
Webサイトを作成するとき、通常はドキュメントのテキストを定義することから始めます。 メインテキストの定義は、ページのメイン列の幅を設定します。他のすべては、それ自体で発生します。 必見 。 最近まで、画面の解像度はほぼ同じでした。 今日、私たちはさまざまな解像度とサイズの膨大な数のスクリーンを扱っています。 物事はもっと複雑になります。
サイトの再起動中に、レスポンシブタイポグラフィに関する短い投稿を作成し、最新の実験であるレスポンシブフォントのみに焦点を当てました。 iAの歴史を知らずに、新しいサイトでレスポンシブなタイポグラフィとデザインの重要な側面を見逃してしまうでしょう。 このトピックに関するすべての記事を混合する代わりに、ゼロから始めて、レスポンシブなタイポグラフィについて段階的に説明することにしました。 これが最初のステップです。

各画面サイズのレイアウトの開発を避けるために、多くの開発者はレスポンシブWebデザインの概念を採用しています。 アイデアは、レイアウトが現在の画面サイズに自動的に適応することです。 この概念にはいくつかの定義があります。 しかし、私はこれを言いたいです:
- アダプティブレイアウト:レイアウトを段階的に一定回数変更する
- ラバーレイアウト:レイアウトをさまざまなサイズに連続的に変更
どちらにも長所と短所がありますが、画面サイズに常に完全に適合するレイアウトよりも読みやすさが重要であるため、いくつかのサイズのアダプティブレイアウトの方が受け入れやすいと考えています。 これはかなり議論の余地のある意見ですが、最適な読みやすさを実現するには、テキストのサイズ(列幅)をある程度制御する必要があります。その場合、ラバーレイアウトでは解決するよりも多くの問題が発生します。
注:レスポンシブWebデザインには、多くのマクロタイポグラフィの問題(フォントサイズ、行間隔、列幅)があります。 したがって、RWDにはすでにレスポンシブタイポグラフィが含まれています。 レスポンシブタイポグラフィに関する最初の投稿で注目したのは、主に段階的なフォントの使用です。 次に、グラデーションについて説明し、ディスプレイのレスポンシブなタイポグラフィの基本について詳しく説明します。
フォント選択
正しいトーン
遅かれ早かれ、使用するフォントを決定する必要があります。 フォントの選択は基本的に色調の問題ですが、各フォントには独自の品質と要件(または制限)があるため、フォントの選択には視覚的および技術的な多くの影響があります。 Webフォントのおかげで、膨大なフォントが選択できるため、このプロセスはさらに複雑になります。
このサイト用に独自のフォントを作成し、グラデーションを試しました。 セリフを選んだのは、それが私たちのトーンにマッチし、コンテンツの洗練度を完全に反映しているからです(少なくとも、私たちには思えます)。 iA Writerには、等幅フォントを選択しました。 私たちのアプリケーションの主な目標は、迅速かつ簡単に作業できるようにすることであるため、Nitty-強くてきれいに見えるフォントを特別に選択しました。 等幅フォントを使用する決定は、最初のiPadのOSがプロポーショナルフォントの自動カーニングをサポートしていないという事実からも生じました。 不十分にレンダリングされたプロポーショナルフォントを使用する代わりに、すぐに等幅フォントを使用することにしました。
セリフまたはサンセリフ?
通常、選択はセリフ(ロマンス)とサンセリフ(グロテスク)のどちらかになります。 実際には、これは難しい作業ですが、あなたを助けることができる簡単なルールがあります: ローマ字フォント-司祭、グロテスク-ハッカー 。 一方が他方より優れているわけではありませんが、さまざまな理由から、独裁主義はローマのフォントで感じられますが、グロテスクは民主主義を放ちます。 5000年の印刷の歴史は2行で説明されているため、あまり真剣に受け止めないでください。
多くの人は、スクリーンのタイポグラフィでは「ロマンスかグロテスクか」という質問に答えていると考えています。 実際、すべてがそれほど単純ではありません。 一般的な信念にもかかわらず、どちらのタイプのフォントも、画面上では12pxを超えるサイズで表示されます。 12pxよりも小さいローマ字フォントはぼやけて見えますが、最新の12pxモニターでは間違いなく小さすぎます(2番目のポイントに至ります)。
何サイズ?
ページ上のテキストのサイズは、個人的な好みに依存しません。 読者が画面からどれだけ離れているかによります。 デスクトップモニターの画面は本よりも読者の目から離れているため、画面上のテキストのメトリックサイズは本のテキストのサイズよりも大きくする必要があります。
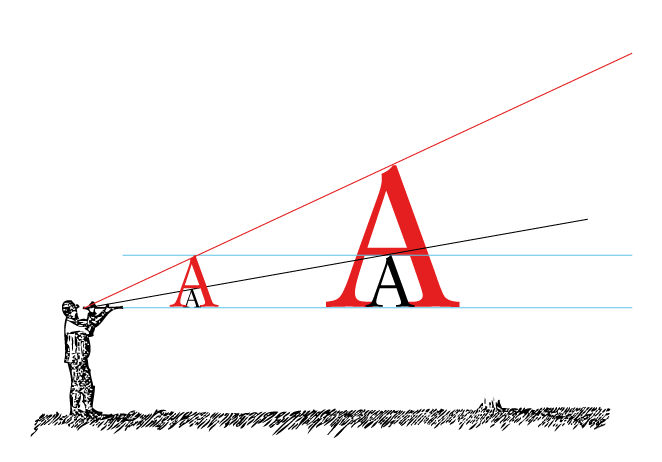
次の図は、テキストが遠いほど、サイズが大きくなることを示しています。 2つの黒文字と2つの赤文字のメトリックサイズは同じです。 しかし、右の文字のペアはさらに離れているため、 認識されるサイズは小さくなります。 右側の赤い文字Aは、左側の黒いAとサイズが等しいと認識されます。

テキストが遠くにあるほど、視覚的に表示されなくなります。 距離を長くする場合、読者の目からテキストまでの長い距離を補うためにテキストのサイズを大きくする必要があります。 テキストのサイズをどれだけ大きくするかは、それ自体が科学です。 この経験がない場合は、本を比較して、目の前の画面のテキストを読みやすい距離で見てみてください。
Webデザインの経験のないグラフィックデザイナーは、本のテキストと比較してWebページ上のテキストのサイズが大きいことに非常に驚いています。 テキストが大きいのは、本とモニター画面が同じ平面上にある場合のみですが、将来はすべてが異なることに注意してください。

ページ上のテキストのサイズを大きくした後、最初はあなたを悩ます場合、心配しないでください、これは正常です。 慣れると、「標準」の小さいサイズに戻らなくなります。
2006年以降、これらの「前向きに比例した」テキストサイズを推進しています 。 最初に、ジョージア16pxはページの本文のサイズの良いガイドであるという私たちの主張は、多くの怒りと笑いさえも引き起こしましたが、今では多かれ少なかれ一般に受け入れられている標準です。 画面解像度の向上に伴い、これらの標準は徐々に廃止されています。 しかし、それについては後で。
行間隔とコントラスト
遠近法を使用してテキストサイズを見積もることができますが、行間隔には調整が必要です。 距離が長くなり(ピクセルと呼ばれるように)ピクセルがぼやけると、行間隔を増やして、画面上のテキストにもう少しスペースを与えることをお勧めします。 140%がベストプラクティスですが、もちろん使用するフォントによって異なります。

テキストと背景のコントラストが弱すぎない(明るい灰色の背景に灰色のテキスト)か、明るすぎない(黄色にピンク)ことを確認する必要があります。 フォントは白の背景に黒で表示されるように設計されているため、黒の背景を使用するのは難しい場合がありますが、すべてが正しく行われていれば機能します。 最新の高コントラストモニターでは、純粋な白の背景に標準の純粋な黒ではなく、テキストに濃い灰色を選択するか、背景に明るい灰色を選択することをお勧めします。
iPhone対iPad
レスポンシブタイポグラフィについて学んだことの多くは、アプリケーションに最適なタイポグラフィ効果を達成するために取り組んでいる間に私たちにもたらされました。 iA Writer for iPadを開発したとき、この効果を達成するために数週間を費やしました。 iPadのディスプレイの高解像度は私たちにとって難しいタスクになりました。その仕組みを理解するために多くの時間を費やしました。 AppleがiPhone向けに、そしてその後新しいiPad向けに新しいRetinaディスプレイを導入したとき、状況は再び変わりました。 iA Writerで有名な書体をどのように手に入れたかを説明する本全体を書くことはできますが、タイポグラフィの基本についてはまだたくさん伝えたいので、続けましょう。
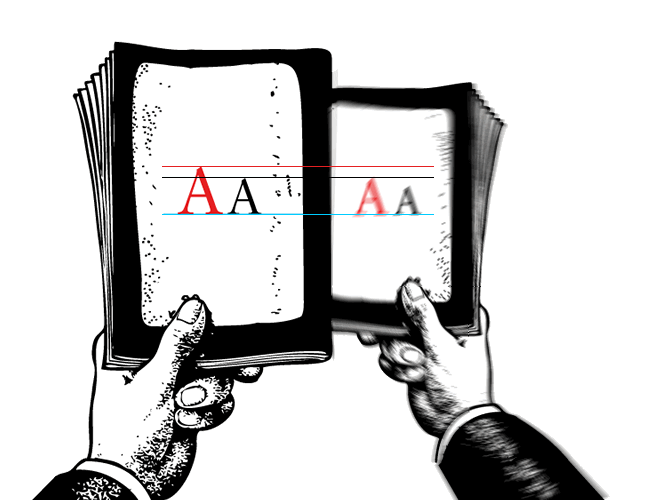
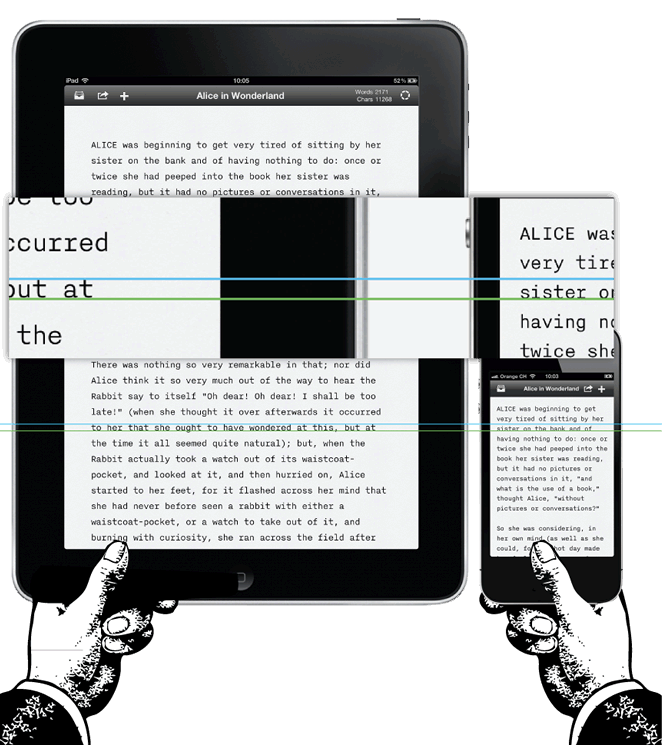
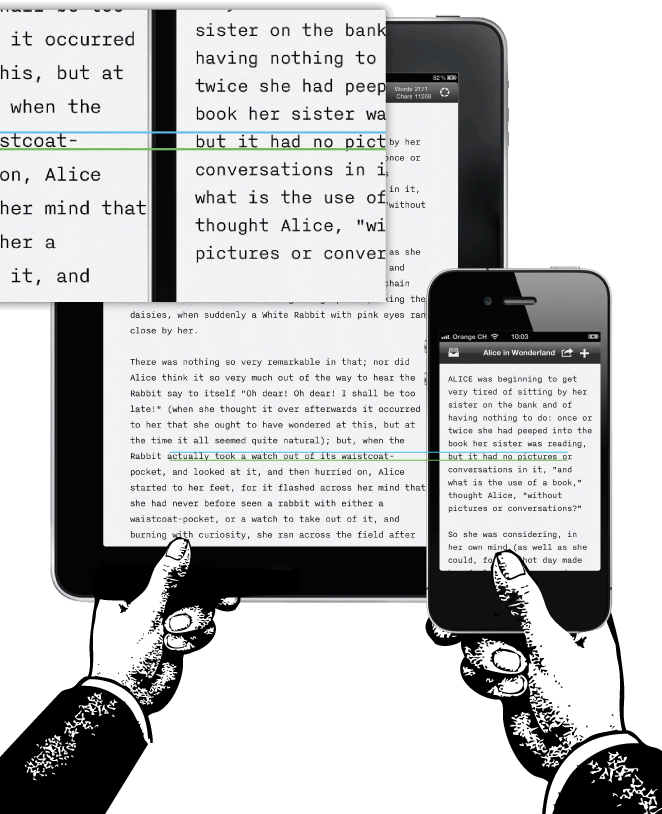
iPhone用のiA Writerの現在のバージョンとiPad用のバージョンを比較すると、フォントサイズの違いに気付くでしょう。

iPhoneとiPadで異なるフォントサイズを設定したのはなぜですか? 上記の説明を注意深く読んだ場合、おそらくすでに推測しているでしょう。
- モバイルデバイスの画面までの距離は常に同じではありません。iPadを手に持っている場合、iPhoneよりも少し遠くに配置されます。 iPadをテーブルで使用したり、ソファに座って膝の上に置いたり、ベッドに横たわっているときに顔に近づけたりすると、画面までの距離はそれぞれ異なります。 デスクトップコンピューターとラップトップの距離はモバイルデバイスの距離ほど大きく変わらないため、これは私たちにとってもう1つの課題でした。 テキストを最適に読みやすくするために、モバイルデバイスの画面までの最大距離に基づいてフォントサイズを選択しました。 このサイズは、ベッドでテキストを読むのに慣れているサイズよりもわずかに大きくなりますが、このような条件でテキストを操作することは必ずしも便利ではなく、ベッドに横たわっているときにテキストを操作するアプリケーションを使用する人はいません。
- iPhoneの画面上のスペースははるかに少ないため、調整する必要があります。
幸いなことに、iPhoneはタブレットよりも顔の近くに置かれることが多いので、小さな画面に適した小さなフォントサイズを使用しました。 iPhoneとiPadの両方の平均読み取り距離から、テキストは視覚的にほぼ同じように知覚されます。

iPhoneが近いため、行間隔もわずかに小さくなる場合がありますが、これもデバイスの小さな画面に必要な調整です。

スクリーン用に設計するときにすべてが有利になるわけではありません。 インタラクティブなデザインは技術的な問題です。完璧なデザインを見つけることではなく、最高の妥協を達成することです。 この場合、行間隔、インデント、および文字間の距離を減らす必要がありました。

調整は非常に微妙であるため、これらの変更について知らない場合は、まったく気付かないでしょう。 インデントを削除しなかったのはなぜですか? インデントは美観の問題ではなく、テキストが呼吸することを可能にし、目が行から行へと簡単に移動できるようにします。 これがすべて難解だと思われる場合:いいえ、これまでのところ、基本を説明しただけです。
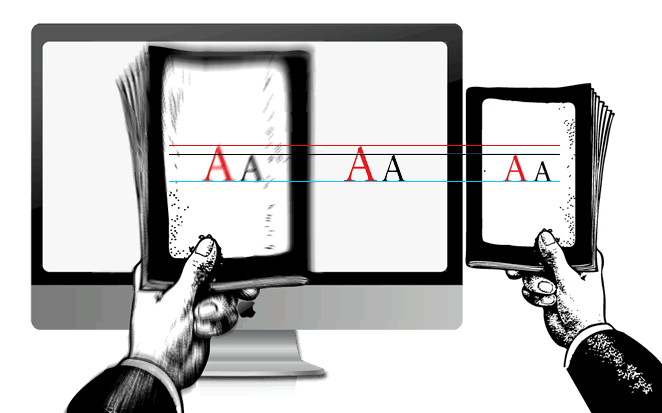
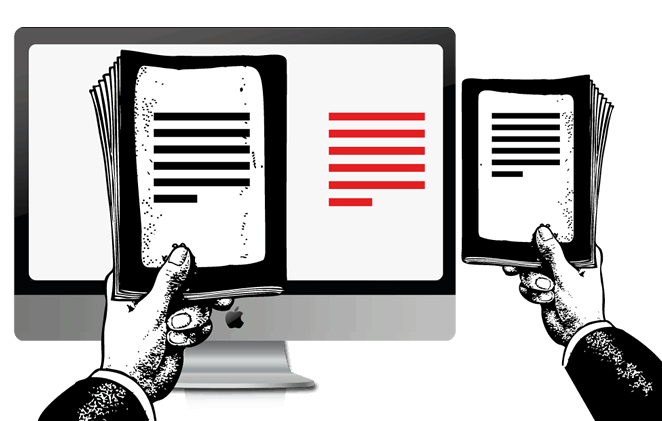
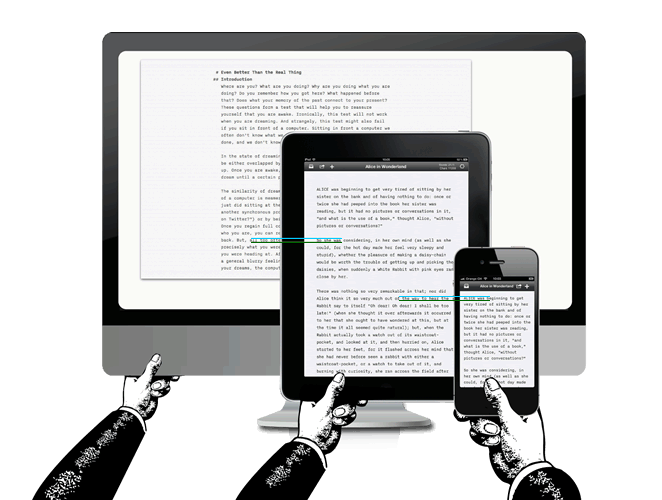
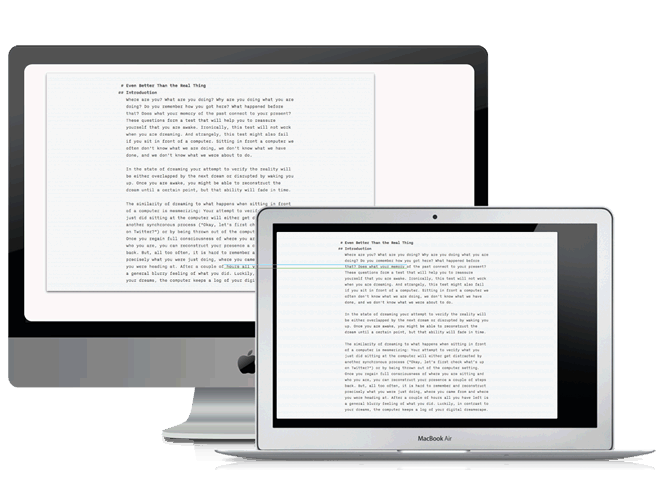
デスクトップコンピューターはどうですか?
Writer for Macの大きなフォントサイズについて不満を言う人もいます。 iPadの場合と同様に、Macで行った最小の最大フォントサイズを選択する必要がありました。 24インチMacでこのサイズをテストし、視覚的にテキストのサイズは他のデバイスのテキストとほぼ同じです。

iA WriterがインストールされているMacコンピューターの数が限られているため、考えられるすべてのオプションを確認し、以前に設定したフォントサイズがすべてのデバイスに最適なオプションであることを確認しました。

「ユーザーがフォントサイズを選択できないのはなぜですか?」と思うかもしれません。フォントサイズを選択することは好みの問題ではなく、テキストを読むための最適な距離を達成することです。 ほとんどのWebサイトのフォントサイズは比較的小さいため、新しいユーザーは慣れているサイズを設定します。しかし、基本的には、テキストを適切に操作できないほど小さいサイズです。 これの主な理由は、ユーザーに新しい外観を強制することではありませんが、アプリケーションを操作するときに構成する必要はありません。 エディタを開いて作業を開始するだけです。 これがiA Writerの成功の秘isです。 (視力に問題がある人のためのアプリケーションの使いやすさをより慎重に検討する必要があるだけです)。
さて、現在の画面サイズに合わせてフォントサイズを自動的に変更するだけではどうですか? これはレスポンシブタイポグラフィと呼ばれていませんか? そうです、私たちはそれに取り組んでいます。 ここで、自動サイズ変更に関しては、フォントが任意のサイズと画面解像度で読みやすくなるように、最も快適なテキストの彩度を選択する必要があります。 フォントサイズと解像度の変更により、テキストの視覚的認識が変わります。 そのため、iA Writer for Mac、iPad1 / 2、および新しいiPadのフォントサイズは異なります。 デジタルフォントの完全なグラデーションロジックを説明するには、もう少し時間が必要です。 したがって、お楽しみに、2番目の部分が来ています!