趣味があります。 夜(営業時間後 )に、グラフ作成ライブラリvivagraph.jsを作成します。 私はあなたと共有したい、あなたがどう思うかを見つけたい。 WebGLを使用してVkontakteで友人のネットワークを視覚化しました。 しかし、読むよりも一度見たほうがいいでしょう?
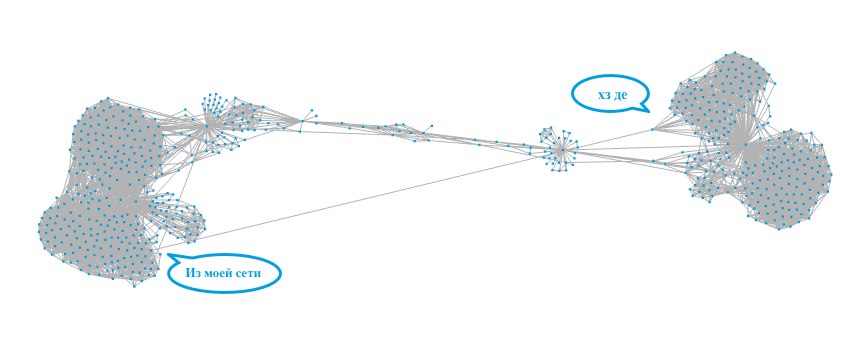
これらは私の友人です。 それぞれのポイントは、私が何とか会えて幸運だった人、全世界です。 点の間の線は友情を示します。 確かに、このネットワークを通じて人について多くのことを言うことができます。
友達のネットワークを構築するには?
1.ブラウザがWebGLをサポートしていることを確認します: get.webgl.org-キューブがあるはずです。 キューブがない場合は、別のブラウザーを試してください。 多くの場合、クロム/キツネは、古いドライバーのビデオカードをブロックします。 残念ながら、キューブは視覚化を成功させるための鍵です:)。
2. www.yasiv.com/vkにアクセスします -これは、VKでの友人の視覚化です。
3.(オプション)-カードを友人と共有し、サイトについて話します。 私はとても幸せになります マーケティングでは、悲しいかな、ブームブームはありません(誰ですか?)。
なぜアバターではなく青い正方形なのですか?
WebGL , . , - .
Access-Control-Allow-Origin:*
, , . , , , — , . , :).
WebGL?
CSS, SVG, canvas 2D WebGL. vivagraph.js SVG CSS, . WebGL :).
? 4.7. :

?
- . , . , , ( 2000 ) . , , , ? , :).