
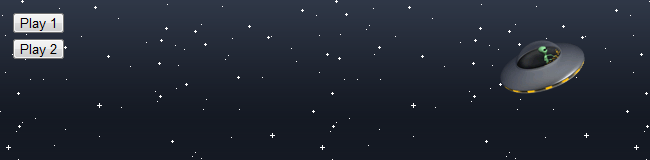
私たちの一人が拒否するので、私はすぐに予約して$ fx()のドキュメントからグラフィックとアイデアを例に取りました UFOをアニメートするには? :)
スクリプト
まず、必要なスクリプトを接続します。
< script type ="text/javascript" src ="js/jquery.min.js" ></ script ><br>< script type ="text/javascript" src ="js/TweenMax.min.js" ></ script ><br>< script type ="text/javascript" src ="js/TimelineMax.min.js" ></ script ><br>< script type ="text/javascript" src ="js/easing/EasePack.min.js" ></ script ><br>< script type ="text/javascript" src ="js/plugins/CSSPlugin.min.js" ></ script >
なぜそんなに?
- 要素を選択するにはjQueryが必要です。 もちろん、それなしでも可能です。
- TweenMax(60 Kb)はメインアニメーションライブラリです。 TweenLite(21 Kb)もあり、これには基本的な機能のみが含まれています。
- TimelineMax(16 Kb)は、タイムラインベースのライブラリです。 TimelineLiteの重量は9 Kbです。
- EasePack(5 Kb)は、スムーズなスローダウンや「弾力性のある」震えなど、その性質を制御するアニメーション効果のセットです。
- CSSPlugin(14 Kb)-HTMLオブジェクトのCSSプロパティを、一度に1つまたはクラスの
バンドル全体でアニメーション化できます。
アニメーション
アニメーションを開始できます。 基本的な構文は次のとおりです。
- TweenMax。 from (オブジェクト、期間、値)-指定された値から現在まで
- TweenMax。 to (オブジェクト、期間、値)-現在の値から指定された値まで
- TweenMax。 fromTo (object、duration、value1、 value2 )-指定された値から指定された値へ(間違えないように:)
オブジェクトには任意のDOM要素を使用できます。 最も簡単な方法は、jQueryセレクターを使用することです。 時間は秒単位で示されます。 値はオブジェクトとして指定されます(例:{値:500}または{幅:300})。 便利な機能:値を引用すると、変更は絶対的なものではなく相対的なものになります。 明らかに:
TweenMax.to( $( '#sample' ), 1, {value: 300} ); // 1 300 <br>TweenMax.to( $( '#sample' ), 1, {value: '300' } ); // 1 300
デモで両方のオプションを比較1
CSSプロパティのアニメーションはもう少し複雑です(主なことは中括弧で混乱しないことです)。
TweenMax.to( $( '#bg1' ), 2, {css: {background-position: '-300px' }} );
プロパティを一度に1つずつ指定することも、クラス全体を指定することもできます。 次に、GSAPは両方のクラス(現在のクラスと指定されたクラス)を比較し、異なるプロパティを見つけて、それらすべてをアニメーション化します。 いつものように、利便性の代償は実行速度です。
さらに、アニメーションの繰り返し数を指定できます(-1は無限の繰り返しを意味します)。
TweenMax.to($( '#bg1' ), 2, {css: {background-position: '-300px' }}, repeat: -1)
デフォルトでは、すべてのアニメーションは最後に素晴らしいスローダウンで発生します。 別の効果(またはなし)が必要な場合は、これを明示的に指定する必要があります。
TweenMax.to($( '#ufo' ), 2, {width: 300}, ease: Linear.easeNone)
私たちの知識を活用して、
TweenMax.to($( '#bg1' ), 9, {css:{backgroundPosition: "-314 0px" }, repeat:-1, ease:Linear.easeNone});<br>TweenMax.to($( '#bg2' ), 18, {css:{backgroundPosition: "-269 30px" }, repeat:-1, ease:Linear.easeNone});
デモ2を見る
スプライト
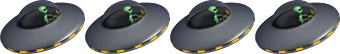
スプライトアニメーションを使用して、UFOのサイドライトをオンにします。 スプライトは4つのフレームで構成されています。

特にこの目的のために、SteppedEaseが発明され、スムーズではなく、むしろぎくしゃくしたアニメーションが作成されました。 ジャークの数をフレームの数に等しく設定することにより、美しいアニメーションが得られます。
TweenMax.to($( '#ufo' ), 0.2, {css:{backgroundPosition : "340 0px" }, ease:SteppedEase.config(4), repeat:-1});
デモ3を見る
タイムライン
おそらく、アニメーションをチェーンに接続し、結果のシーケンスを管理する方法については記事の第2部で説明しますが、現時点では、それらの質問に答えようとします。
*すべてのコード例は、 ソースコードハイライターを使用して強調表示されます。