この技術は比較的若いため、使用するためのマニュアルはそれほど多くありません。 彼女との仕事についてはこちらをご覧ください ( こちら -ロシア語への翻訳)。 ここでは、WebGLの基本について学ぶことができます。
WebGLでの作業を容易にするために、多くのライブラリが開発されています(ただし、それらのほとんどはまだかなり粗雑です)。 そのうちの1つであるwebGLUを適用して、単一の懐中電灯で照らされたシンプルなシーンを形成します。 ここで例を見ることができ、ここから完全なアーカイブをダウンロードして、マシンで実行できます。
まず、OpenGLとWebGLの違いを少し思い出してください。 WebGLはGLESに基づいているため、このテクノロジーはOpenGLよりも大幅に劣っています。多くの便利な拡張機能(ARBなど)がなく、組み込みのライティングサポートがありません。GL_QUADSでさえサポートされていません。サードパーティのプラグインなしでWebに3Dを実装できる人はいません。
シェーダーは、頂点の位置と最終画像の色を計算するために使用されます。 3次元シーンの最も単純な構築では、シェーダーは関連付けられている各頂点に対して呼び出されます。 しかし、より複雑なシーンをこの方法で説明することはできません。 この場合、彼らは最終シーンを形成するテクスチャを形成するシェーダーを書くことに頼ります(例はここで見ることができます 。多分次の記事で3次元シーンを記述するこの方法に触れます。
WebGLUライブラリには、わずかなドキュメントといくつかの例が含まれています。 これは、ライブラリを完全に操作するには不十分であるため、ソースコードも読む必要があります。 さらに、ライブラリは非常に粗雑なので、コードを掘り下げる必要がある場合があります。
したがって、WebGLUでの作業を開始するには、webglu.jsスクリプトを接続して初期化する必要があります。
<script type="text/javascript" src="./src/webglu.js"></script> … $W.initialize();
$ Wは、WebGLU名前空間のメインオブジェクトです。 ほとんどの仕事は彼とやります。 このオブジェクトに加えて、オブジェクト$ G(GameGLU名前空間)があり、マウスとキーボードを使用してシーンを制御する作業を簡素化します。 WebGLUには、いくつかの実験的な機能もあります(たとえば、CrazyGLU-選択した疑似バッファーと物理学を操作するため)。 すべてのソースファイルは、対応する関数の起動時にWebGLUによってロードされるため
useControlProfiles();
関数など
useControlProfiles();
ファイルをロードします)、webglu.js以外のスクリプトを手動でロードする必要はありません。
WebGLUを初期化した後、シーンオブジェクトの作成を開始できます。 オブジェクトを作成するために、WebGLUはインターフェイス
$W.Object(type, flags)
提供します。ここで、typeはオブジェクトのタイプです(OpenGLと同様)。
- $ W.GL.POINTS-各頂点は点で表示され、
- $ W.GL.LINES-頂点2n-1と2nの各ペアは線で接続され、
- $ W.GL.LINE_LOOP-すべての頂点は、最初の頂点が閉じているセグメントによって順番に接続されます。
- $ W.GL.LINE_STRIP-すべての頂点は、閉じずにセグメントによって接続されます。
- $ W.GL.TRIANGLES-頂点の各トリプル(順番に)三角形を形成し、
- $ W.GL.TRIANGLE_STRIP-頂点は三角形で順番に接続され、
- $ W.GL.TRIANGLE_FAN-頂点は、共通-最初-頂点の周りの三角形で接続されています。
$W.RENDERABLE | $W.PICKABLE
オプションのフラグ:デフォルトでは、
$W.RENDERABLE | $W.PICKABLE
ただし、
$W.RENDERABLE | $W.PICKABLE
は、子であるオブジェクトを描画する場合、
$W.PICKABLE
を明示的に
$W.PICKABLE
必要があり
$W.PICKABLE
。 最も単純なケースでは、オブジェクトの各頂点の色を指定する必要がありますが、独自のシェーダーを自由に作成して(次に行います)、オブジェクト全体に共通の色を指定できます。
したがって、たとえば、色座標軸を作成するには、次のようにします。
var originLines = new $W.Object($W.GL.LINES); originLines.vertexCount = 6; originLines.fillArray("vertex", [[0,0,0], [3,0,0], [0,0,0], [0,3,0], [0,0,0], [0,0,3]]); with ($W.constants.colors){ originLines.fillArray("color", [ RED, RED, GREEN, GREEN, BLUE, BLUE]); }
シェーダーはデフォルトで次の配列を使用して、オブジェクトの各頂点を特徴付けます。
- 「頂点」-頂点の座標、
- 「色」-頂点の色、
- 「標準」-頂点の法線、
- 「TexCoord」-この頂点のテクスチャ座標、
- "Wglu_elements"-頂点座標インデックス(複雑なオブジェクトの場合)。
同様に(インデックスを除く)、シェーダーの対応する変数に名前が付けられます(シェーダーの個々の頂点を特徴付ける変数には属性
attribute
があることを思い出し
attribute
)。
シェーダーとWebGLの接続は、
Material
メソッドを使用して実装されます。 このメソッドの唯一の引数は、JSONシェーダー記述ファイルへのパスです。 たとえば、照明シェーダーは次のように接続されています。
var lights = new $W.Material({path:$W.paths.materials + "light.json"});
light.jsonファイル自体は次のようになります。
{ name: "light", program: { name: "light", shaders: [ {name:"light_vs", path:$W.paths.shaders+"light.vert"}, {name:"light_fs", path:$W.paths.shaders+"light.frag"} ] } }
ここで、名前は「材料」の一般名です。 プログラム→名前-明らかにプログラムの名前を特徴付ける(おそらく、WebGLの作成者は、1つのマテリアルに複数のプログラムを使用できると示唆したが、このパラメーターは特別な役割を果たさない)。 シェーダー-シェーダーへのパスを示すシェーダーを使用。
各オブジェクトまたはシステム全体(共通属性を持つ)に共通の変数は、
setUniformAction(n, f)
オブジェクトの
setUniformAction(n, f)
メソッドを使用して、対応するJavaScript変数に関連付けられます。 このメソッドの引数の意味は次のとおりです。n-シェーダー内の変数の名前(メソッドでは文字列として示されます)。 fは、関数
function(u, o, m)
関数です。ここで、uはuniform()オブジェクト、oはオブジェクト自体、mはマテリアルです。 たとえば、「color」パラメーターのオブジェクトの色へのバインドは、次のように実行されます。
lights.setUniformAction('color', function(uniform, object, material){ $W.GL.uniform4fv(uniform.location, object.color); });
非標準のマテリアルをオブジェクトに設定するには、
setMaterial(mat)
オブジェクトのプロパティを
setMaterial(mat)
。ここで、matは必要なマテリアルです。 JavaScriptを使用すると、定義済みのオブジェクトにその場でプロパティを追加できるため、オブジェクトを簡単に変更してシェーダーと調整できます。
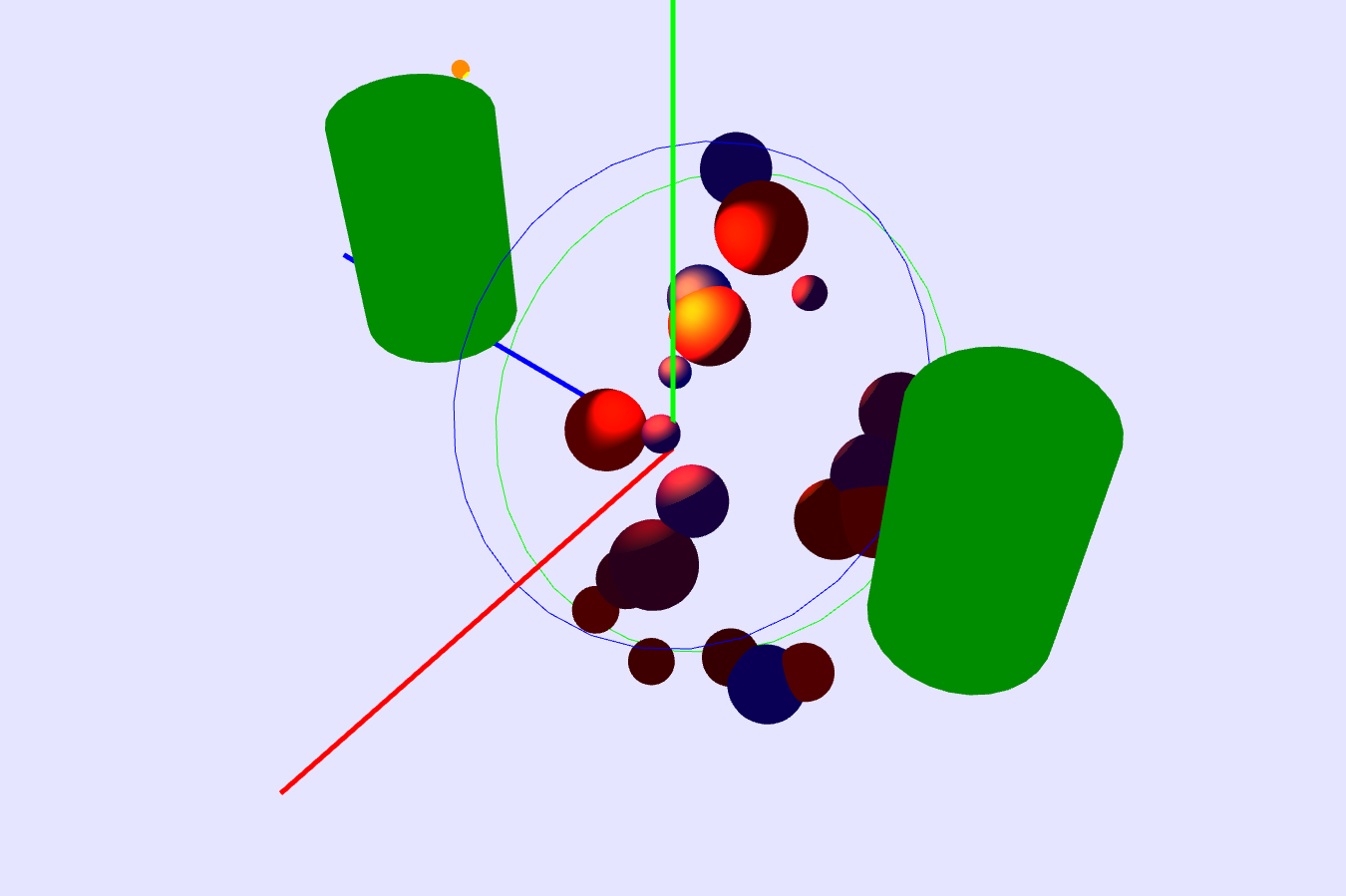
WebGLUを使用して、このシーンを作成しましょう。

ここでは、オブジェクトの継承が使用されます。メインの垂直シリンダーは、2番目のシリンダーと上の円を継承します。 これは、下の円と、2つの円の間の平面にランダムに配置されたサイズの異なる複数色の球のセットを継承します。 シーン全体が1つの指向性光源(オレンジ色の「懐中電灯」)で照らされ、小さなオレンジ色の球体で示されます。
ライティングを使用するには、「イルミネータ」シェーダによって処理されるすべての頂点の法線を正しく計算する必要があります。
genSphere(n1,n2,rad)
ライブラリの
genSphere(n1,n2,rad)
関数を使用して球を描画できますが、シリンダーを自分で描画する必要があります。 これを行う最も簡単な方法は、接続された三角形で円柱の側面を埋めることです。
function drawCylinder(R, H, n, flags){ var v = [], norm = []; var C = new $W.Object($W.GL.TRIANGLE_STRIP, flags); C.vertexCount = n * 2+2; for(var i = -1; i < n; i++){ var a = _2PI/n*i; var cc = Math.cos(a), ss = Math.sin(a); v = v.concat([R*cc, R*ss,0.]); v = v.concat([R*cc, R*ss,H]); norm = norm.concat([-cc, -ss, 0.]); norm = norm.concat([-cc, -ss, 0.]); } C.fillArray("vertex", v); C.fillArray("normal", norm); return C; }
後で見るように、この方法はかなり原始的です:両端の間に円柱の表面に頂点を配置しないという事実により、その照明は誤って計算されます:「ランプ」が円柱の表面の中央のみを照らし、その端をキャプチャしない場合、円柱点灯していません。 円柱を正しく描画するには、追加の中間頂点を追加し、三角形の正しい表示のためにインデックスの配列を埋める必要があります。 別のオプションは、それぞれが三角形のセットで構成されるいくつかの長方形から、(子オブジェクトを含む)オブジェクト複合を描画することです。
関数を使用して円を描きます
function drawCircle(R, n, w, flags){ var v = []; var C = new $W.Object($W.GL.LINE_LOOP, flags); C.vertexCount = n; for(var i = 0; i < n; i++){ var a = _2PI/n*i; v = v.concat([R*Math.cos(a), R*Math.sin(a),0.]); } C.fillArray("vertex", v); if(typeof(w) != "undefined") C.WD = w; else C.WD = 1.; C.draw = function(){ // var oldw = $W.GL.getParameter($W.GL.LINE_WIDTH); $W.GL.lineWidth(this.WD); this.drawAt( this.animatedPosition().elements, this.animatedRotation().matrix(), this.animatedScale().elements ); $W.GL.lineWidth(oldw); }; return C; }
円を描く線の太さを変更できるようにするには、このオブジェクトの
draw()
関数を再定義する必要があります(関数
$W.GL.lineWidth(w)
は、この関数の次の呼び出しまで、線の太さをグローバルに設定するためです)。 このオブジェクトの
$W.GL.LINE_LOOP
を
$W.GL.LINE_LOOP
に変更すると、円はドットで描画されます。 ポイントのサイズは、「マテリアル」ポイントを使用するという事実により、オブジェクトの
WD
プロパティに依存します。
gl_PointSize = WD;
ここでは、さまざまなサイズのポイントを表示するためのフラグメントシェーダーコードを見ることができ、 ここでは頂点シェーダーを見ることができます。
そこで、オブジェクトを作成しました。 照明を計算するためにシェーダーを作成する番でした。 複数の光源で照らされたときの頂点の最終的な色を計算するためのOpenGLハンドブックには、次の式があります。
result_Color = mat_emission + lmodel_ambient * mat_ambient Sum_i(D * S * [l_ambient * mat_ambient + max{dot(L,n),0}*l_diffuse*mat_diffuse + max{dot(s,n),0}^mat_shininess * l_specular * mat_specular )
ここに
- result_Color-頂点の最終色、
- mat_X-材料特性、
- l_X-i番目の光源のプロパティ
- X:
- 放射-放射光(つまり、材料は光源です)、
- lmodel_ambient-照明モデルの周囲光の合計(光源に依存しない、つまり背景光です)
- ambient-背景光(光源の外側のマテリアルの色、i番目の光源の拡散光成分)
- D-光減衰係数、D = 1 /(kc + kl * d + kq * d ^ 2)、
- dは、ソースからピークまでの距離です。
- kc-一定の減衰係数(「グレーフィルター」)、
- klは線形減衰係数、
- kqは2次減衰係数です。
- S-次のように計算されたスポットライト効果:
= 1、光源がスポットライト(無限遠の平行ビーム)でない場合、
= 0、ソースがサーチライトであるが、頂点が放射コーンの外側にある場合、
= max {dot(v、dd)、0} ^ GL_SPOT_EXPONENT他の場合、ここでvはスポットライト(GL_POSITION)から頂点への正規化されたベクトル、dd(GL_SPOT_DIRECTION)はスポットライトの方向です - L = -v(上からソースへの正規化ベクトル)、
- nは頂点の法線、
- 拡散-拡散光、入射/反射の角度に依存しない、
- sは、Lと頂点から目までのベクトルの合計に等しい正規化されたベクトルです。
- 光沢-光沢度(0から128まで、表面が「光沢がある」ほど)
- specular-ミラーコンポーネントの色。
通常、マテリアルの拡散色と背景色が一致し、スポットライトの背景色が一般的な背景照明の拡散色と一致し、定数減衰係数と線形減衰係数が省略できるという事実を考慮すると、この式を簡略化できます。 その結果、 このようなフラグメントシェーダーを取得します。 頂点表示の座標の計算に加えて、頂点シェーダーは、現在のモデル固有のマトリックスに基づいて、空間内の頂点の位置とその法線の方向も再計算する必要があります(各オブジェクトを移動、スケーリング、回転できるため、これを行う必要があります)。
ここで、「懐中電灯」の特性を判断する必要があります。
light = { position: [0.,2.,1.5], target: [0.,0.,-2.], color: [1.,.5,0.,1.], fieldAngle: 60., exponent: 5., distanceFalloffRatio: .02 };
setUniformAction(…)
を使用して、「ランタン」プロパティとオブジェクトプロパティをシェーダー変数
setUniformAction(…)
関連付け、この「マテリアル」を使用して各オブジェクトの個々のプロパティを設定します。
これをすべて行った後、
$W.start(T);
関数を使用してシーンをアニメーション化します
$W.start(T);
ここで、Tはシーンレンダリング間の最小間隔です。 シーンが複雑すぎる場合は、関数
$W.util.defaultUpdate();
を使用して、変更するたびに手動で描画する必要があり
$W.util.defaultUpdate();
および
$W.util.defaultDraw();
。 これらの関数はシェーダーのコンパイルには影響しません(シェーダー自体に大幅な変更を行う場合にのみ実行する必要があります)。したがって、シーンは初期読み込み時(初期化中)にのみ「フリーズ」し、ウィンドウのサイズが変更されると少し遅くなります。
最後に、WebGLUからのシーンの回転(正確には、シーンの周りでのカメラの移動)機能はあまり便利ではないため、独自の移動機能を定義する必要があります。 ここ (および最初に示した例のアドレス)で、最終的なhtmlファイルがどのように見えるかを確認できます。
選択バッファーの操作(マウスクリックでオブジェクトを識別する必要がある場合)、ミキシング時にオブジェクトを表示する(オブジェクトの色の透明度コンポーネントを使用するために必要)、および「戻る」をクリッピングすることについては言及しなかったにもかかわらず、記事は非常に大きくなりました表面形状など。 これが私のWebGLの記事が最後ではないことを願っています(あるいは、誰かが私の仕事を続けるでしょう)。
UPD:選択肢を提供するために、crazyglu.jsファイルのgetObjectIDAtおよびusePicking関数を使用しようとしましたが、これらの試みは失敗しました。ライブラリーは湿っています。 したがって、関数は独立して作成されました。
だから、選択バッファを実装するために必要なもの。
まず、
$W.start(p)
関数を使用できません。そうしないと、選択バッファーに書き込むときにタイマーイメージの更新が "実行"されるリスクがあります。 したがって、シーンを変更するたびにシーンをレンダリングする必要があります。
次に、選択バッファの「グローバルマテリアル」(
MatPick
)を作成して初期化し、バッファ自体を初期化する必要があります。
// "" MatPick = new $W.Material({path:$W.paths.materials + "pick.json"}); MatPick.setUniformAction('pickColor', function(uniform, object, material){ var colr = [0.,0.,0.,0.]; var id = object.id; for(var i = 0; i < 4; i++){ colr[i] = (id & 0xff)/256.; id >>= 8; } $W.GL.uniform4fv(uniform.location, colr); } ); // try{ $W.pickBuffer = new $W.Framebuffer(); $W.pickBuffer.attachTexture($W.GL.RGBA, $W.canvas.width, $W.canvas.height, $W.GL.COLOR_ATTACHMENT0); $W.pickBuffer.attachRenderbuffer($W.GL.DEPTH_COMPONENT16, $W.canvas.width, $W.canvas.height, $W.GL.DEPTH_ATTACHMENT); }catch (e) { console.error(e); }
標準スキームに従って選択を行います:オブジェクト識別子(32ビット整数、できれば正、負、ただし-1に等しくない)はバイトに分割され、浮動小数点数(オブジェクトの色成分)に変換されます。 floatは、丸め誤差がランダム誤差を許容しないことを保証します(識別子aが±1に変換される場合)。 選択バッファーを表示するためのシェーダーは非常に単純なので、ここではそれらを説明しません。
3番目に、Objects.jsファイルのコードを若干変更する必要があります(デフォルトで識別子を初期化するため)、およびUtil.js(画面にコンテンツを表示した後に描画バッファーの内容を保存するため、そうしないと選択は機能しません)。
最後に、オブジェクトを選択バッファーに描画し、カーソルの下の色の値を取得する選択関数を作成する必要があります。 これを行うには、すべてのオブジェクトを表示した後、それらの「マテリアル」を
oldmat
配列に保存します。選択バッファーを描画するときは、一時的にすべての「マテリアル」を
MatPick
に変更し、バッファーを埋めて、適切なポイントでカラー値を取得します。 そして、すでに色の値によって、オブジェクトの識別子を決定します(またはid ==-1の場合、オブジェクトの欠如)。
function pick(X,Y){ // var ccolr = $W.GL.getParameter($W.GL.COLOR_CLEAR_VALUE); var blend = $W.GL.getParameter($W.GL.BLEND); if(blend) $W.GL.disable($W.GL.BLEND); $W.GL.clearColor(1., 1., 1., 1.); // "-1" $W.pickBuffer.bind(); // "" $W.util.defaultUpdate(); $W.util.clear(); $W.util.setupMatrices(); for (var i = 0; i < $W.objects.length; i++) { $W.objects[i].material = MatPick; // "" } $W.util.defaultDraw(); // for (var i = 0; i < $W.objects.length; i++) { $W.objects[i].material = oldmat[i]; // "" } var pix = new Uint8Array(4); $W.GL.readPixels(X,$W.canvas.height-Y,1,1,$W.GL.RGBA, $W.GL.UNSIGNED_BYTE, pix); $W.pickBuffer.unbind(); // if(blend) $W.GL.enable($W.GL.BLEND); $W.GL.clearColor(ccolr[0],ccolr[1],ccolr[2],ccolr[3]); var id = pix[0]+(pix[1]<<8)+(pix[2]<<16)+(pix[3]<<24); delete pix; var str = "X=" + X + ", Y=" + Y+ ", ID="+id; alert(str); } </code> <br><br> : . <br><br> : google-chrome ( ).