
作品を披露するとき、多くの場合、初心者デザイナーは「何が描かれているのか」という質問をします。経験豊富なデザイナーは、異なるグラフィックエディターを使用して同じことができることを理解しているため、これを頻繁に尋ねません。 それにもかかわらず、私は私の話をします...

99年ごろ、私は自分がデザイナーであることに気付き、おそらくしばらくの間何かを描くことになるでしょう。 次に、Photoshopの5番目のバージョンが登場しました。Webデザインには、このような驚くべき想像力に富んだ強力な機能がありました。
-テキストレイヤー。 考えてみてください-テキストはラスターではなくテキストとして!
-マルチレベルのアンドゥ! 以前は、最後のアクションのみを元に戻すことができました。
さらに強力なPhotoshopバージョン5.5が登場し、Save for Webが登場しました。これはWebデザインにとって非常に重要なことです...

年が経過すると、Photoshopのバージョンが相互に置き換えられました。 しかし、私はPhotoshopでウェブサイトとインターフェースを描きました。 はい、いくつかのアメニティがあり、ベクターオブジェクトもあります。 しかし、ベースはラスター内にあり、メインツールはレイヤーでした。

しかし、約1年前、インターフェイスに携わっているデザイナーチーム全体がAdobe Illustratorに切り替えたことがありました。 保守的な人間であるため、最初は非常に苦しみました。 すべてが非常に不快で珍しいものでした。 しかし、次第にいくつかの利点があることに気づき始めました。

実際、私は少し過小報告しています。 かなり長い間、Illustratorを使用してアイコンを描画していました。 したがって、ベクターにアイコンを描画するように再訓練したとき、私はすでにほとんどのストレスを経験しました。

ベクターエディターでWebサイトとインターフェイスを描画する理由 これで何が得られますか?

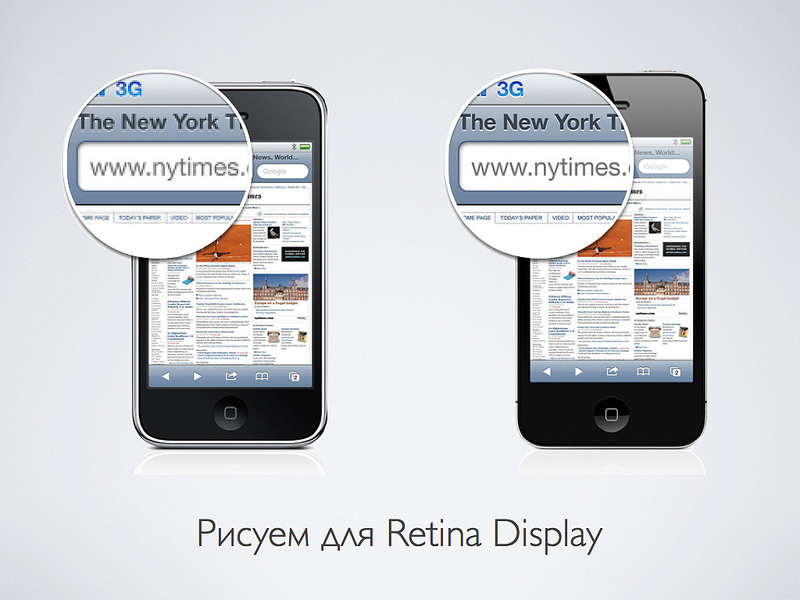
約2年前、高密度の画面、いわゆるRetinaディスプレイが大衆市場に登場しました。 一番下の行は、それらの解像度が1インチあたりのドット数で数えられた場合、印刷品質に近いことです-1インチあたり約300ドット
この解像度では、ピクセルは画面グラフィックスにとってあまり重要ではなく、単に表示されません。

近い将来、デスクトップコンピューターまたはモニターが高解像度で表示されるはずです。 このような画面に表示するには、デザインを何らかの形で最適化する必要があります。 結局のところ、たとえばiMac 27を使用してその解像度を2倍にすると、ほぼ15メガピクセルになります。 グラフィックファイルがどれだけ占有され、画面全体に表示されるのか想像することさえできません。
唯一の方法があります-インターフェイスでは、ベクターに切り替えて、写真専用のピクセルを残す必要があります。

ベクターエディターでWebとインターフェイスを作成し始めると、デザイナーとしてのあなたの人生とキャリアに何が変わりますか?

短所から始めましょう...
-まず、苦しみます。 多くは異常であり、一般的に異なる考え方をしなければなりません。
-あなたはより良いデザイナーにはなりません。 あなたの仕事の質は向上しません。 同じことをしますが、少し異なります。 初めて。
-いくつかのラスターフィーチャが本当に見落とされます。 Photoshopの基本的なことをいくつか考えなければなりません。

しかし、良いニュースがあります:
-第1に、デザイナー(および実際にすべての人)にとって最も重要なリソースは時間です。 4時間でできるのに、なぜ2日間やるのか?! 原則として、思考は通常、手を引くよりも速く進みます。 Illustratorは時間の節約に大いに役立ちます。
-次に、ベクターファイルの修正がはるかに簡単です。 移動、サイズ変更などが必要です。 「レイヤーではなくオブジェクト」というイデオロギーにより、生産性が大幅に向上します。
-さて、最も重要なポイント。 理解は、大文字から始まります。 まあ、つまり、あなたは毎日何かをしている。 そして、それはあなたに来ます! 大文字で来ます。 重要なものとそうでないもの。
たとえば、私は個人的に、最新のインターフェイスには描画されないことに気付きました。 彼らは組版です。 「コントロールパネル」のイデオロギーはなくなりつつあります。 インターフェイスは、雑誌のレイアウトのようになりつつあります。 タイポグラフィや双方向性のようなものは非常に重要です。 そして、いくつかのピクセル完璧なことはそれほど意味がありません。

Illustratorへの移行で登場した最も重要で楽しいものの1つは、もちろんアートボードです。 非常に快適なもの。

以前、Photoshopには「1ファイル-1ページ」というイデオロギーがありました。 しかし、最新のインターフェイスとWebサイトが1つの画面で構成されることはほとんどありません。

Illustratorでは、1つのファイルに多くの画面を表示できます。 とても便利です。 プロジェクトフォルダ内のファイルの桁数は1桁少なくなっています。 すべてのファイルは常に手元にあります。 さて、新しいファイルを開く必要があります。 さらに、メモリが保存されます。これは重要です。

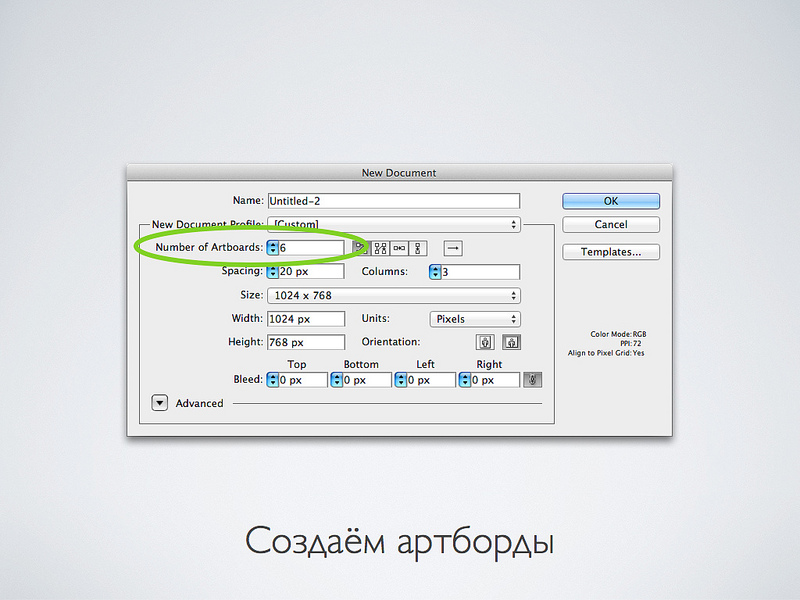
作業中に新しいアートボードを作成したり、ドキュメントの作成時に複数のゾーンを一度に作成したりできます。 ご覧のとおり、イラストレーターは印刷だけでなく、画面グラフィックのプリセットも含んでいます。

外観は次のとおりです。 ちなみに、かなり便利な機能があります。同じ要素がすべての画面にある場合、1か所でしか描画できず、「すべてのアートボードに貼り付け」機能をコピーして使用できます

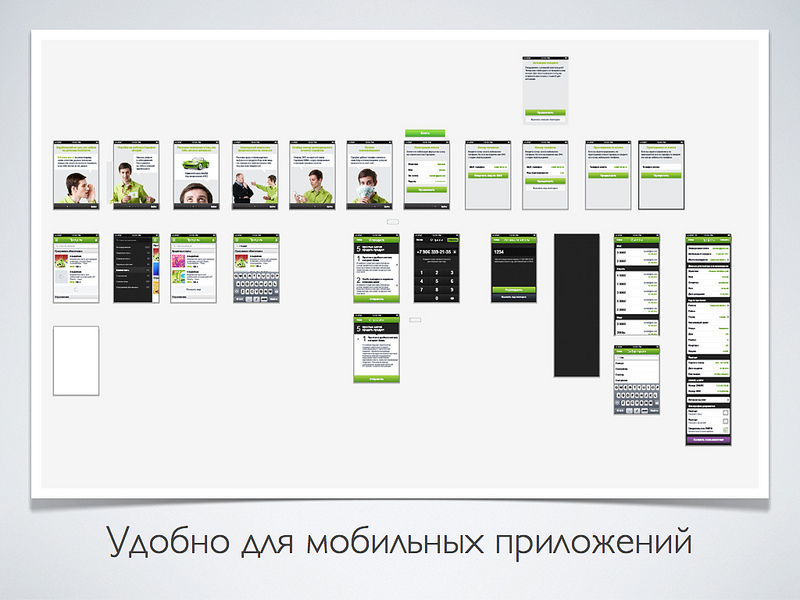
以下は、開発中のインターフェイスの1つの例です。 1つのファイル内のWebインターフェースのすべての画面。 さらに、このファイルは多くのスペースを占有しません-後で開発者に転送すると便利です。

iPhone用アプリ。 特徴は、画面が小さいことですが、たくさんあります。 ここで、それがPSDファイルになり、いくつかの画面に表示される何らかのボタンを修正する必要があると想像してください。 多くのファイルを開き、バージョンを追跡する必要があります。

最初は、ネイティブイラストレーターのファイル形式はAIです。 ただし、すべてのレイアウトはPDF形式のままです。
-すべてのデータが保存されます。 保存中にチェックマークをクリックすることを忘れない場合、何も失われず、通常表示されます-「Illustratorで編集する機能を保存する」
-主な利便性は、無料のアプリケーションを使用して任意のプラットフォームでPDFを開くことができることです。 Mac OSには標準のプレビューアプリケーションがありますが、Acrobat Readerを使用することもできます。 はい、おそらくすべての効果が正しく表示されるわけではありませんが、全体的にははっきりしています。
ポピーディスプレイ上のFinderが別の瞬間に、そのようなパンフレットの形でファイルアイコンを作成します。 葉が曲がっているため、2番目のアートボードが見えます。 このmi-mi-miを見たとき、私はほとんど泣きそうになりました。

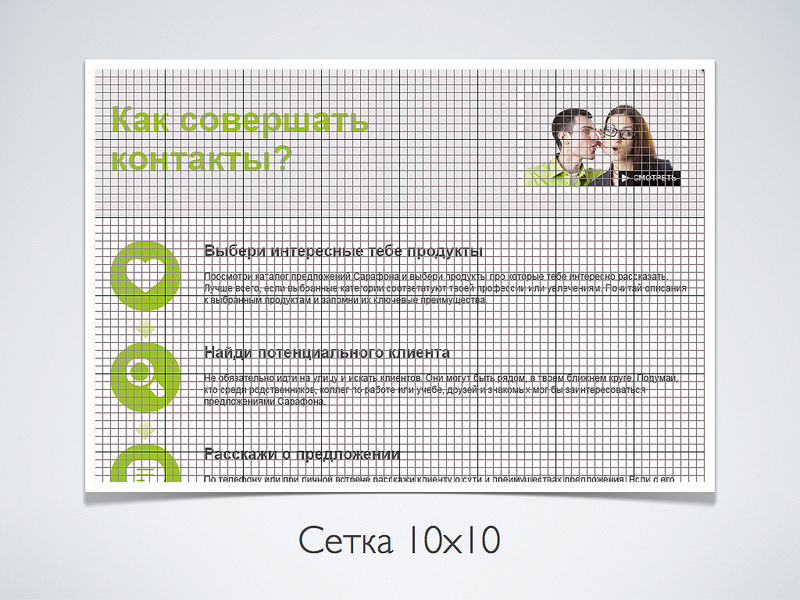
グリッドは、レイアウトにとって重要です。 Illustratorには独自の特性があります。

ガイドであるガイドは使用しませんが、グリッドであるグリッドに直接描画します。 主に、10ピクセルのステップサイズのグリッドを使用します。 モバイルアプリケーションの場合、8x8の小さなグリッドを使用します。 すべてのオブジェクトがグリッド上に立つようにオブジェクトを配置します。

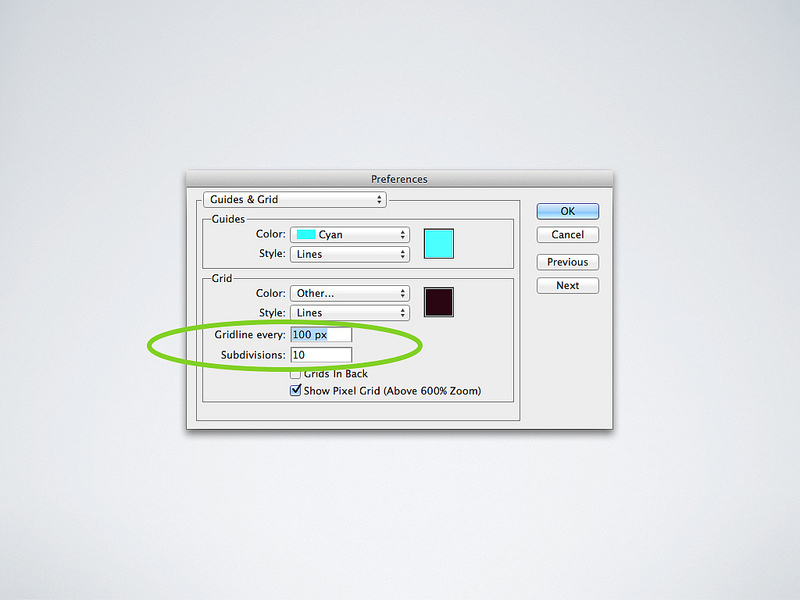
設定では、100ピクセルのブロックサイズを選択し、10分割をオンにします。 その結果、10x10の正方形が得られます。 8x8グリッドの場合、パラメーター64および8ブロック分割を使用します。

イラストレーターの利便性を十分に活用するには、「グリッドに固定」を有効にする必要があります。 この場合、オブジェクトを作成または移動するとき、「グリッド上に立つ」傾向があります。 これは、きちんとしたレイアウトの鍵です。

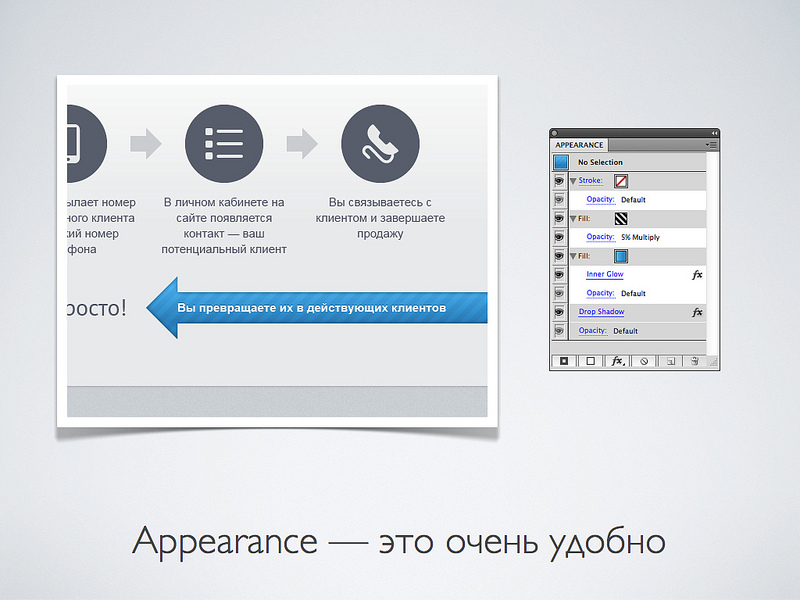
もう1つの強力なIllustratorツールは外観です。 Photoshopにも似たようなものがあります-レイヤー効果。 しかし、アプライアンスははるかに強力です。 ベクターオブジェクトごとに、任意のシーケンスでベクター効果とラスター効果を適用できます。オブジェクトを変更すると、リアルタイムで再計算されます。

この素晴らしい青い矢印を見てみましょう。 これは、テキストを除いて、1つのベクトルオブジェクトです。 右側には、このオブジェクトのコンプライアンスの兆候があります。 実際、オブジェクトにはレイヤーがあるため、ここではphotoshopに非常に似ています。
最下層は影であり、これはまったく影ではなく、ハイライトです。 上は青のグラデーション塗りつぶしです。 「内側の影」の効果が適用されるため、オブジェクトが押されているように見えることが明確になります。 次に、透明度5%の黒い縞模様があります。

しかし、ボタンはグリッド上で平準化するのに特に注意が必要です。 以下は、レンズをフレアにするシャドウ効果です。 次の行には、オフセットパス効果が適用される3つのグラデーション塗りつぶしがあります。これにより、オブジェクトが指定されたピクセル数だけ小さくなります。 このすべてに、「Round Corners」エフェクトを適用してエッジを丸くします。 そして一番上にあるのは、ボタンがグリッドに収まるようにボタンを縮小する効果です。
別のオブジェクトからボタンを作成するには、この予算枠をその上にドラッグするか、スポイトツールでボタンをつつくだけです。

お気づきのように、インターフェイス要素の塗りつぶしの主な形式はグラデーションです。 数バージョン前のイラストレーターでは、グラデーションを操作するためのメカニズムが再定義され、非常に便利になりました。 ようやく、透明性を活用する機会が生まれました。 そして、これらはオブジェクトの上に表示されるクイックカラムです。

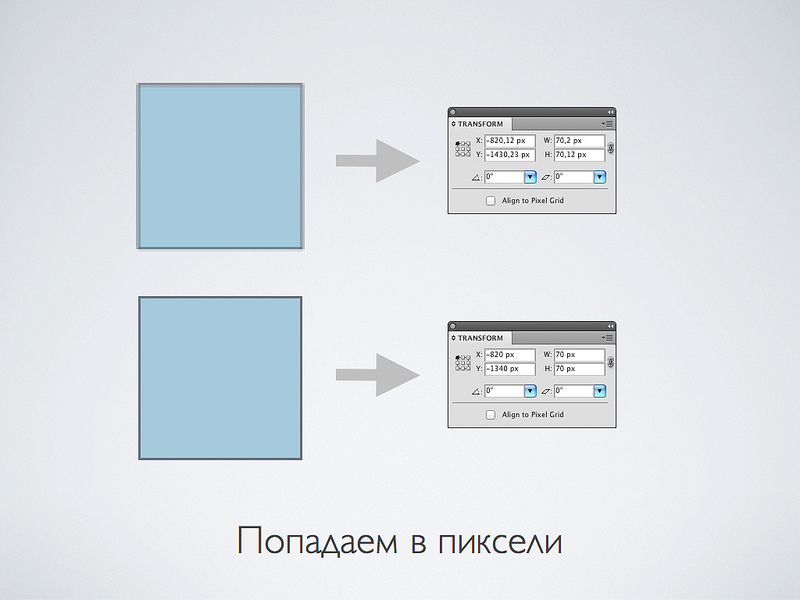
しかし、ピクセルが消えていないことを忘れないでください。 そして遅かれ早かれ、レイアウトはラスタライズされて画面に表示されます。

Illustratorは、物理的なメートル、センチメートル、インチだけでなく、ピクセルも認識しています。 画面グラフィックスを使用する前に、ピクセルを使用する設定を設定で指定します。

最初は、アンチエイリアスがオンになっているため、オブジェクトの境界がぼやけているという問題があります。 これを防ぐには、垂直線と水平線がピクセル単位であることが必要です。 オブジェクトの座標とサイズが整数値であることを確認する必要があります。

Illustratorには、自動整列のための別の非常に便利な機能があります。 座標を自分で追跡する必要はありません。 これは、見やすくしたい複雑なオブジェクトに特に便利です。 この機能は便利ですが、使用していません。 バギーだから! 「ピクセルグリッドに整列」がオンになっているオブジェクトがグループにある場合、このグループはグリッドに正しく貼り付けられなくなり、座標は変動します。

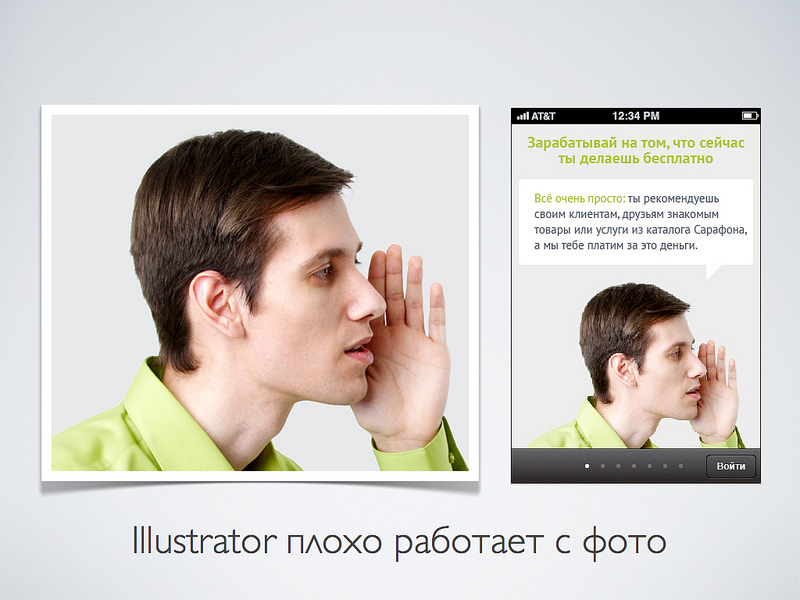
Illustratorにも弱点があります。 ラスターエディターを完全に放棄することはできません。

たとえば、Photoshopなしでは(サプライズ-サプライズ)写真を操作することはできません! レイアウトに写真がある場合は、イラストレーターで写真をカットするのではなく、「サイズに合わせて」すぐに挿入することをお勧めします。

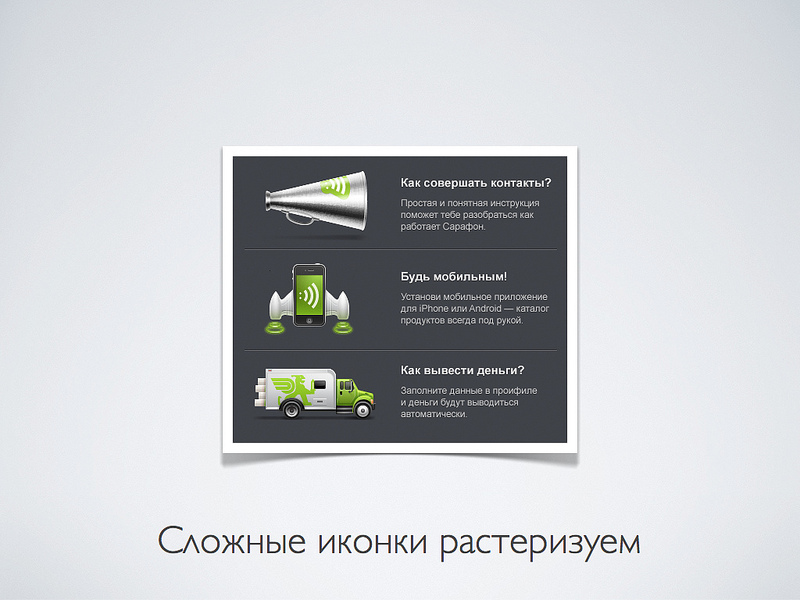
そして、ここは予想外のターンです。 ただし、最初にベクターアイコンをラスタライズしてから、このフォームでPhotoshopに挿入することをお勧めします。

イラストレーターの長所について少し説明します。私はそれを使いませんが、おそらく始めます。

レイアウトを描画した後、何らかの方法でHTMLで構成するか、グラフィックをモバイルアプリケーションに貼り付ける必要があります。 イラストレーターでも、開発者にベクターPDFファイルを提供します。
まだ私の頭には収まりません。 HTMLコーダーはベクターエディターを使用します。

レイアウトに同じ要素があるとしましょう。 たとえば、ボタン。 シンボルを作成して使用できます。 これはなぜですか? このボタンを修正すると、他の場所で修正されるためです。
便利に。 しかし、私はあまり頻繁に使用していませんが。 まったく同じ要素がそれほど頻繁に見つからないため。 おそらくすぐに彼らは何かを思い付くでしょう。

もう1つ、これまでほとんど使用していませんでしたが、雑誌のレイアウトのイデオロギーを普及させ続けているので、それが役立つと確信しています。 これらは、Wordと同じテキストスタイルです。 レイアウトでは、パラメータではなく、その使用ロジックでテキストをマークアップします。 次に、たとえば、すべての見出しスタイルを変更します。 一箇所で変更する必要があります。

sim rsklaについて...読んでくれてありがとう。 質問がある場合や、別の方法で描く場合は、コメントを記入してください。