 CSSフィルターは、DOM要素に適用されたときにさまざまな視覚効果を提供するために作成されました。 この記事では、フィルターの歴史、フィルターの機能、フィルターの適用方法について説明します。 また、デスクトップとモバイルデバイスの両方のパフォーマンスへの影響も考慮します。
CSSフィルターは、DOM要素に適用されたときにさまざまな視覚効果を提供するために作成されました。 この記事では、フィルターの歴史、フィルターの機能、フィルターの適用方法について説明します。 また、デスクトップとモバイルデバイスの両方のパフォーマンスへの影響も考慮します。
フィルターの過去、現在、未来
フィルターは、SVG仕様の一部として作成されました。 彼らの仕事は、ピクセルグリッド効果をベクターグラフィックスに適用することでした。 時間が経つにつれて、インターネットブラウザーはSVGをサポートするようになり、フィルターの有用性が明らかになりました。 Mozilla の Robert O'Callahan は、 SVGフィルターをCSSで記述することでDOM要素に適用するというアイデアを説明しました。 彼は、CSS効果と組み合わせてSVG効果を適用することがどれほど簡単かを示す例を作成しました。 CSSとSVGワーキンググループが一緒になって、新しいCSS フィルタープロパティを作成しました。 この仕様のドキュメントはこちらです。
フィルタープロパティの新しい寿命
インターネット上のページのCSSコードを見ると、このプロパティに遭遇することがよくあります。 ただし、ほとんどの場合、このプロパティはInternet Explorerの古いバージョン用に記述されており、ブラウザに実装されている効果の一部を制御します。 このプロパティは、CSS3仕様の一部である標準を支持して省略されました。
フィルターの仕組み
フィルターは何をしますか? これは、描画された後のページ上の要素で不思議に働く一種の後処理であると想像できます。
Webページを読み込むとき、ブラウザはレイアウトを作成し、スタイルを適用して最終段階でレンダリングします。 これらのすべての操作の後、レンダリングされたページが画面に到達する前にフィルターが適用されます。 指定された効果を使用してピクセルごとにページを処理し、元の画像の上に結果を描画します。 したがって、複数のフィルターを適用すると、さまざまな効果を実現できますが、それらは互いに重なり合っているように見えます。 フィルタが多いほど、ブラウザがページをレンダリングするのに時間がかかります。
SVGとCSSを使用したフィルターの説明
フィルタを記述および適用するには、いくつかの方法があります。 SVG自体は、XML構文を使用してフィルターが記述される要素です。 CSSスタイルを使用したフィルターの説明でも同じ結果が得られますが、CSS構文のおかげでこの方法ははるかに簡単です。
ほとんどの標準CSSフィルターはSVGを使用して記述することもでき、CSSではSVG形式で記述されたフィルターを参照することもできます。 ここでは、CSSで使用可能なフィルターについてのみ説明します。
CSSフィルターの使用方法
フィルターは、ページ上の表示可能な要素に適用できます。
div { filter: grayscale(100%); }
この例では、タグ内のコンテンツの色をb / wに変更します。


各フィルターには、フィルターの強度を変更できるパラメーターがあります。
div { filter: grayscale(50%); }

複数のフィルターを同時に適用できます。
div { filter: grayscale(100%) sepia(100%); }

CSSで使用できるフィルター
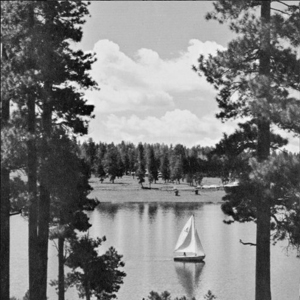
グレースケール(値)
色をb / wに変換します。 値は、パーセント(0%-100%)と小数(0-1)の両方で指定されます。


セピア(値)
セピア色の効果を作成します。 値は、パーセント(0%-100%)と小数(0-1)の両方で指定されます。


飽和(値)
色の彩度を制御します。 値は、パーセント(0%-100%)と小数(0-1)の両方で指定されます。


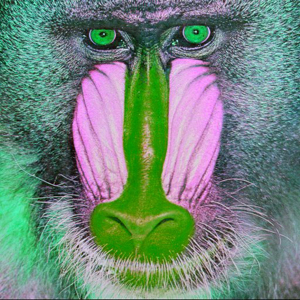
色相回転(角度)
指定された角度に応じて画像の色を変更します。 回転角度は、カラーホイールでこの色が赤から紫にどれだけ変化するかを決定します。 値は度(0度-360度)で設定されます。


反転(値)
色を反転します。 値は、パーセント(0%-100%)と小数(0-1)の両方で指定されます。


不透明度(値)
アイテムの透明度を設定します。 値は、パーセント(0%-100%)と小数(0-1)の両方で指定されます。
このフィルターは、CSS opacityプロパティと同じように機能します。 唯一の違いは、フィルターはハードウェアアクセラレーションをサポートしますが、プロパティはサポートしないことです。 したがって、フィルターを使用するとパフォーマンスが向上します。


明るさ(値)
画像の明るさを変更します。 値は、パーセント(0%以上)と小数(0以上)の両方で指定されます。


コントラスト(値)
画像のコントラストを変更します。 値は、パーセント(0%以上)と小数(0以上)の両方で指定されます。


ぼかし(半径)
ぼかし効果を作成します。 値はピクセル(px)で指定されます。


ドロップシャドウ(x、y、半径、色)
CSSのbox-shadowプロパティに似たシャドウを作成しますが、フィルターのみがハードウェアアクセラレーションをサポートしています。 値は、対応するCSSの値と同様に設定されます。
drop-shadow(16px 16px 20px black);

filter: drop-shadow(inset 0 0 2rm blue);

url(SVGフィルターへのリンク)
SVG フィルター要素を使用して独自のフィルターを作成し、CSSから参照できます。 各フィルターには独自のidがあります。
SVG:
<filter id =” foo”> ... </ filter>
CSS:
div { filter: url(#foo); }
カスタム(近日公開予定)
近い将来、 CSSシェーダーを使用して独自のフィルターを作成できるようになる予定です。
性能
CSSフィルターは優れた視覚効果を提供しますが、同時にWebサイトのパフォーマンスに悪影響を及ぼします。 彼らが何をしていて、それがパフォーマンスにどのように影響するかを理解することが重要です。
ほとんどのフィルターは、それらをサポートするデバイスで非常に高速に動作します。 ただし、 ぼかし効果を使用するぼかしフィルターと影付きフィルターは、他のフィルターよりも非常に遅くなります。 どのように正確に機能しますか?
ぼかしフィルターを適用すると、各ピクセルの周囲のピクセルの色が混合され、ぼかし効果が作成されます。 たとえば、半径を2pxに設定すると、フィルターはすべての方向で2つのピクセルを選択し、各ピクセルで色を混合します。 半径が大きいほど、効果の計算に時間がかかります。 フィルターは全方向のピクセルを選択するため、ぼかし半径が2倍に増加するため、ピクセル数は4倍に増加します。 つまり、計算時間は正確に4倍必要になります。 ドロップシャドウフィルターにはぼかしフィルターが含まれています。
これらのフィルターは、ハードウェアアクセラレーションを提供するプラットフォームで安全に使用できますが、すべてのブラウザーがサポートしているわけではありません。 この場合、実験して目的の結果を達成する価値があります。視覚効果に重大なダメージを与えることなく、可能な限りぼかし半径を減らすようにしてください。
カスタムSVGフィルターを使用する場合、パフォーマンスに悪影響を与える可能性のある効果がフィルターに含まれていないことを確認してください。
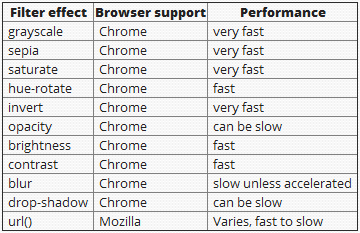
適合性
ほとんどのCSSフィルターは、FireFoxおよびWebKitブラウザーで使用できるようになりました。 OperaおよびIE10ブラウザでのサポートをすぐに見ることを望んでいます。 仕様はまだ開発中であるため、ベンダープレフィックスを使用する必要があります。 WebKit -webkit-filterの場合、FireFoxの場合、プレフィックスは不要です。
以下は、ブラウザ互換性フィルターの表です。

便利なリンク
CSSフィルターを使用して描画します。
スライダーを動かして、何が起こったかを確認します。
例付きのチュートリアル。
公式のW3C Filter Effects 1.0仕様ドキュメント
フィルターを使用して作成されたUIの例。
元の記事: CSSフィルター効果の理解
PS
-Chrome 19では、 影付きフィルターは影の境界線をぼかしません。
-輝度フィルターは、1(100%)より大きい値を実際に理解しません。 元の記事では、値1(100%)は通常の明るさの値であり、値を大きくすると、フィルターの強度を上げることができます。 実際、値を1(100%)にすると、輝度が限界まで増加し、-1を負(-100%)にすると輝度が低下します。
-すべてのフィルターを使用した例- リンク 。
-状態のCSS3遷移でフィルターを使用する例:hover- link 。
-blur()フィルターを使用したアニメーションモザイク。 このフィルターがどのようにプロセッサーを食い尽くすか(ハードウェアアクセラレーションを無効にする必要があります)- リンクをご覧ください。