&includeTVList=`category,color,size,action`
&includeMS=`1`
&includeMSList=`add2,price`
&tpl=`tpl.msGoods.row`
&templates=`5`
&sortFilters=`tv_category,tv_subcategory,ms_add2,tv_color,tv_size,tv_action,ms_price`
]]
おわりに
すべての設計チャンクと作業用のjsスクリプトが含まれています。 もちろん、最初からすべてを正しく構成できるというのは事実ではありません。このためには、MODX、jQuery、およびAjaxの知識が必要です。 すべての「機能しない!」については、まず、ブラウザコンソールでjavascriptエラーを確認します。
しかし、私は、できる限り、フィルターを構築するタスクを単純化しようとしました。 そして今、特定の欲求で、あなたはあなたのウェブサイト/ストアでそれを行うことができます。
デモサイトの管理パネルで、フィルターと検索がどのように有効になっているかを確認できます。 ログインとパスワード: test
ちなみに
mFilterのすべての作業は、 Simple Dream Web Studioによって注文され、支払われました。