
現時点では、サイトは完全には埋まっておらず、「近日中に」一部の場所で誇示されますが、既存のコンテンツはかなり興味深いものです。
このサイトには、 Web標準 、 オープンソースプロジェクト 、 ツールとサービスの 3つの主要セクションがあります。
Web標準

おそらく誰もが知っているとは限りませんが、アドビは新しいWeb標準の開発と既存の標準の改善に積極的に関与しています。
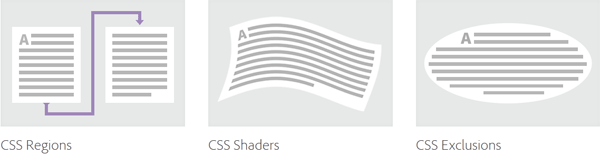
これらの開発の一部は、 CSS領域 、 CSSシェーダー、およびCSS除外です。 最初の2つは、オブジェクトの非標準の曲げや雑誌スタイルでのテキストの作成など、Webページ上のテキストコンテンツの動作に関する新しい可能なオプションについて説明します。CSSExcusionsを使用すると、ページレイアウトにクールな効果を追加できます。 言葉で説明するのは難しいですが、 この記事のデモやビデオを見る方が良いです。
オープンソースプロジェクト
ここでは、会社がサポートするプロジェクトを見つけることができます。

私は彼らのほとんどが知っていると思う:
- Webkitは、同じChromeとSafari、および多くのモバイルブラウザーで使用されるブラウザーエンジンです。 そこでアドビの開発者は、前述のCSSリージョン、除外、CSSシェーダー、およびSVGを積極的に開発しています。
- jQuery Mobile-人気があり、急速に成長しているモバイルフレームワーク
- Apache Cordovaは、HTML、CSS、およびJavaScriptを使用してネイティブモバイルアプリケーションを作成するためのプラットフォームです。 このプラットフォームの製品の1つはPhoneGapです。
ツールとサービス
Web開発者の作業を楽にするさまざまなツールとサービスに特化したサイトの最も興味深いセクション。
各ツールについて説明するのは意味がありません。このため、別の記事で説明する方がよいため、利用可能なツールのリストを示します。

それらのいくつかへのリンク(非常に興味深いものがあります、多分あなたはそれらについて前に知りませんでした):
Adobe Edge
アドビプロト
影
Adobe BrowserLab
Phonegap
タイプキット
ビジネス触媒
とりわけ、メインページには、さまざまなリソース(主にblogs.adobe.com)から集約されたリンクのあるブロックがあり、Web開発およびアドビ製品に関する最新のニュースや記事が含まれています。

同じブロックがWeb StandardsページとOpen Source Projectsページにあり、それらのリンクはこれらのセクションのコンテンツに関連しています。
私は何のためにすべてです。 多くの人々は、主にPhotoshop、Flash、Acrobatの作成者としてのみAdobeについて知っています(プログラマーやオタクはもちろんカウントしません)が、誰もがこの会社がWeb標準の開発に積極的に推進し、参加していることを知っているわけではなく、フラッシュに固定されていません、しかしsvgを促進し、モバイルWebを開発し、開発者の時間を大幅に節約する便利なツールを作成します。